Maison >interface Web >js tutoriel >Comment utiliser gulp pour réaliser la compression de fichiers et le chargement à chaud du navigateur
Comment utiliser gulp pour réaliser la compression de fichiers et le chargement à chaud du navigateur
- 巴扎黑original
- 2017-07-22 16:52:562069parcourir
1. Installez gulp
Tout d'abord, vous devez installer nodejs. Si vous ne l'avez pas installé, veuillez le télécharger vous-même. Entrez d'abord dans la ligne de commande npm install gulp -g Télécharger gulp
2. Créez un projet gulp
Créez un projet que vous need, puis entrez npm init dans le répertoire racine (la commande npm init créera pour vous un fichier package.json, qui enregistre les informations liées au projet. Par exemple, les différentes dépendances que vous utilisez)
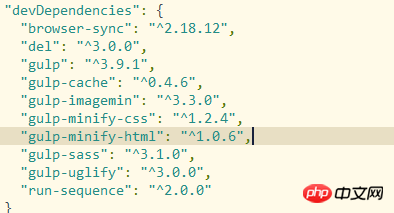
3. Utilisez npm install pour installer diverses dépendances
Exemple : npm install browser-sync--save-dev

Un total de ces dépendances sont utilisées ici, veuillez les télécharger vous-même. Les utilisations spécifiques de chacune seront présentées en détail plus tard.
4. Écrivez gulpfile.js
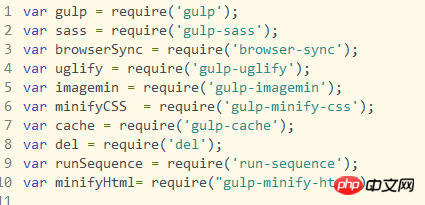
Tout d'abord, déclarez ces dépendances

Ensuite, nous commencerons le travail le plus important maintenant , configurez ces dépendances
1. Configurez le CSS compressé

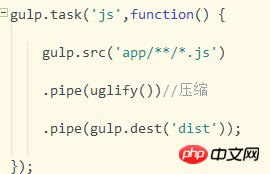
2. Configurez le js compressé

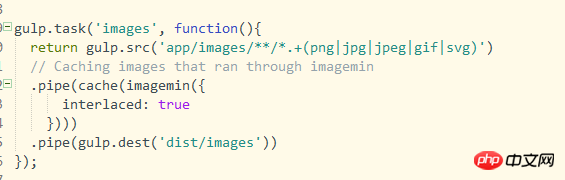
3. Configurez la compression img

4. Configurez le HTML, il n'y a pas de compression ici, je pense qu'il n'y a pas besoin de compression (purement une question d'opinion)

5. Configurez clairement les fichiers, car de nouveaux fichiers seront générés à chaque fois que vous emballez, vous devez donc effacer les fichiers précédents avant de le faire

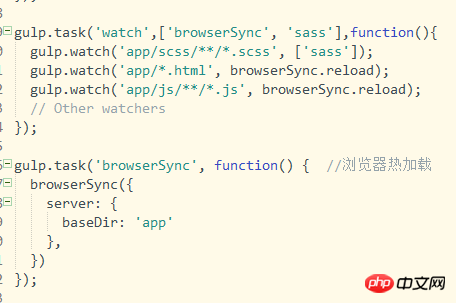
6. Chargement à chaud du navigateur de configuration

7. Packaging de configuration
La runSequence fait ici référence à la possibilité d'exécuter plusieurs commandes en même temps time

8. Définissez les configurations qui sont exécutées au démarrage de gulp

Enfin, mettez tout le code pour votre référence
var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

