Maison >Java >javaDidacticiel >Présentation de deux exemples de gestionnaires de mise en page et de boîtes de dialogue
Présentation de deux exemples de gestionnaires de mise en page et de boîtes de dialogue
- 零下一度original
- 2017-07-24 10:17:521577parcourir
Suite aux deux premières notes d'étude, cet article présente principalement le gestionnaire de mise en page et la boîte de dialogue.
1. Gestionnaire de mise en page
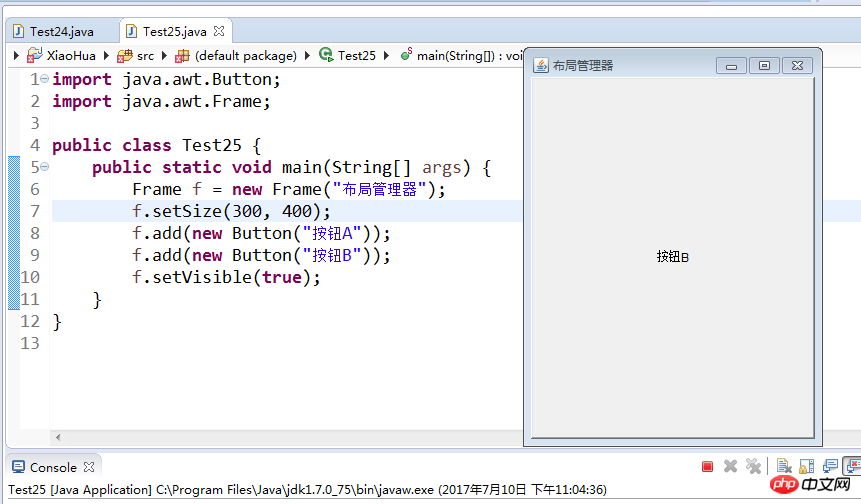
Prenons un petit exemple pour présenter le sujet. Ajoutez simplement deux boutons à volonté et voyons quel type d'effet cela produira.
import java.awt.Button;import java.awt.Frame;public class Test25 {public static void main(String[] args) {
Frame f = new Frame("布局管理器");
f.setSize(300, 400);
f.add(new Button("按钮A"));
f.add(new Button("按钮B"));
f.setVisible(true);
}
}Résultat de l'exécution :

Depuis le programme en cours d'exécution, seul le deuxième bouton B est visible.
La raison est que chaque composant a une position et une taille spécifiques dans le conteneur. Il est difficile de déterminer sa position lors de la disposition des composants dans le conteneur. Pour simplifier le contrôle de l'utilisateur, Java adopte un gestionnaire de disposition différent. des gestionnaires de mise en page peuvent être spécifiés pour les conteneurs.
1.BorderLayout (disposition des bordures, mode par défaut) divise le conteneur en cinq zones : sud-est, nord-ouest et milieu
Frame f=new Frame("布局管理器");
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮C"),"East");
f.setBounds(20,20,300,300);
f.setVisible(true);2. à droite, De haut en bas, si nous ajoutons des paramètres tels que "Nord" et "Est" à la mise en page FlowLayout, ils seront ignorés
Frame f=new Frame("布局管理器");
f.setLayout(new FlowLayout() );
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮B"));3. GridLayout Grid, de left À droite, de haut en bas, cette disposition ignore toujours la taille optimale du composant, et la largeur de toutes les cellules est la même
4.CardLayout Tab Layout
5.GridBagLayout King of Layout , fonction puissante, complexe à utiliser,
6. BoxLayOut est un nouveau gestionnaire de mise en page dans Swing, qui permet de placer plusieurs composants verticalement ou horizontalement, et plusieurs Panels de ce gestionnaire de mise en page peuvent être imbriqués. Implémentez des fonctions similaires à
7.GridBagLayout, mais beaucoup plus simples que d'utiliser GridBagLayOut
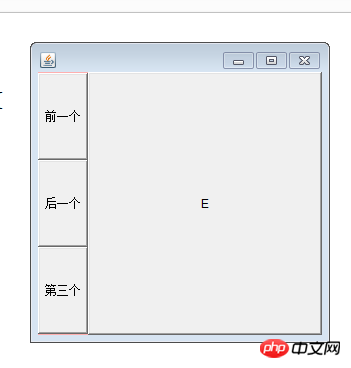
Exemples de code plus complexes (le but est une disposition en grille avec une colonne et trois lignes à gauche, et un onglet mise en page à droite. Et appuyer sur le bouton de gauche entraînera les modifications correspondantes à droite)
