Maison >interface Web >js tutoriel >Express implémente la communication front-end et back-end pour télécharger des images dans la base de données de stockage (mysql) tutoriel infaillible (1)_compétences javascript
Express implémente la communication front-end et back-end pour télécharger des images dans la base de données de stockage (mysql) tutoriel infaillible (1)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:26:312294parcourir
J'ai du mal dans le front-end depuis plus d'un an, et j'ai finalement décidé d'écrire mon premier blog (même si le contenu est pour la plupart original, c'est un contenu intégré la raison pour laquelle j'ai commencé). utiliser Express, c'est parce que je voulais Le test reçoit et renvoie les images téléchargées par le front-end pour réaliser le téléchargement d'images. Tout le monde en back-end est très occupé, donc je n'ai pas d'autre choix que de le faire moi-même (hé, ils ont tous été expulsés).
Ce tutoriel convient aux développeurs Web front-end qui n'ont pas été exposés à Node et peuvent rapidement créer leur propre framework, basé sur express4.x.
Installez d'abord express, http://www.expressjs.com.cn/starter/installing.html, et appuyez sur Entrée jusqu'à la fin pendant le processus d'installation.
Une fois l'installation terminée, continuez à installer le squelette de l'application express et générez le projet par défaut
$ npm install express-generator -g
(-g signifie installation globale, vous pourrez l'utiliser directement la prochaine fois sans réinstaller)
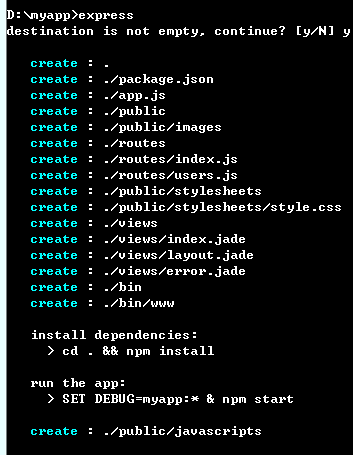
Ensuite, lancez express directement dans le dossier myapp, et le répertoire du projet sera généré directement

Installez ensuite tous les packages dépendants :
$ npm install
Lancez cette application (MacOS ou Linux) :
$ DEBUG=myapp npm start
Utilisez la commande suivante sur la plateforme Windows :
> set DEBUG=myapp & npm start

Lorsque vous voyez cette page, vous avez terminé la construction de base du projet et vous pouvez continuer à ajouter votre propre code. (Après être arrivé à cette section, vous pouvez modifier le dossier du répertoire public dans votre format préféré, tel que : js, css, ce n'est qu'un chemin)
Ensuite, vous pouvez ajouter vos propres pages au projet, mais jusqu'à présent, j'ai seulement découvert qu'Express peut charger des modèles et des ejs jade. Vous n'avez pas à vous soucier de réapprendre le jade. Ici http://www.html2jade.org/, vous pouvez directement utiliser des outils pour convertir du HTML en modèles de jade, et vous pouvez directement ajouter des modèles existants. projets dessus. Comment charger le modèle jade dans express : http://www.expressjs.com.cn/guide/using-template-engines.html. En fait, la méthode d'écriture de Jade est très simple. Vous pouvez commencer en consultant l'API. Cliquez ici pour l'adresse d'apprentissage. (jade a été intégré au projet, pas besoin de le réinstaller)
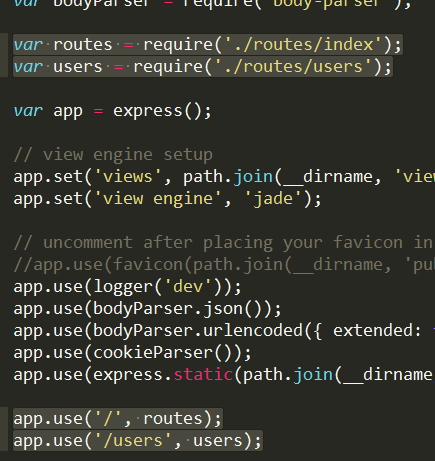
Maintenant, tout le monde ouvre le noyau app.js

