Maison >interface Web >tutoriel CSS >Explication détaillée du saut de page avant et du saut de page après pour implémenter l'impression de pagination en CSS
Explication détaillée du saut de page avant et du saut de page après pour implémenter l'impression de pagination en CSS
- 黄舟original
- 2017-07-08 10:36:453937parcourir
Les propriétés CSS
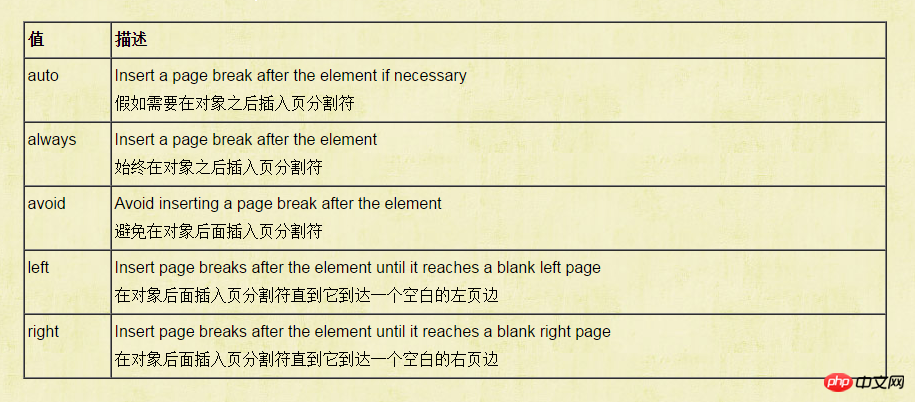
page-break-before et page-break-after ne modifieront pas l'affichage de la page web à l'écran. les propriétés sont utilisées pour contrôler la façon dont les fichiers sont imprimés. Chaque attribut d'impression peut être défini sur 4 valeurs de réglage : auto, toujours, gauche et droite. Parmi eux, Auto est la valeur par défaut. Vous devez définir les sauts de page (Sauts de page) uniquement lorsque cela est nécessaire. Si page-break-before est défini sur toujours, l'imprimante redémarrera une nouvelle page d'impression lorsqu'elle rencontrera un composant spécifique. Si page-break-before est défini sur gauche, les symboles de saut de page seront insérés jusqu'à ce que le composant spécifié apparaisse sur une page vierge laissée. Si page-break-before est défini sur droite, les symboles de saut de page seront insérés jusqu'à ce que le composant spécifié apparaisse sur une page vierge à droite. L'attribut page-break-after ajoutera le symbole de saut de page après le composant spécifié, pas avant. Dans le
programme suivant, vous pourrez voir les paramètres de ces propriétés,<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <DIV>This is the first DIV.</DIV> <DIV STYLE="page-break-before:always">This is the second DIV.</DIV> <DIV STYLE="page-break-after:always">This is the third DIV.</DIV> <DIV>This is the fourth DIV.</DIV> <DIV STYLE="page-break-before:right">This is the fifth DIV.</DIV> <DIV STYLE="page-break-after:right">This is the sixth DIV.</DIV> <DIV>This is the last DIV.</DIV> </BODY> </HTML>valeurs disponibles

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- css utilise table-layout : corrigé pour définir un exemple de code de largeur égale dans les cellules du tableau
- Explication du code pour implémenter des effets d'animation préchargés simplement en utilisant CSS
- Plusieurs méthodes pour effacer float en CSS
- Introduction à la boîte flexible en CSS
- Introduction à la propriété z-index en CSS

