Maison >interface Web >js tutoriel >Explication de l'utilisation de la fonction event.preventDefault() dans js
Explication de l'utilisation de la fonction event.preventDefault() dans js
- 巴扎黑original
- 2017-07-22 15:20:072761parcourir
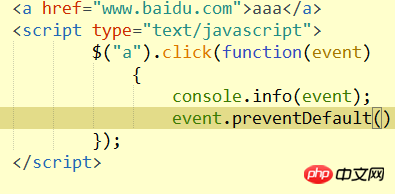
1. Tout d'abord, event.preventDefault() avertit le navigateur de ne pas effectuer l'action par défaut associée à l'événement, par exemple :

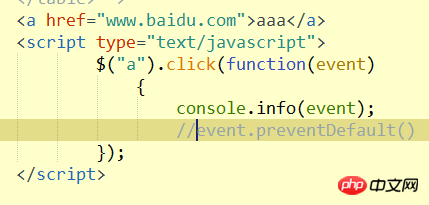
L'événement par défaut du a la balise ici est jump , ici nous disons au navigateur d'annuler l'événement par défaut, afin que la fonction de saut de la balise a ne fonctionne pas. Au contraire, la fonction standard de restauration de l'événement par défaut est la suivante :
. 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Le retour iOS n'actualise pas automatiquement le problème de pageArticle suivant:Le retour iOS n'actualise pas automatiquement le problème de page
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

