Maison >interface Web >tutoriel HTML >Comment résoudre le problème des images floues dessinées sur Canvas ?
Comment résoudre le problème des images floues dessinées sur Canvas ?
- 零下一度original
- 2017-07-23 13:23:423186parcourir
Canvas est une nouvelle balise HTML5. C'est un canevas qui peut dessiner des graphiques. La taille par défaut du canevas est de 300x150. Quelque chose à noter lors de la personnalisation de la taille de la toile de dessin est lors de l'utilisation de styles pour définir la hauteur et la largeur Par exemple,
ef029a31833e82074e2841e311304802
c1f09087ca97c8236460a3898c8e270c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68
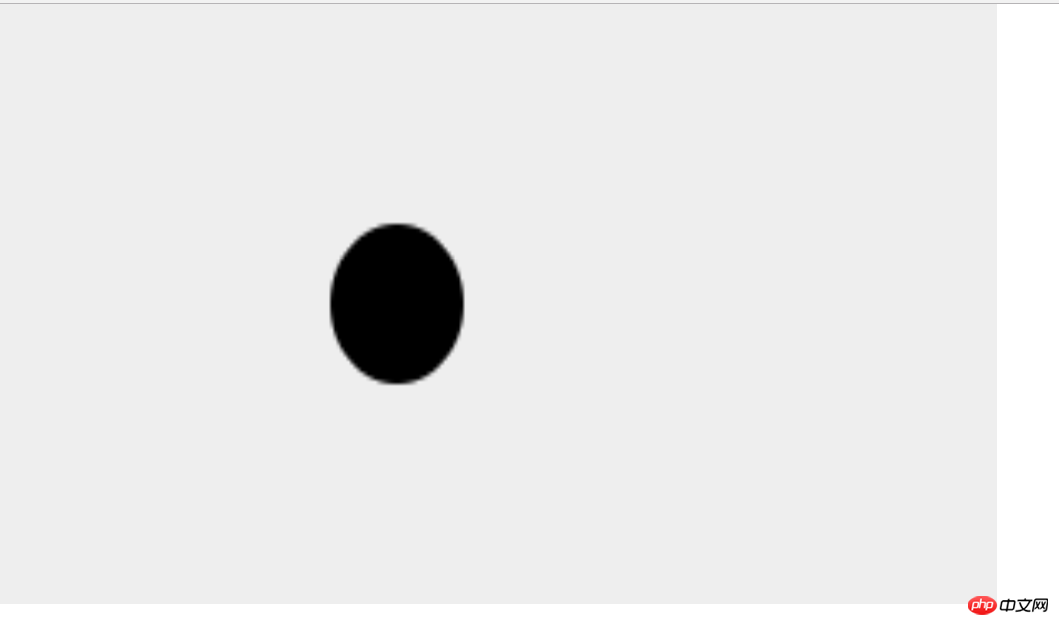
équivaut à étirer la totalité de la toile. ainsi dessinés sont flous. 
Vous voyez que le bord du cercle est flou et transformé en ellipse ? En effet, le canevas a toujours la taille par défaut de 300 px de large et 150 px de haut, mais le canevas est étiré de force à 1 000 x 600 à l'aide du style. La largeur est agrandie de 3,33 fois et la hauteur est agrandie de 4 fois, cela devient donc une ellipse. Changez la largeur à 1200 et elle sera ronde.
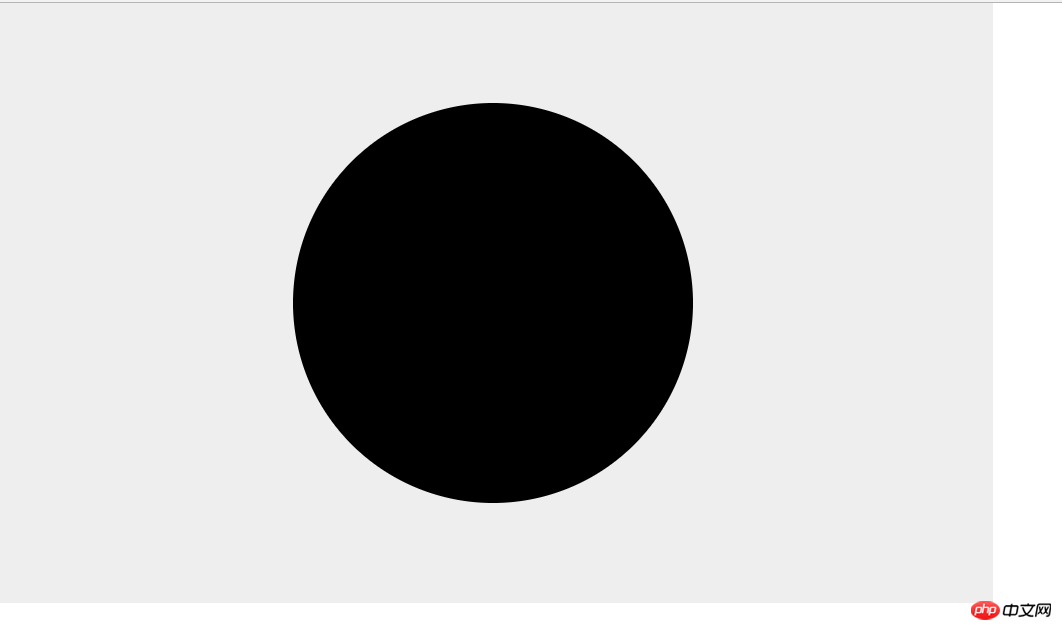
Vous ne pouvez donc pas définir la taille dans le style. Vous devez utiliser les attributs de largeur et de hauteur fournis avec le canevas pour définir la hauteur. Regardez le code ci-dessous. Notez que les paramètres pour dessiner un cercle ont également changé
ef029a31833e82074e2841e311304802
2f793f625f21a6d6ac9a0eacb892e6e3您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68

Donc pour définir la taille de la toile, utilisez la largeur et les attributs de hauteur fournis avec le canevas sont la taille réelle du canevas. Il existe des moyens de le résoudre en ligne, mais je ne l'ai pas essayé car cela semblait trop gênant. Il serait préférable de lui donner simplement une taille fixe. à l'avenir. Certaines personnes disent comment le personnaliser comme ceci. C'est simple. Il suffit de mettre un div et d'obtenir la largeur en js ou d'obtenir la largeur et la hauteur de l'écran et de définir la valeur du canevas. Le code est le suivant.
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>Le résultat est le même que la photo ci-dessus, vous pouvez l'essayer vous-même.
Résumé
La largeur et la hauteur de la toile doivent être écrites en utilisant la largeur et la hauteur intégrées pour déterminer la véritable taille de la toile, <code><span style="font-size: 16px;">17a80cc1fd4e4aef2bcbf8646e33797c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b</span>0a52655501c0e2ea1b8ec6d5f627b136Votre navigateur ne prend pas en charge les attributs de canevas H5c2caaf3fc160dd2513ce82f021917f8b , Les paramètres adaptatifs sont effectués avec js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

