Maison >interface Web >js tutoriel >js attributs et méthodes d'opération dom intégrés
js attributs et méthodes d'opération dom intégrés
- 巴扎黑original
- 2017-07-22 15:27:251567parcourir
DOM (document object model) : Document Object Model,
fournit des méthodes pour obtenir des éléments dans la page :
document.getElementById();
context.getElementsByTagName(TAGNAME) //Obtenir toutes les balises des descendants et petits-enfants dans le conteneur spécifié nommé TAGNAME est obtenu
context.getElementsByClassName(CLASSNAME) //Incompatible sous ie6-8
document.getElementsByName( ) //Fonctionne uniquement sur les éléments de formulaire dans Internet Explorer
document.body
document.documentElement
context. querySelector/context.querySelectorAll //Incompatible sous ie6-8, l'ensemble de nœuds obtenu grâce à cela n'a pas de mappage DOM
Attributs décrivant la relation entre les nœuds(Dans les navigateurs standards, les espaces et les nouvelles lignes seront traités comme des nœuds de texte)
childNodes Obtenez tous les nœuds enfants
enfants - > Les résultats obtenus sous ie6-8 sont incohérents avec ceux obtenus par les navigateurs standards
parentNode
previousSibling/previousElementSibling
nextSibling/nextElementSibling
lastChild/lastElementChild
firstChild /firstElementChild
Ajout, suppression et modification de DOM
createElement
document.createDocumentFragment()
appendChild
insertBefore
cloneNode(true/false)
replaceChild
removeChild
get/set/removeAttribute
Modèle de boîte DOM
Ce qui suit est une méthode encapsulée similaire à celle de jquery :
1. enfants Obtenez tous les nœuds enfants d'éléments dans un conteneur (vous pouvez également filtrer ceux avec des noms de balises spécifiés)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='div1'>
<div></div>
<div></div>
<div>
<p></p>
<p></p>
</div>
<p></p>
<p></p>
<p></p>
</div>
<script>var oDiv = document.getElementById('div1')//首先获取所有的子节点(childNodes),在所有的子节点中把元素子节点过滤出来(nodeType===1)//如果多传递了一个标签名的话,我们还要在获取的子元素集合中把对应的标签名进行二次筛选function children(curEle,tagName){var ary = [];//ie6-8下不能使用内置的children属性。if(/MSIE (6|7|8)/i.test(navigator.userAgent)){var nodeList = curEle.childNodes;for(var i = 0,len=nodeList.length;i<len;i++){var curNode = nodeList[i]if(curNode.nodeType===1){
ary[ary.length] = curNode
}
}
}else{//标准浏览器直接使用children即可,但是这样获取的是元素集合,为了和ie6-8下保持一致,借用数组原型上的slice实现把类数组转化为数组ary = Array.prototype.slice.call(curEle.children);
}//二次筛选 if(typeof tagName ==="string"){for(var k = 0;k<ary.length;k++){var curEleNode = ary[k];if(curEleNode.nodeName.toLowerCase()!==tagName.toLowerCase()){//不是想要的 删除掉ary.splice(k,1);
k--;
}
}
} return ary;
}</script>
</body>
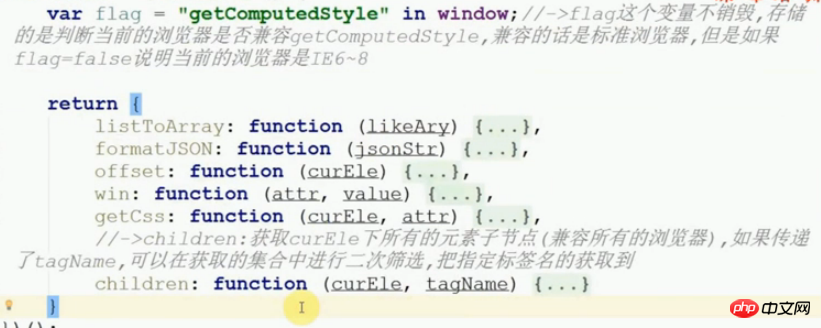
</html>Voici une idée de programmation : (idée paresseuse, JS avancé (une des techniques de programmation de premier niveau) pour encapsuler notre bibliothèque de méthodes : lors de l'attribution de valeurs aux utils pour la première fois, nous avons déjà géré la compatibilité et stocké le résultat final dans la variable flag dans chaque méthode à l'avenir, tant qu'il est incompatible avec ie6-. 8, nous n'avons pas besoin de le détecter à nouveau, nous avons juste besoin d'utiliser la valeur du drapeau.
Par exemple, le code suivant :

2. Obtenez un frère ou une sœur Méthodes de série de nœuds d'élément
1), prev : Obtenez le nœud d'élément frère précédent
Obtenez d'abord le nœud frère précédent de l'élément actuel et déterminez s'il s'agit d'un nœud d'élément, sinon, continuez à trouver le nœud frère ci-dessus en fonction de celui actuel... jusqu'à ce que le nœud d'élément frère soit trouvé, sinon retournez null
function prev(curEle){if(flag){return curEle.previousElementSibling;
}var pre = curEle.previousSibling;while(pre && pre.nodeType!==1){
pre = pre.previousSibling;
}return pre;
}2), ensuite : obtenez le prochain nœud d'élément frère
function next(curEle){if(flag){return curEle.nextElementSibling;
}var next = curEle.nextSibling;while(next && next.nodeType!==1){
next = next.nextSibling
}return next
}3), prevAll récupère tous les nœuds d'élément des frères
ary = pre = =
4), nextAll : Obtenez tous les nœuds d'élément des frères plus jeunes
ary = nex = =
5), frère : Obtenez deux nœuds d'éléments adjacents
function sibling(curEle){var pre = this.prev(curEle);var nex = this.next(curEle);var ary = [];
pre?ary.push(pre):null;
nex?ary.push(nex):null;return ary;
}6), frères et sœurs : Obtenez tous les nœuds d'éléments frères
function siblings(curEle){return this.prevAll(curEle).concat(this.nextAll(curEle))
}7), index : Récupère l'index actuel
function index(curEle){return this.prevAll(curEle).length
}8), firstChild : Récupère le nœud enfant du premier élément
function firstChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[0]:null}9), lastChild : Récupère le nœud enfant du dernier élément
function lastChild(curEle){var chs = this.children(curEle)return chs.length>0?chs[chs.length-1]:null} 3. Méthodes d'ajout de nouveaux éléments au conteneur
1), append : ajouter des éléments à la fin du conteneur spécifié
function append(newEle,container){
container.appendChild(newEle);
}2)、prepend:向指定容器的开头追加元素,把新的元素添加到容器中第一个子元素节点的前面,如果一个节点都没有就放在末尾
function prepend(newEle,container){var fir = this.firstChild(container);if(fir){
container.insertBefore(newEle,fir)return;
}
container.appendChild(newEle)
}3)、insertBefore:把新元素追加到指定元素的前面
function insertBefore(newEle,oldEle){
oldEle.parentNode.insertBefore(newEle,oldEle);
}4)、insertAfter:把新元素追加到指定元素的后面,相当于追加到oldEle弟弟元素的前面,如果弟弟不存在,也就是当前元素已经是最后一个了,我们把新的元素放在最末尾即可
function insertAfter(newEle,oldEle){var nex = this.next(oldEle);if(nex){
oldEle.parentNode.insertBefore(newEle,nex);
}
oldEle.parentNode.appendChild(newEle);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

