Maison >interface Web >js tutoriel >Explication détaillée de la différence entre $.each et $(selector).each() dans JQuery
Explication détaillée de la différence entre $.each et $(selector).each() dans JQuery
- 巴扎黑original
- 2017-07-09 11:40:591503parcourir
PS : En écrivant la page la nuit, j'ai découvert un problème Quelles sont les différences entre $.each et $(selector).each() ? Recherchez des mots-clés sur Baidu et la page d'accueil affichera quelques expériences antérieures, résumez-les et publiez-les.
1. $(selector).each()
traversée jQuery - la méthode each() est principalement utilisée pour la traversée du DOM, la méthode each() spécifie l'exécution pour chaque fonction d'élément correspondant .
Syntaxe :
$(selector).each(function(index,element))
Affichée sur W3School, la fonction de rappel est obligatoire, index - select La position d'index du sélecteur, element - l'élément actuel (vous pouvez également utiliser le sélecteur "this"
$().each Pour cette méthode, il est souvent utilisé dans le traitement DOM). Si la page comporte plusieurs balises d'entrée de type case à cocher, utilisez $().each pour traiter plusieurs chéquiers, par exemple :
$(“input[name=’ch’]”).each(function(i){ if($(this).attr(‘checked’)==true) { //一些操作代码 }
})
la fonction de rappel est OK Passer les paramètres, i est l'indice de parcours.
2. Introduction détaillée à each() de jquery
Pour l'objet jQuery, la méthode each est simplement déléguée : mettre l'objet jQuery en premier Un paramètre est passé à la méthode each de jQuery. En d'autres termes : la méthode each fournie par jQuery appelle la méthode un par un sur tous les sous-éléments de l'objet fourni par le paramètre 1. La fonction
each() est une fonction outil fournie par pratiquement tous les frameworks. Grâce à elle, vous pouvez parcourir les valeurs d'attribut des objets et des tableaux et les traiter. Les objets jQuery et jQuery implémentent cette méthode. Pour les objets jQuery, la méthode each est simplement déléguée : l'objet jQuery est passé comme premier paramètre à la méthode each de jQuery. En d'autres termes : la méthode each fournie par jQuery est Tous les sous-éléments de. les objets fournis par le paramètre 1 sont appelés un à un. Chaque méthode fournie par l'objet jQuery appelle les sous-éléments de jQuery un par un.
L'effet de chaque fonction n'est pas totalement cohérent selon le type de paramètres :
1. Traversée d'objets (avec paramètres supplémentaires) :
$.each(Object, function(p1, p2) { this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数
}, ['参数1', '参数2']); 2. Tableau de parcours (avec paramètres attachés) :
$.each(Array, function(p1, p2){ this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数
}, ['参数1', '参数2']);
3. 🎜>
$.each(Object, function(name, value) { this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值 });4. Parcourez le tableau (pas de paramètres supplémentaires)
1 $.each(Array, function(i, value) {2 this; //this指向当前元素3 i; //i表示Array当前下标4 value; //value表示Array当前元素5 });6 Mentionnez-le ci-dessous Plusieurs utilisations courantes de la méthode each de jQuery
1 var arr = [ "one", "two", "three", "four"];
2 $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four 3 var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
4 $.each(arr1, function(i, item){ alert(item[0]); }); //其实arr1为一个二维数组,item相当于取每一个一维数组, //item[0]相对于取每一个一维数组里的第一个值 //所以上面这个each输出分别为:1 4 7 5 var obj = { one:1, two:2, three:3, four:4};
6 $.each(obj, function(key, val) { alert(obj[key]); }); //这个each就有更厉害了,能循环每一个属性 //输出结果为:1 2 3 4
La fonction each de JQuery est décrite dans la documentation officielle de 1.3.2 comme suit :
each(callback)Exécutez une fonction avec chaque élément correspondant comme contexte. signifie qu'à chaque fois que la fonction transmise est exécutée, le mot-clé this dans la fonction pointe vers un élément DOM différent (un élément correspondant différent à chaque fois). De plus, chaque fois que la fonction est exécutée, une valeur numérique représentant la position de l'élément comme environnement d'exécution dans l'ensemble des éléments correspondants est transmise à la fonction en tant que paramètre (un entier commençant à zéro). Renvoyer « false » arrêtera la boucle (tout comme utiliser « break » dans une boucle normale). Renvoie « true » pour passer à la boucle suivante (tout comme utiliser « continue » dans une boucle normale). Le rappel suivant est la fonction de rappel, indiquant l'opération qui doit être effectuée lors de la traversée des éléments. Commençons par un exemple simple ci-dessous :Parcourez deux images et définissez leur attribut src. Remarque : ici, il s'agit de l'objet DOM plutôt que de l'objet jQuery.
