Maison >interface Web >js tutoriel >Gestion des utilisateurs - implémentation d'une liaison secondaire à l'aide de l'ajax de jquery
Gestion des utilisateurs - implémentation d'une liaison secondaire à l'aide de l'ajax de jquery
- 巴扎黑original
- 2017-07-20 13:27:301380parcourir
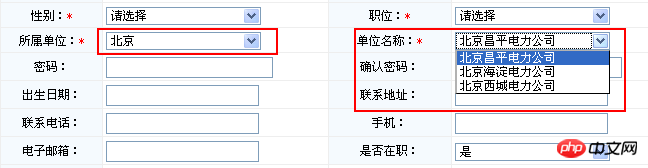
Effet de page

Étapes de mise en œuvre
1. Présentez le package de plug-ins Struts qui intègre JSON
2. Utilisation de la page L'ajax de jquery appelle le lien de deuxième niveau js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3 Définissez la méthode findJctUnit() dans la classe Action Ici, la collection List renvoyée est placée en haut. de la pile. Struts2 sera converti en données json
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}Le package de plug-in struts2 poussera. la collection de listes dans la pile de valeurs struts2 Tous les attributs de l'objet dans l'objet sont tous jsonisés
4 Définir dans struts.xml
(1) Modifier la valeur étendue
.Avant modification
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
Modifié
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2) Ajouter un mappage
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
Après avoir terminé les étapes ci-dessus, vous pouvez sélectionner la valeur de la liste déroulante de l'unité à laquelle vous appartenez, et il y aura une valeur correspondante dans l'option déroulante du nom de l'unité.
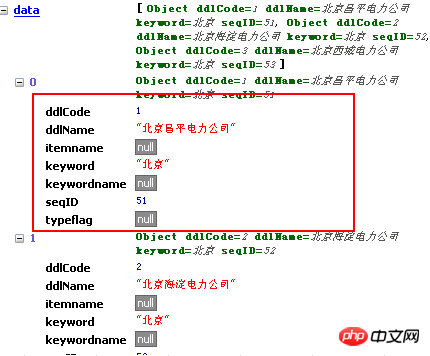
Affichez les données json sur la page du navigateur comme suit :

Si vous souhaitez cibler un certain attribut par json A ce moment, vous pouvez modifier le fichier struts.xml :
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
Ici, utilisez des expressions régulières pour intercepter un ou plusieurs ddlCode et ddlName, de sorte que dans les données json, il ne contienne que ddlCode et ddlName.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

