Maison >interface Web >tutoriel HTML >Partager un exemple détaillé de mise en place d'un site internet d'entreprise
Partager un exemple détaillé de mise en place d'un site internet d'entreprise
- 零下一度original
- 2017-07-24 17:05:001663parcourir
Cette tâche nous oblige à utiliser le bootstrap du framework front-end de Twitter pour y parvenir. Mettez l'image psd en premier.



Le téléchargement de ces photos est également assez important. Pour cela, j'ai compressé les images à l'aide du gestionnaire d'images Office.
Méthode : alt+p+o, puis tabulation+bouton ci-dessous pour sélectionner la page Web, cliquez sur Enregistrer et sur OK
Un. Restaurez la page statique psd contenant "500 000 salaire annuel"
Réfléchissez d'abord :
Découvrez 1. Les paramètres de tête et de queue des trois images psd sont les mêmes et peuvent être extraits Venez sortez-le et créez-le
g-header, g-content, g-footer
Cette dénomination est conforme à mon autre article : spécifications d'écriture de style CSS + symboles spéciaux. Si vous êtes intéressé, vous pouvez le lire.
J'ai découvert que le module de première page de 2.content est une image de carrousel, qui peut être implémentée via le plug-in d'image de carrousel bootstrap.
J'ai trouvé que les modules 2 à 6 dans 3.content sont tous divisés également en plusieurs sous-ensembles sur une seule rangée, qui peuvent être réalisés via le système de grille bootstrap.
D'accord, la pensée macro est acceptable, alors voici la question.
Question 1. Comment réaliser le pied de page « couler à jamais » ?
Méthode 1 : Utiliser la mise en page flexible CSS3
Le code de base est le suivant :
html{height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*//*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/}body{display:flex;flex-direction:column;height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*//*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/}/*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/.g-header{flex:0 0 auto;
}.g-content{flex: 1 0 auto;/*将 flex-grow 设置为1,该元素会占用全部可使用空间*//*而其他元素该属性值为0,因此不会得到多余的空间*//* 1 flex-grow, 0 flex-shrink, auto flex-basis */}.g-footer{flex: 0 0 auto;
}Méthode 2 : Utiliser le positionnement de position
.g-footer-f{position: fixed;bottom:0;width:100%;min-height: 5rem;/*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*//*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/ /*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*//*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/}<div class="g-content">
<div class="pull-height"></div>
</div>
<div class="g-footer-f">
<div class="footer-bg"></div>
<a href="test7-3.html"><button class="nav-fl bgfb">再来一局</button></a>
<a href=""><button class="nav-fr bgf6">上传分享</button></a>
</div>
.footer-bg{height:5rem;/*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/background:#29BDE0;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;/*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/}.pull-height{height:5rem;
}Question 2. Comment implémenter l'image du carrousel bootstrap" ?
J'ai créé un nouveau projet bootstrap directement sur webstrom. J'ai également trouvé un problème : le code qui importait le framework bootstrap localement n'arrivait pas à réaliser la fonction
Au final, J'ai décidé d'utiliser des liens externes
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css?1.1.11"> 放</head>标签里头 而两外两段scritp不能乱顺序,放在</html>标签后 <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js?1.1.11"></script> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js?1.1.11"></script> 之所以放在末尾是防止这两段代码影响html初始加载的格局