1 <img/><img/>jQuery 代码:
2 $("img").each(function(i){
3 this.src = "test" + i + ".jpg";
4 });Résultat :[  ,
,  ]
] Bien sûr, jquery permet des sauts personnalisés lors de la traversée d'éléments. Veuillez consulter l'exemple de code : vous pouvez utiliser 'return' pour sortir de la boucle each() à l'avance.
Code HTML :
1 <button>Change colors</button> 2 <span></span> 3 <p></p> 4 <p></p> 5 <p></p> 6 <p></p> 7 <p id="stop">Stop here</p> 8 <p></p> 9 <p></p> 10 <p></p>Code jQuery :
1 $("button").click(function(){
2 $("p").each(function(index,domEle){
3 $(domEle).css("backgroundColor","wheat");
4 if($(this).is("#stop")){
5 $("span").text("在p块为#"+index+"的地方停止。");
6 return false;
7 }
8 });Ou comme ceci :
1 $("button").click(function(){
2 $("p").each(function(index){
3 $(this).css("backgroundColor","wheat");
4 if($(this).is("#stop")){
5 $("span").text("在p块为#"+index+"的地方停止。");
6 return false;
7 }
8 });Illustration : 
each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
语法
$(selector).each(function(index,element))参数 描述
function(index,element) 必需。为每个匹配元素规定运行的函数。
•index - 选择器的 index 位置
•element - 当前的元素(也可使用 "this" 选择器
实例
输出每个 li 元素的文本:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
实例
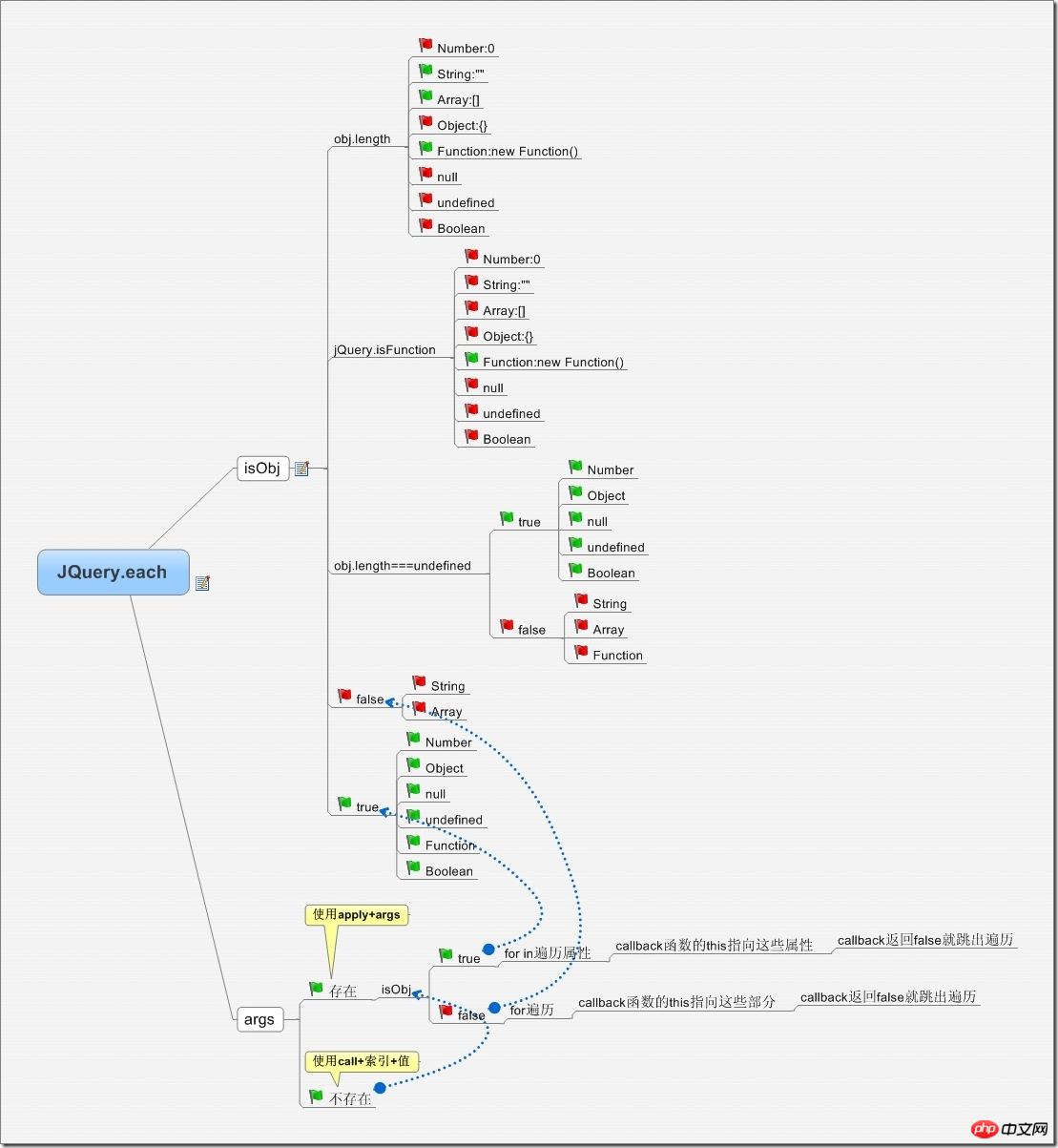
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。 返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
对于遍历一个数组,用$.each()来处理,简直爽到了极点。例如:
$.each([{“name”:”limeng”,”email”:”xfjylimeng”},{“name”:”hehe”,”email”:”xfjylimeng”},function(i,n)
{
alert(“索引:”+i,”对应值为:”+n.name);
});
