Maison >interface Web >js tutoriel >Un concept plus difficile à comprendre dans le prototype JavaScript
Un concept plus difficile à comprendre dans le prototype JavaScript
- 零下一度original
- 2017-07-24 09:30:301554parcourir
Le prototype est un concept difficile à comprendre en JavaScript. Il existe de nombreux attributs liés au prototype. Les objets ont des attributs "prototype", les objets fonction ont des attributs "prototype" et les objets prototypes ont des attributs "constructeur". .
1.Première introduction aux prototypes
En JavaScript, le prototype est aussi un objet. L'héritage des propriétés de l'objet peut être réalisé grâce au prototype. Les objets JavaScript contiennent tous un "[[Prototype]]". propriété interne.Cet attribut correspond au prototype de l'objet.
"[[Prototype]]" est une propriété interne de l'objet et n'est pas accessible directement. Ainsi, afin de visualiser facilement le prototype d'un objet, Firefox et Chrome fournissent l'accesseur __proto__ non standard (non pris en charge par tous les navigateurs) (ECMA a introduit l'accesseur de prototype d'objet standard "Object.getPrototype(object)") . L'objet prototype de JavaScript contient également un attribut "constructeur", qui correspond au constructeur qui crée toutes les instances pointant vers le prototype
2. Règles