import java.awt.BorderLayout;import java.awt.Button;import java.awt.CardLayout;import java.awt.Color;import java.awt.Frame;import java.awt.GridLayout;import java.awt.Panel;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;//布局的例子class LayoutTest {public LayoutTest() {
init();
}
CardLayout cl = new CardLayout(); // 卡片布局Panel plCenter = new Panel(); // 面板,容器private void init() {
Frame f = new Frame();
Panel plWest = new Panel();
plWest.setBackground(Color.pink);
plCenter.setBackground(Color.DARK_GRAY);
f.add(plWest, BorderLayout.WEST); // 往左边放 f.add(plCenter);
plWest.setLayout(new GridLayout(3, 1)); // 网格布局,三行,一列Button btnPrev = new Button("前一个");
Button btnNext = new Button("后一个");
Button btnThree = new Button("第三个");
plWest.add(btnPrev);
plWest.add(btnNext);
plWest.add(btnThree);
plCenter.setLayout(cl); // 中间的主面板,设为卡片布局plCenter.add(new Button("A"), "1AAA");
plCenter.add(new Button("B"), "2AAA");
plCenter.add(new Button("C"), "3AAA");
plCenter.add(new Button("D"), "4AAA");
plCenter.add(new Button("E"), "5AAA");
plCenter.add(new Button("F"), "6AAA");// 用于按钮事件处理的内部类class MyActionListener implements ActionListener {public void actionPerformed(ActionEvent e) {if (e.getActionCommand().equals("前一个")) {
cl.previous(plCenter);
} else if (e.getActionCommand().equals("后一个")) {
cl.next(plCenter);
} else if (e.getActionCommand().equals("第三个")) {
cl.show(plCenter, "5AAA"); // 指定显示哪一个 }
}
}
MyActionListener listener = new MyActionListener();
btnPrev.addActionListener(listener);
btnNext.addActionListener(listener);
btnThree.addActionListener(listener);
f.setSize(300, 300);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}class Test26 {public static void main(String[] args) {new LayoutTest();
}
}
Remarque : Annuler le gestionnaire de mise en page. (L'exemple de code est le suivant)
Vous pouvez utiliser des coordonnées absolues pour spécifier la position et la taille du composant. Dans ce cas, nous devons appeler Container.setLayout(null), puis appeler Container.setBounds. () méthode.
import java.awt.Button;import java.awt.Frame;public class Test27 {// 例子,自定义按钮的位置public static void main(String[] args) {
Frame f = new Frame();
f.setSize(500, 400);
f.setLayout(null); // 取消布局管理器Button btn = new Button("这是按钮");
btn.setBounds(50, 50, 80, 40);
f.add(btn);
f.setVisible(true);
}
}2. Boîte de dialogue (Dialog)
Les boîtes de dialogue sont souvent vues lorsque nous utilisons des ordinateurs tous les jours, donc nous ne le ferons pas. Je n’entrerai pas dans les détails ici. Accédez directement à l’exemple de code et familiarisez-vous avec l’application.
Dialog dlg; Label lblMsg; TextField txtDir; TextArea txtFileList; = Frame("目录查看器"30, 30, 400, 400= TextField(30); btn = Button("显示文件"= TextArea(20, 35); = Dialog(f, "提示信息"); lblMsg = Label("输入的目录不正确"200, 200, 250, 100 0 ""= txtDir.getText(); File file = (file.isDirectory() &&=+ "\r\n"); dlg.setVisible(Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

