Maison >interface Web >tutoriel HTML >Explication détaillée de la propriété CSS border
Explication détaillée de la propriété CSS border
- 巴扎黑original
- 2017-07-19 16:39:212431parcourir
1. border-width
Pourquoi border-width ne prend pas en charge les pourcentages : elle est déterminée par la sémantique et les scénarios d'utilisation. En réalité, il n'y a aucun moyen d'utiliser des pourcentages pour le. concepts de diverses frontières elles-mêmes.
Border-width prend en charge les mots-clés : fin, moyen (par défaut), épais et leurs tailles sont respectivement de 1 px, 3 px et 5 px (sauf IE7).
Pourquoi la valeur par défaut de border-width est moyenne (3px) : Parce que lorsque border-style est double, au moins 3px est requis pour voir l'effet.
2. border-style
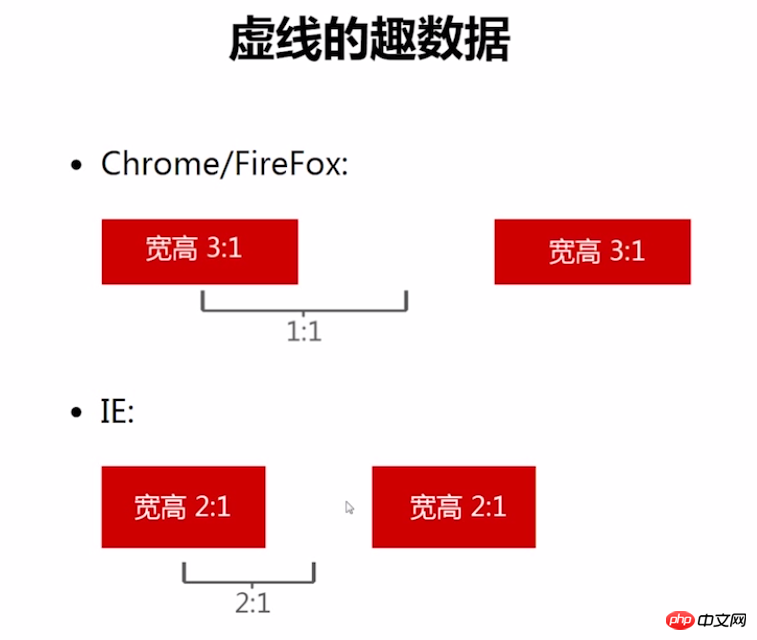
Border-style est des données intéressantes pour les pointillés :

border- Différences entre les navigateurs avec un style en pointillé :

L'effet de point d'IE peut être utilisé pour obtenir l'effet de coin arrondi sous IE7/8.
La règle de calcul pour le double style bordure : les bordures des deux côtés sont toujours égales, avec un intervalle de ±1 au milieu.
Border-style implémente trois icônes égales pour le double : 
3 border-color
La relation entre border-color et color. :border-color a par défaut la même valeur que color, similaire à box-shadow, text-shadow, etc.
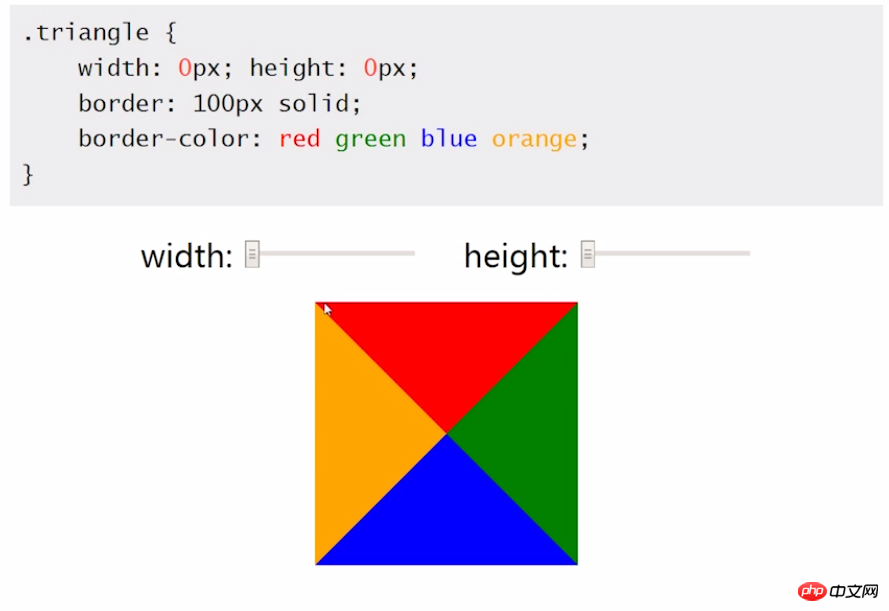
4. Construction de graphiques tels que des bordures et des triangles
En utilisant le style solide de bordure, vous pouvez réaliser intelligemment la construction de triangles :

