Maison >interface Web >tutoriel HTML >css3 chargement chargement de graphiques et d'exemples de texte
css3 chargement chargement de graphiques et d'exemples de texte
- 零下一度original
- 2017-07-27 10:17:161473parcourir
Le champ d'application de CSS3 s'élargit de plus en plus, surtout maintenant que Google Chrome remplace progressivement IE
Aujourd'hui, je recommande spécialement à tout le monde un effet de chargement CSS3
Bien sûr, il n'est pas du pur CSS3. Désolé, le titre peut être un peu ambigu, mais les js occasionnels peuvent être ignorés
La pièce jointe fournit 28 effets de chargement différents. Vous pouvez en choisir un comme effet de chargement de certains modules. sur la page Web mobile sans tenir compte des problèmes de compatibilité
Utilisation :
1. Introduisez le style CSS et JS dans l'en-tête de votre page Web
2. vous aimez et copiez le HTML qu'il contient sur votre page Web
(Attention à ne pas manquer le JS en bas de index.html)
Dix-sept, effet dix-sept

Prenez trois petites boules, centrez-les verticalement et écartez-les . Modifiez simplement les valeurs de traduction des boules une par une.
@keyframes leap_ball { 50% {
transform: translateY(60px);
}}Dix-huit, effet dix-huit

Trois petites boules, toutes centrées dans les directions horizontale et verticale, et la distance entre les petites boules est élargie par la marge extérieure. En effet, ce sont les deux sur le. côtés gauche et droit. La petite boule tourne autour de la boule du milieu, nous pouvons alors laisser directement l'élément parent de la petite boule tourner pour obtenir l'effet environnant des petites boules des deux côtés (lorsque l'élément parent tourne, la boule du milieu ne peut pas être vu en raison de sa forme circulaire. Elle tourne et la position au milieu ne changera pas visuellement, la boule du milieu n'a en aucun cas changé).
@keyframes wind_ball { 50% {
transform: rotateZ(180deg);
} 100% {transform: rotateZ(360deg);
}}Dix-neuf, effet dix-neuf

Il y a cinq petites boules au total. Chaque petite boule exécute la même animation, mais le temps de retard d'animation de chaque petite boule est différent, ce qui rend la position de la petite boule. différent, positionnez les cinq petites boules à la même position comme point de départ unifié (ici, je positionne les cinq petites boules à l'extrême droite)
{animation: cool_ballP 2s linear infinite, cool_ballS 2s linear infinite;}@keyframes cool_ballP { 80% {
right: 75%; //到达终点,开始返回起点 }}
@keyframes cool_ballS { 80% { //到达终点
top: 25%;width: 20px;height: 20px;
} 81% { //开始返回起点,长度变大,宽度变小,模拟移动产生的形变top: 0;width: 25px;height: 15px;
} 99% { //到达起点top: 0;width: 25px;height: 15px;
} 100% { //恢复初始width: 20px;height: 20px;
}
}Vingt, effet vingt

Un total de huit heures Le ballon est positionné en cercle, et la largeur et la hauteur du ballon peuvent être modifiées (le changement de ballon est basé sur le centre du ballon)
{animation: load_ball 1.6s linear infinite;}@keyframes load_ball { 50% {
height: 0;width: 0;
} 80% {height: 0;width: 0;
}}( 50 % à 80 % de la petite boule maintient la largeur et la hauteur de 0, formant un effet à moitié affiché et à moitié caché)
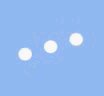
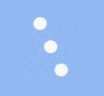
Vingt et un, effet vingt et un

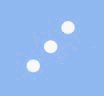
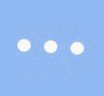
Il y a trois balles au total, et la trajectoire de chaque balle est toujours la même chose. Ici, j'ai positionné les centres des trois petites boules vers le haut vertical et le centre horizontal, puis je les ai déplacés en trois étapes, d'abord vers le coin inférieur droit, puis vers le coin inférieur gauche, et enfin je suis revenu au coin inférieur droit. point de départ.
(Ajout de changements de transparence vers le milieu de chaque étape)
@keyframes triangle_ball { 16% {
opacity: .6;
} 33% {left: 100%;top: 100%;opacity: 1;
} 50% {opacity: .6;
} 66% {left: 0;top: 100%;opacity: 1;
} 83% {opacity: .6;
} 99% {top: 0;left: 50%;opacity: 1;
}}22. Effet vingt-deux

C'est similaire à un engrenage rotatif, la clé est de savoir comment en fabriquer un. En forme d'engrenage, un div est utilisé comme cercle intérieur pour la bordure, et la bordure extérieure irrégulière est créée pour la bordure pointillée de pseudo-classe du div. Plus la bordure de pseudo-classe est large, plus les dentelures sont clairsemées et, inversement, plus les bords irréguliers sont denses. .
Maintenant que les engrenages sont fabriqués, il ne reste plus que le petit boîtier rotatif.
.gear_ball { height: 60px; width: 60px; border-radius: 50%; display: inline-block; border: 4px #fff solid; position: relative;
}.gear_ball:after { content: ''; position: absolute; width: 60px; height: 60px; border-radius: 50%; top: -8px; left: -8px; border: 8px #fff dashed;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

