Maison >interface Web >js tutoriel >Résumé des connaissances clés de vue
Résumé des connaissances clés de vue
- 巴扎黑original
- 2017-07-21 17:13:441911parcourir
Instance Vue
Chaque instance Vue proxy toutes les propriétés de son objet de données : vm.a===data.a //true
Notez que seules ces propriétés proxy sont responsive .
Si vous ajoutez une nouvelle propriété à une instance après sa création, cela ne déclenchera pas de mise à jour de la vue.
En plus des attributs de données, les instances Vue exposent certaines propriétés et méthodes d'instance utiles. Ces propriétés et méthodes sont préfixées par $ pour les distinguer de la propriété data de l'agent.
Syntaxe du modèle

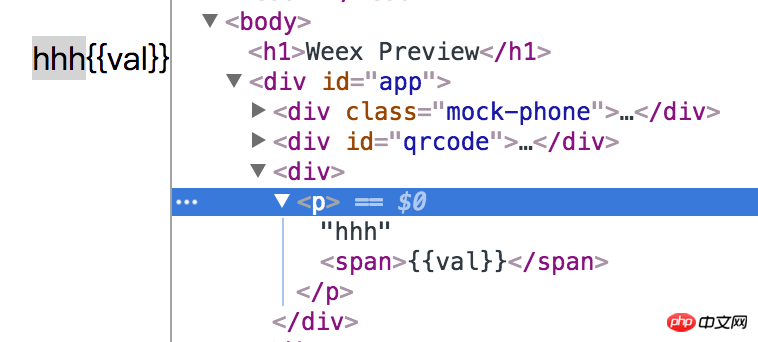
L'utilisation de la liaison {{}} dans v-html ressemblera à ce qui suit. Elle ne sera pas compilée et sera traitée directement comme une chaîne. : 
La liaison de données utilise des expressions js
Filtre
calculé
Calculé vs méthodes
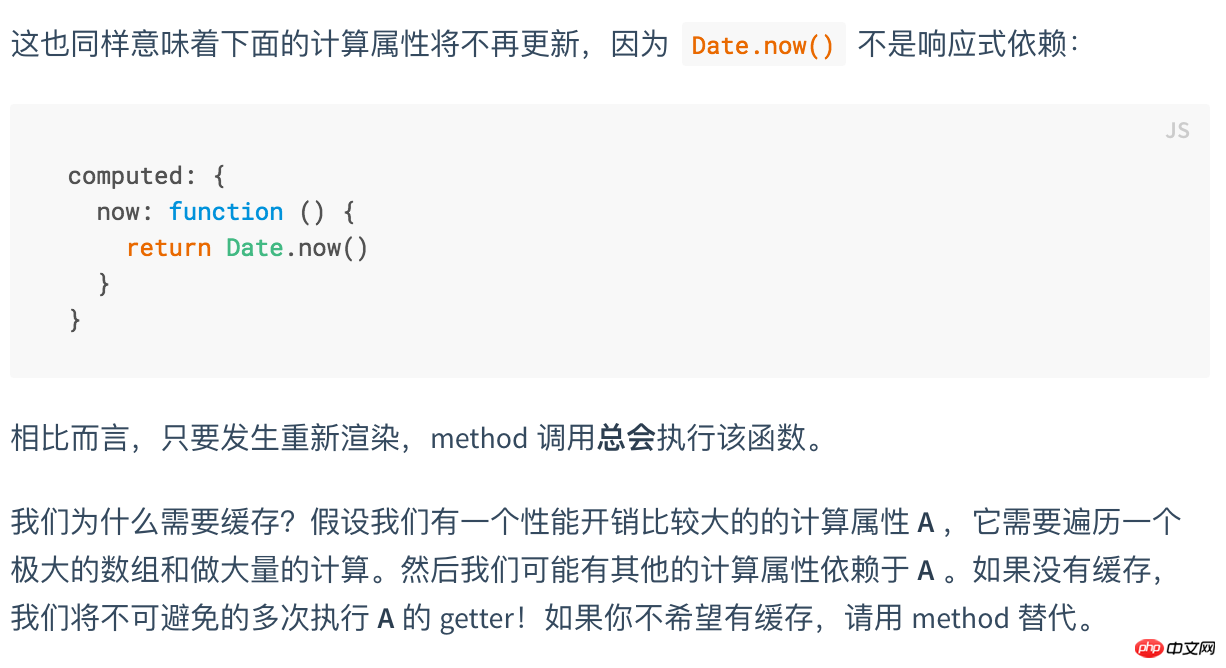
Les propriétés calculées sont mises en cache en fonction de leurs dépendances. Les propriétés calculées ne sont réévaluées que lorsque leurs dépendances associées changent. Cela signifie que tant que le message n'a pas changé, plusieurs accès à la propriété calculée reverseMessage renverront immédiatement le résultat calculé précédent sans avoir à réexécuter la fonction. 
Computed vs Watched
Set setter

Utiliser directement le nom complet signifie appeler le getter Lors de l'attribution d'une valeur au nom complet, le setter est appelé.
option de surveillance
Ceci est utile lorsque vous souhaitez effectuer des opérations asynchrones ou des opérations coûteuses en réponse à des modifications de données.
Dans l'exemple officiel, l'utilisation de l'option watch nous permet d'effectuer une opération asynchrone (accéder à une API), de limiter la fréquence à laquelle nous effectuons l'opération et de définir des états intermédiaires avant d'obtenir le résultat final.
C'est quelque chose que les propriétés calculées ne peuvent pas faire.
Liaison dynamique de la classe et du style et comment ajouter une classe dynamique lors de l'utilisation de composants
Ajouter automatiquement un préfixe
Lors de la liaison v : style Lors de l'utilisation de propriétés CSS qui nécessitent des préfixes spécifiques, telles que transform, Vue.js détectera et ajoutera automatiquement le préfixe correspondant.

Rendu conditionnel

L'élément v-else ou l'élément v-else-if doit suivre v-if Ou après l'élément v-else-if - sinon il ne sera pas reconnu.
Utilisez des clés pour gérer les éléments réutilisables
Vue rendra les éléments aussi efficacement que possible, en réutilisant généralement les éléments existants plutôt que de les restituer à partir de zéro.
v-show
La différence est que les éléments avec v-show seront toujours rendus et resteront dans le DOM. v-show bascule simplement l'affichage des propriétés CSS de l'élément.
Notez que v-show ne prend pas en charge
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