En JavaScript, chaque fonction possède un attribut prototype lorsqu'un. La fonction est utilisée comme constructeur pour créer une instance, la valeur de l'attribut prototype de cette fonction sera attribuée à toutes les instances d'objet en tant que prototype (c'est-à-dire que l'attribut `__proto__` de l'instance est défini), c'est-à-dire la valeur de l'attribut prototype de toutes les instances Le prototype fait référence à l'attribut prototype de la fonction. (****`Seuls les objets fonction auront cet attribut !`****)
Le processus de création de nouveau est divisé en trois étapes
?
var p = new Person('Zhang San',20);
1. var p={};
2. p._proto_=Person.prototype;, définissez l'attribut __proto__ de l'objet p sur Person.prototype
3 Person.call(p,"Zhang San",20);Appelez le constructeur Person pour initialiser. p. À propos de l'utilisation de call/apply

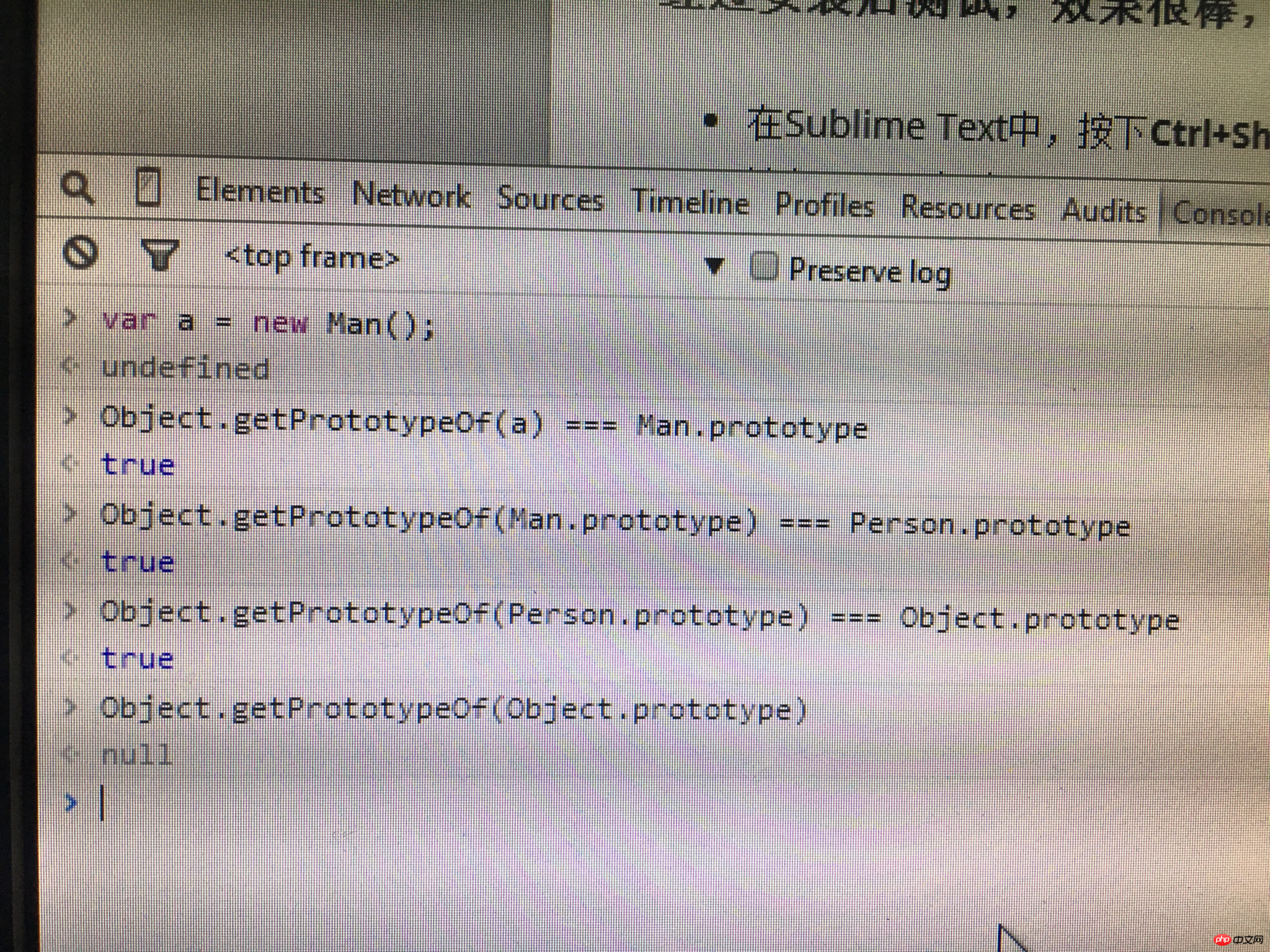
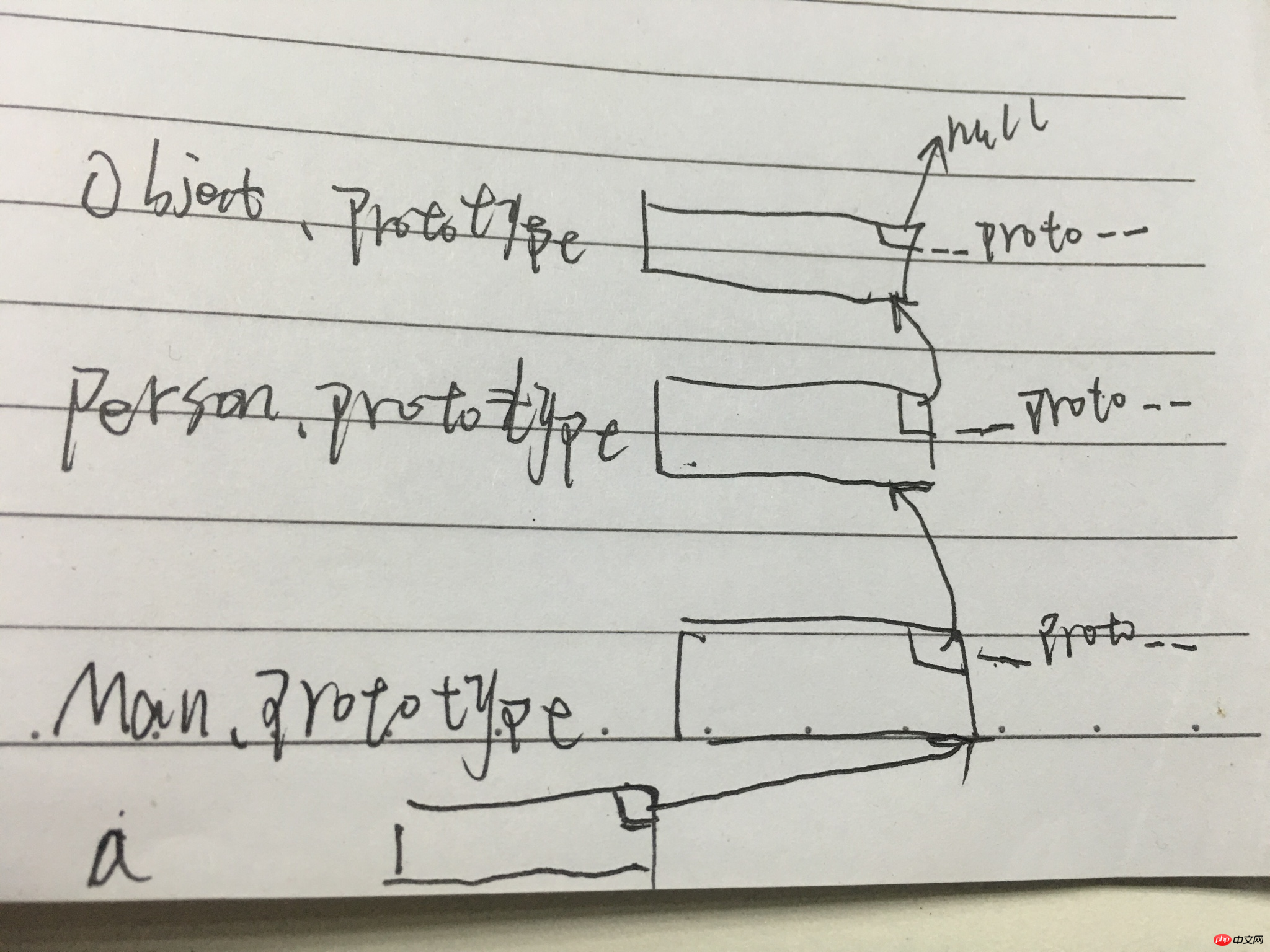
 Retenez une chose : le prototype d'un objet est le prototype de son constructeur En prenant comme exemple l'objet a dans l'image ci-dessus, c'est-à-dire : un. .__proto__ === Homme.prototype
Retenez une chose : le prototype d'un objet est le prototype de son constructeur En prenant comme exemple l'objet a dans l'image ci-dessus, c'est-à-dire : un. .__proto__ === Homme.prototypeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