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!--底部导航点。。。--> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!--轮播广告内容--> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/test8-1/Image1.png"> </div> <div class="item"> <img src="img/test8-1/Image2.png"> </div> <div class="item"> <img src="img/test8-1/Image3.png"> </div> </div> <!--左右箭头--> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <pan class="sr-only">previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <pan class="sr-only">Next</span> </a>
Code clé :
En même temps, j'examine également d'autres méthodes de centrage horizontal et vertical et je les compare
.s-pos-center{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
}css作用于文字<span>盒子里,两个特点:1.不必知道“宽高度”。2.它是一种图层的形式覆盖在父盒子上,且无视兄弟姐妹盒子。La première consiste à réaliser un blocage en ligne et en ligne via Le centrage horizontal et vertical des éléments (lait et gelée)
Le résultat montre que le css est appliqué à la box parent, et les éléments enfants sont centrés horizontalement et verticalement à travers la boîte parent >
<style>
.s-lineheight-center{text-align:center;line-height:300px;
}.test{width:300px;height:300px;
}.test{background:#5fc0cd;
}.t-color-damage{background:pink;
}</style>
</head>
<body>
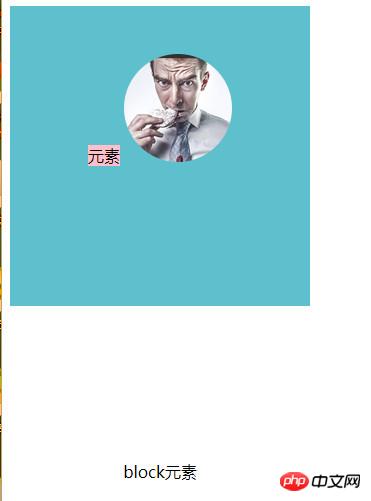
<div class="test s-lineheight-center"><span class="t-color-damage">元素</span>
<img src="img/test8-1/pic.png">
<p>block元素</p>
</div>
1 Vous devez connaître la valeur exacte de la  hauteur
hauteur
hauteur de la boîte soit égale à la hauteur de la boîte de ligne,
En fait, la ligne inférieure de l'élément chevauche la ligne centrale de la boîte parent. Ceci est obtenu en sacrifiant la ligne supérieure. et le remplissage inférieur de la boîte parent, de sorte que l'image img n'obtient pas l'effet de centrage. 2. Les éléments enfants à centrer se serreront et occuperont ensemble la position médiane. La balise p dans l'image est séparée du parent de test. box. 3. La ligne centrale du texte chevauche la ligne centrale de la boîte parent, img est juste la ligne inférieure qui chevauche la ligne centrale de la boîte parent. utilisé pour centrer verticalement les éléments enfants de la boîte parent avec une seule ligne de texteLa deuxième méthode est passée display : table-cell+text-align +vertical-. align: middle implémente le centrage horizontal et vertical de trois types de
éléments(lait, gelée, noix)
 这种方法也是作用于父盒子div,通过三个css规范子元素位置。
这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:
1。高度调小时,子元素自适应高度,而且它本身有一个最小高度存在。同时父盒子的块元素虽然会换行,但是不会离开父盒子。(感觉宽高影响不大,不知道要不要高度。暂时是元素的内容宽高)
2。关于img居中的问题:(1。单独img时,可以实现水平垂直居中。2。img+快元素如p为子元素时,会以他们两的高的中线叠加在父盒子div的中线上。所以一般的书本+书名可以用这种方法实现。3。img+行内元素为子元素时,会以他们两的宽度的中线水平在父盒子div的中线上。行内元素的底线重叠img底线。效果就是文字位于img左下角或右下角。
第三种,通过display:flex+jc+ai 实现三类元素的水平垂直居中(牛奶,果冻,坚果)
<br>
<title>水平居中</title>
<style>
.s-lineheight-center{
display:flex;
justify-content: center;
align-items: center;
}
.test{
width:200px;
height:400px;
}
.test{
background:#5fc0cd;
}
.t-color-danger{
background:pink;
}
.t-height-primary{
height:100px;
}
</style>
</head>
<body>
<div class="test s-lineheight-center">
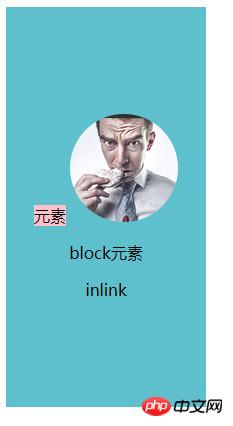
<span class="t-color-danger">元素</span>
<img src="img/test8-1/pic.png">
<p class="t-height-primary">block元素</p>
<span>inlink</span>
</div>
<br>



这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:1.如果不指定宽高,宽度会以100%body展现。高度为内容高。
2.block元素不再独占一行。而是于以inline-block的身份存在。
3.当宽度指定数值过小时,每个元素会以字符串的形式自动换行。同时子元素会超出父盒子。
4.子元素兄弟们的总宽度的中线会重叠父盒子的中线。文字的中线和图片的中线重叠,也重叠父盒子中线。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