参数i为遍历索引值,n为当前的遍历对象.
var arr1 = [ “one”, “two”, “three”, “four”, “five” ];
$.each(arr1, function(){
alert(this);
});
输出:one two three four fivevar arr2 = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]
$.each(arr2, function(i, item){
alert(item[0]);
});
输出:1 4 7var obj = { one:1, two:2, three:3, four:4, five:5 };
$.each(obj, function(key, val) {
alert(obj[key]);
});
输出:1 2 3 4 5
在jQuery里有一个each方法,用起来非常的爽,不用再像原来那样写for循环,jQuery源码里自己也有很多用到each方法。
其实jQuery里的each方法是通过js里的call方法来实现的。
下面简单介绍一下call方法。
call这个方法很奇妙,其实官方的说明是:“调用一个对象的一个方法,以另一个对象替换当前对象。”网上更多的解释是变换上下文环境,也有说是改变上下文this指针。
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
参数
thisObj
可选项。将被用作当前对象的对象。
arg1, arg2, , argN
可选项。将被传递方法参数序列。
说明
call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
引用网上有一个很经典的例子
Js代码:
function add(a,b)
{
alert(a+b);
}function sub(a,b)
{
alert(a-b);
}
add.call(sub,3,1);
用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4);
注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
具体call更深入的就不在这里提了。
下面提一下jQuery的each方法的几种常用的用法
Js代码:
var arr = [ “one”, “two”, “three”, “four”];
$.each(arr, function(){
alert(this);
});//上面这个each输出的结果分别为:one,two,three,fourvar arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
$.each(arr1, function(i, item){
alert(item[0]);
});//其实arr1为一个二维数组,item相当于取每一个一维数组,//item[0]相对于取每一个一维数组里的第一个值//所以上面这个each输出分别为:1 4 7var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(key, val) {
alert(obj[key]);
});//这个each就有更厉害了,能循环每一个属性//输出结果为:1 2 3 4
暂时更新到这里
【END】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

