Maison >Java >javaDidacticiel >Tutoriel graphique d'utilisation de l'éditeur Ueditor
Tutoriel graphique d'utilisation de l'éditeur Ueditor
- 巴扎黑original
- 2017-07-20 10:33:411867parcourir
Aujourd'hui, j'ai travaillé sur Baidu Rich Text Editor et j'ai rencontré quelques problèmes. Résumons-le maintenant :
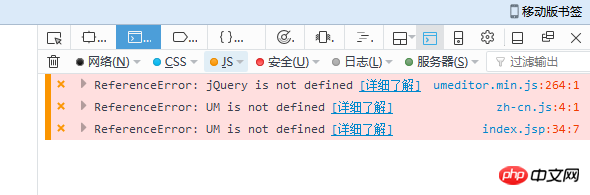
(1) jQuery n'est pas cité Solution : citez jQuery et placez-le devant tous les js
.
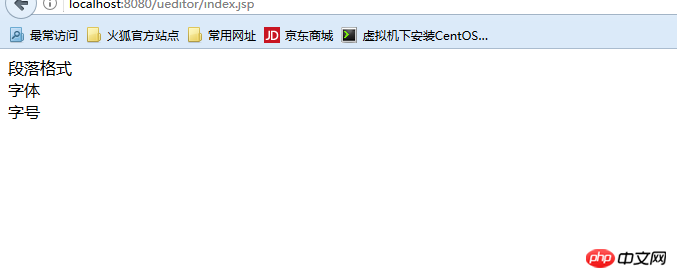
(2) Aucune erreur n'est signalée, mais le style ne peut pas être affiché. Solution : Le chemin référencé par le CSS est erroné. Notez que parfois vous pouvez accéder au CSS en appuyant sur Ctrl + le bouton gauche de la souris, mais le style n'est toujours pas affiché, ce qui signifie que le chemin du CSS est erroné. eh bien, je ne comprends pas maintenant.

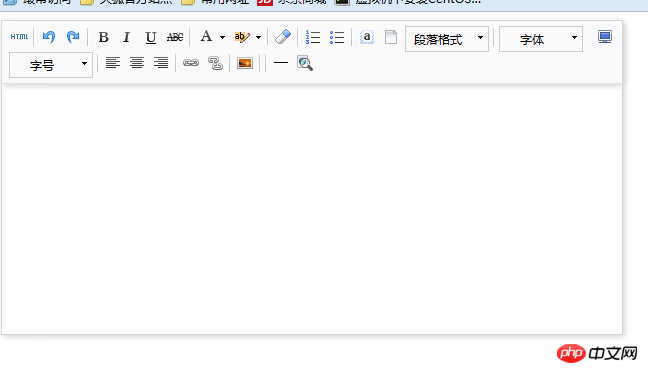
(3) Après avoir résolu les problèmes ci-dessus, l'effet peut être obtenu

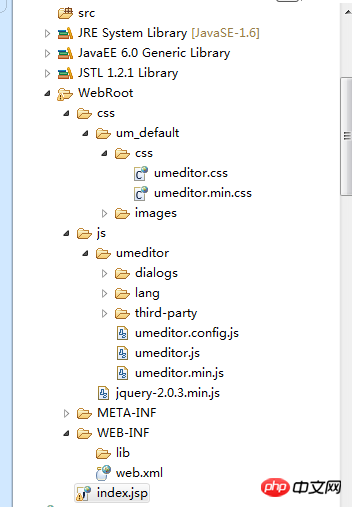
(4) Ce qui suit est réalisé Le code, ainsi que le répertoire du projet, sont enregistrés ci-dessous afin que le même problème se reproduise à l'avenir
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">
-->
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.config.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js?1.1.11"></script>
</head>
<body>
<script type="text/plain" id="myEditor" style="margin-left: 15px;min-width:620px;min-height:250px;">
</script>
</body>
<script type="text/javascript">
var um1 = UM.getEditor('myEditor', {
autoHeight : true,
initialFrameWidth : 620}); </script>
</html> 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