Vous pouvez également assembler deux petits trapèzes de haut en bas pour former un effet arrondi :


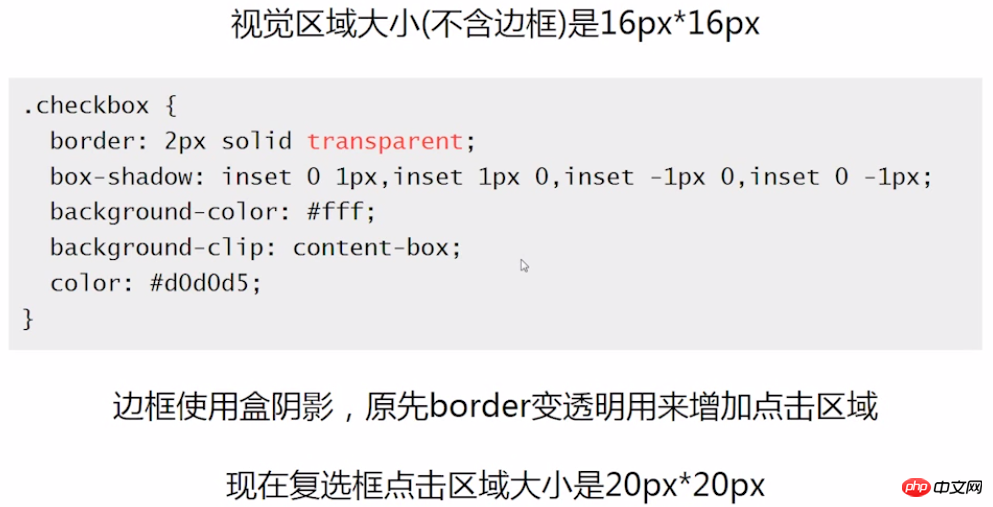
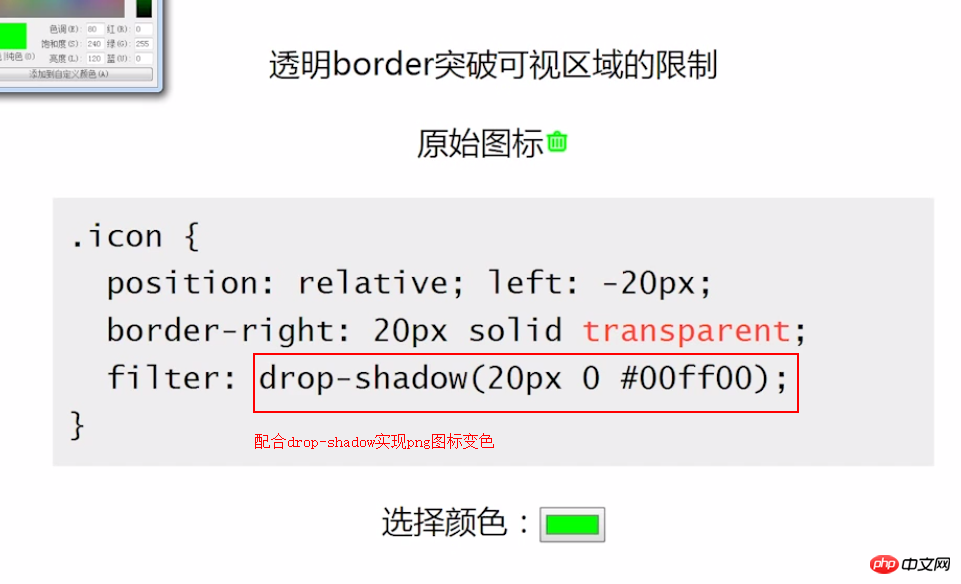
5. Bordure et bordure transparente
La fonction de bordure transparente :
Augmente la zone de clic.

Augmentez la zone de rendu.

6. Application de la bordure dans la mise en page
La bordure implémente une disposition à hauteur égale (la taille de la bordure ne peut pas être un pourcentage, Le côté gauche est donc de largeur fixe) :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!