Maison >interface Web >js tutoriel >Que dois-je faire si une réinitialisation de connexion se produit pendant le téléchargement d'AjaxFileupload ?
Que dois-je faire si une réinitialisation de connexion se produit pendant le téléchargement d'AjaxFileupload ?
- 零下一度original
- 2017-07-09 10:27:091470parcourir
Cet article présente principalement comment résoudre le problème de réinitialisation de la connexion lors du téléchargement d'AjaxFileupload. Les amis dans le besoin peuvent s'y référer
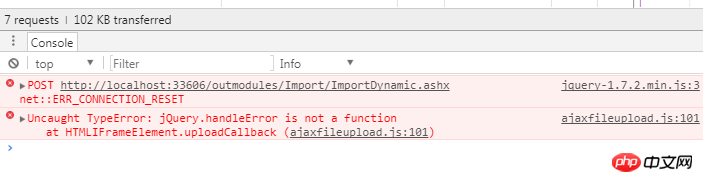
1 Les problèmes suivants se produiront lors du téléchargement d'ajaxfileupload :

2. Il existe de nombreuses solutions sur Internet. Ici, j'en ai trouvé une autre. Cela peut être la raison de votre erreur
------raison Oui : vous l'avez fait. ne renvoie pas la chaîne de format de données requise par le frontend dans le gestionnaire général
3 Voici un exemple :
Frontend :
<style type="text/css">
.fileLink{position: relative;display: inline-block;background: #fff;border: 1px solid #0980D0;border-radius: 4px;padding: 2px 8px;margin-left:10px;margin-top:10px;overflow: hidden;color: #1E88C7;text-decoration: none;text-indent: 0;line-height: 20px;}
.fileLink input {position: absolute;font-size: 100px;right: 0;top: 0;opacity: 0;}
.fileLink:hover {background: #AADFFD;border-color: #78C3F3;cursor:pointer;color: #004974;text-decoration: none;}
</style>
<span class="fL fileLink" style="padding-left: 10px;">选择文件<input type="file" id="uploadify" name="uploadify" value="上传数据" /></span>
<script src="../../Plugins/jquery/jquery-1.7.2.min.js" type="text/javascript"></script>
<script src="../../Plugins/ajaxfileupload.js" type="text/javascript"></script>
<script>
$("#uploadify").on("change", function () {
//var file = $("#uploadify")[0].files[0];
$.ajaxFileUpload({
url: './ImportDynamic.ashx',
fileElementId: 'uploadify',
dataType: 'text',
success: function (data, status) {
alert(1);
},
error: function () { }
});
});
</script>
一般处理程序:
context.Response.ContentType = "text/plain";
var filePath = "uploadfile/xxx.xls";
filePath = context.Server.MapPath(filePath);
Import.GetCommonReportFile(filePath);
//context.Response.Write("返回文本数据,否则前台就会报如上错误");. 4. Plug-in : files.cnblogs.com/files/namedL/ajaxfileupload.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