Ces lignes définissent le routage express. Vous pouvez comprendre brièvement le rôle du routage http://www.expressjs.com.cn/guide/routing.html Ceci est très important, doit être compris. , ce n'est pas difficile, vous devriez pouvoir le comprendre rapidement.
Par exemple, si vous ouvrez la page http://localhost:3000/users maintenant, vous pouvez comprendre le code dans user.js en un coup d'œil. (Une demande get s'est produite lors de l'ouverture de cette page)
Ensuite, ne nous précipitons pas pour télécharger des photos, mais testons d'abord la publication et recevons les demandes envoyées par le front-end.
En prenant la demande de publication comme exemple, nous modifions layout.jade pour qu'il ressemble à ci-dessous
doctype html html head title= title link(rel='stylesheet', href='/css/style.css') script(type="text/javascript", src="/js/jquery.js") script(type="text/javascript", src="/js/index.js") body block content
Créez un nouveau index.js sous public/js et chargez jquery (juste pour l'abréviation d'ajax). Certaines personnes peuvent se demander pourquoi il n'y a pas de chemin public, car express.static intégré à Express peut facilement héberger des fichiers statiques, tels que des images, CSS, fichiers JavaScript, etc. Cliquez ici pour plus de détails. Le contenu correspondant de app.js est app.use(express.static(path.join(__dirname, 'public')));
Ce n'est qu'ainsi que le fichier peut être lu.
Commençons par modifier le code js. Écrivez simplement la requête ajax la plus basique dans public/js/index.js. Le chemin pour envoyer la requête ici est "/", qui consiste à envoyer la requête à la page d'accueil (le routage doit être effectué). être compris, le routage doit comprendre, le routage doit être compris )
$(document).ready(function()
{
$.post('/',
{num: '12345678'
},
function(data)
{
console.log(data)
});
})
Puis modifiez
dans routes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/', function(req, res) {
res.send(req.body.num);
});
module.exports = router;
在此监听首页的post请求,req.body.num表示发送过来的数据,大家可以直接打印下req,看看里面包含了什么内容,加深理解(修改完文件后记得重启express)。

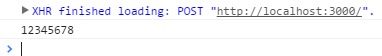
这时候在控制台中就可以看到返回的数据了。
现在大家已经可以使用node接收前端发送的请求了(是不是灰长开心!!),下面进行我们的重头戏,上传图片。
因为是测试接口,公司的项目要兼容低版本浏览器,所有plupload.js就上场了(不是我不想用h5的方法)。官网,下载后如图,就够用了。(记得在layout.jade里面加载)

把index.js修改成下面的样子,这是个标准的官网上传事例,不理解的在官网看下api,很好理解(其实看变量名字也都能理解~)
$(document).ready(function() {
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4',
browse_button: 'pickfiles', // you can pass an id...
container: document.getElementById('container'), // ... or DOM Element itself
url: '/',
flash_swf_url: '../js/Moxie.swf',
silverlight_xap_url: '../js/Moxie.xap',
filters: {
max_file_size: '10mb',
mime_types: [{
title: "Image files",
extensions: "jpg,gif,png"
}, {
title: "Zip files",
extensions: "zip"
}]
},
init: {
PostInit: function() {
document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});
},
UploadProgress: function(up, file) {
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
},
Error: function(up, err) {
document.getElementById('console').appendChild(document.createTextNode("\nError #" + err.code + ": " + err.message));
},
FileUploaded: function(up, file, info) { // Called when file has finished uploading
$("body").append($(info.response))
},
UploadComplete: function(up, file) {
}
}
});
uploader.init();
})
index.jade修改成下面的样子,主要是添加上传点击的元素,添加了两个按钮而已(不要嫌弃它确实是比较丑--)
extends layout
block content
h1= title
p Welcome to #{title}
#filelist
#container
a#pickfiles select files
a#uploadfiles upload files
这里我们要用到的外部模块是Felix Geisendörfer开发的node-formidable模块。它对解析上传的文件数据做了很好的抽象。 其实说白了,处理文件上传“就是”处理POST数据 —— 但是,麻烦的是在具体的处理细节,所以,这里采用现成的方案更合适点。
安装formidable模块。
npm install formidable
修改routes/index.js
var express = require('express');
var router = express.Router();
var fs = require('fs');
var formidable = require("formidable");
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', {
title: '孟星魂'
});
});
router.post('/', function(req, res) {
var form = new formidable.IncomingForm();
form.uploadDir = "./public/upload/temp/"; //改变临时目录
form.parse(req, function(error, fields, files) {
for (var key in files) {
var file = files[key];
var fName = (new Date()).getTime();
switch (file.type) {
case "image/jpeg":
fName = fName + ".jpg";
break;
case "image/png":
fName = fName + ".png";
break;
default:
fName = fName + ".png";
break;
}
console.log(file, file.size);
var uploadDir = "./public/upload/" + fName;
fs.rename(file.path, uploadDir, function(err) {
if (err) {
res.write(err + "\n");
res.end();
}
//res.write("upload image:<br/>");
res.write("<img src='/upload/" + fName + "' />");
res.end();
})
}
});
});
module.exports = router;
此时需要在public下手动新建文件夹upload以及下面的temp文件夹。
先把文件上传到临时文件夹,再通过fs重命名移动到指定的目录即可。
fs.rename即重命名,但是fs.rename不能夸磁盘移动文件,所以我们需要指定上传的临时目录要和最终目录在同一磁盘下。
res.write就是往前端返回的数据,这里我直接返回一个img标签,并添加上传文件的路径,前端只要把标签append到页面中就ok了。
完成前端图片上传功能!!
今天进行到这里,明天进行讲解node连接数据库的操作。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

