Maison >développement back-end >tutoriel php >Exemples pour expliquer la soumission du formulaire php
Exemples pour expliquer la soumission du formulaire php
- 怪我咯original
- 2017-07-16 09:56:521540parcourir
Un formulaire est l'unité la plus élémentaire d'une page Web. Un site Web ne peut pas réaliser l'enregistrement des utilisateurs, la connexion, la fonction de recherche, les achats en ligne, etc. sans formulaires. L'utilisation de PHP facilite grandement le traitement des données générées par HTML.
Lorsque le script php reçoit et traite les données du formulaire, il doit utiliser les deux variables spécifiques $_GET et $_POST, deux variables prédéfinies. Ces deux variables prédéfinies sont spécifiquement utilisées pour traiter les données du formulaire. Si le formulaire HTML utilise get, utilisez la variable $_GET, et s'il utilise post, utilisez $_POST.
En plus d'être des variables prédéfinies, $_GET et $POST sont également des tableaux et un type de variable spécial. Ces deux variables contiennent donc un grand nombre de valeurs, il faut donc les utiliser par clé ou par index.
Cet article présente principalement l'exemple de soumission de formulaire php, un exemple de soumission php super simple adapté aux débutants. Les amis intéressés peuvent se référer à . 🎜>
L'exemple de code est le suivant :
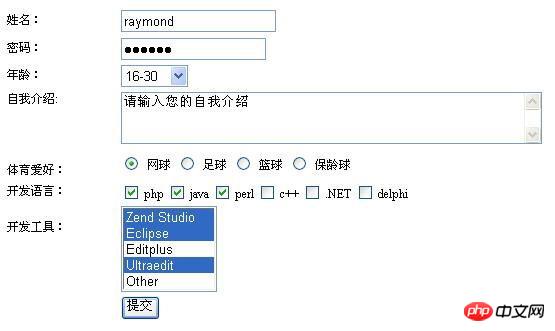
<form action="someform.php" method="post"> <table width="541" border="0"> <tr> <td width="26%">姓名:</td> <td width="74%"><input type="text" name="username" value="raymond" id="username"/></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" maxlength="10" id="password"/></td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value=">16">小于16</option> <option value="16-30" selected>16-30</option> <option value="31-50">31-50</option> <option value="51-80">51-80</option> </select> </td> </tr> <tr> <td valign="top">自我介绍:</td> <td><textarea name="intro" rows="3" cols="50" id="intro">请输入您的自我介绍</textarea></td> </tr> <tr> <td><br /> 体育爱好: </td> <td><input type="radio" name="fave_sport" value="tennis" checked> 网球 <input type="radio" name="fave_sport" value="football"> 足球 <input type="radio" name="fave_sport" value="baseball"> 篮球 <input type="radio" name="fave_sport" value="polo"> 保龄球 </td> </tr> <tr> <td> 开发语言:</td> <td><input name="from" type="hidden" id="from" value="注册表单"> <input type="checkbox" name="languages[]" value="php" checked id="languages[]"> php <input type="checkbox" name="languages[]" value="java" id="languages[]"> java <input type="checkbox" name="languages[]" value="perl" id="languages[]"> perl <input type="checkbox" name="languages[]" value="cpp" id="languages[]"> c++ <input type="checkbox" name="languages[]" value=".net" id="languages[]"> .NET <input type="checkbox" name="languages[]" value="delphi" id="languages[]"> delphi </td> </tr> <tr> <td valign="top"><br> <label> 开发工具:</label></td> <td><select name="develop_ide[]" size="5" multiple id="develop_ide[]"> <option value="ZDE" selected>Zend Studio</option> <option value="Eclipse">Eclipse</option> <option value="Editplus">Editplus</option> <option value="Ultraedit">Ultraedit</option> <option value="Other">Other</option> </select></td> </tr> <tr> <td valign="top"> </td> <td><input type="submit" name="btn_submit" value="提交"/></td> </tr> </table> </form>Le formulaire comprend des éléments de formulaire courants : zone de texte sur une seule ligne,
zone de texte sur plusieurs lignes , option unique (radio), options multiples (case à cocher) et menu à sélection multiple.
Explication détaillée ci-dessous :maxlength est un attribut associé à la zone de texte du mot de passe, qui limite la longueur maximale du mot de passe saisi par l'utilisateur à 10 caractères.
zone de liste d'âge est un menu de liste, et ses attributs nommés ont leurs propres valeurs pour la sélection est un élément de sélection d'attribut spécifique. Si une option a cet attribut attaché, Quand. affiché, cet élément est répertorié comme le premier élément à afficher.
Le contenu de la zone de texte d'introduction affiche le texte, la largeur des lignes et des colonnes en fonction des lignes et des colonnes.
fave_sport est un groupe de boutons radio (radio). Nous devons nommer les éléments en fonction du groupe. Par exemple, ce groupe de boutons radio est appelé. fave_sport. L'utilisateur uniquement Vous pouvez en choisir une, et il n'y a qu'une seule valeur dans le script d'envoi.
Comme l'option unique, tous les membres de l'option multiple doivent également avoir des attributs portant le même nom, et des crochets [] doivent être ajoutés au nom de l'attribut, afin que la valeur de l'option multiple soit envoyée à PHP sous forme de tableau est sous cette forme.balise cochée fait référence à une certaine valeur en option unique et multi-option, qui a été sélectionnée par défaut
L'écran d'affichage du formulaire ci-dessus est tel qu'illustré. dans la figure

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

