Maison >interface Web >tutoriel CSS >Une brève introduction au projet CSS Page minimale
Une brève introduction au projet CSS Page minimale
- 黄舟original
- 2017-07-08 09:24:141424parcourir
1. Auteur, téléchargement, démo, etc.
Le projet Minimum Page a été récemment développé par quelques étrangers, et il a encore une certaine valeur de référence, alors parlons-en.
Ces deux gars sont Peter Wilson et Josh Kinal. Ils ont un blog appelé bigredtin, ou vous pouvez les suivre sur Twitter : Peter et Josh.
Le projet est actuellement sur Github, vous pouvez cliquer ici pour le visualiser. Les fichiers sources pertinents pour les éléments présentés dans cet article peuvent être téléchargés ici (rappel amical : il existe des styles CSS intégrés par défaut dans chaque navigateur).
À propos, cet article contient également deux démos associées. Vous pouvez cliquer ici pour voir : la démo ordinaire et la démo liée au formulaire.
Quelques modifications de code spécifiques au projet Minimum Page, ou quelques suggestions générales. Vous pouvez l'ajouter à la page de la section questions.
Téléchargez ici, vous pouvez lire la démo ci-dessous puis regarder en arrière, et vous aurez une idée approximative du type d'huile extraite.
2. Quel type d'oignon est la page minimum ?
D'après ma compréhension actuelle, le projet Minimum Page consiste simplement à ajouter des codes CSS "intéressants". Les deux fondateurs du projet estiment que les styles de base de réinitialisation CSS et de base CSS actuellement utilisés doivent reconstruire un grand nombre des mêmes styles inutiles, en particulier certains styles communs aux navigateurs. Par exemple :
Définissez le font-weight de la balise forte sur normal, mais vous devez souvent le restaurer en gras.
Réglez le poids de la police de la balise b sur normal, mais vous devez souvent le restaurer en gras.
Réglez le poids de la police des balises h1 ~ h6 sur normal et devez toujours le restaurer en gras lors de son utilisation.
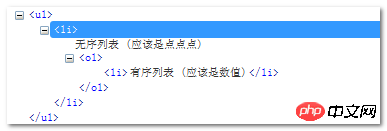
Il existe une autre situation, comme l'attribut list-style, qui pose parfois des problèmes de redéfinition lors de la réinitialisation du style. Le code suivant :
/* reset.css */li {
list-style:none;
}/* base.css */ol li { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul li { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
}Ainsi, lorsque la liste ordonnée et la liste non ordonnée sont imbriquées, une tragédie se produit. La liste ordonnée imbriquée doit afficher une valeur numérique, mais le résultat est une marque de point.


Vous pouvez cliquer ici : Démo de conflit imbriqué de liste non ordonnée
Bien que les sélecteurs ol > et ul > , mais les gens ont toujours tendance à utiliser la plus petite quantité de code.
Vous pouvez cliquer ici : Sous-sélecteurDémo pour résoudre les conflits

Laissez-moi m'éloigner du sujet ici, suivez mes instructions Vous savez, le les méthodes ci-dessus de ul, ol et li sont toutes un tas de conneries qui ont l'air bien. Quelle est l’explication ? Parce que la balise li est héritable, nous n'avons pas du tout besoin de faire d'histoires à propos de la balise li. Utilisez simplement le code CSS suivant :
ol { /*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul { /*给ul下面的li标签以圆点标记*/
list-style: disc outside;
}Le code est le plus petit et il n'y a pas de conflits d'imbrication. Vous pouvez cliquer ici : Démo d'imbrication de liste sous utilisation d'héritage

3. Style, style de formulaire
Il semble que le projet Minimum Page ait des fichiers CSS de forme spéciale. , selon le sponsor, les styles en dehors du formulaire sont limités, c'est-à-dire que la marge, le remplissage ou certains liens de couleur d'arrière-plan sont mis en surbrillance en bleu et sont affichés à l'envers une fois le focus clavier obtenu.
Les styles de formulaire sont pour la plupart supprimés du framework Skeleton (convivial pour le développement d'appareils mobiles), avec seulement des modifications mineures et une certaine compression du code. La page de démonstration ordinaire de la démo présentée dans la première partie contient la plupart des éléments couramment utilisés, tandis que la démo liée au formulaire a sa propre page de démonstration.
四、做什么事的?
Minimum Page项目貌似是在做这么一件事:形成一个紧凑坚固的基础CSS,无需反复折腾浏览器一直的默认样式;但是,同时要保证在各个浏览器下对每个用户而言,看到的效果是一样的,而不必去担心会出现一两个妖孽的几像素问题。
为鼓励用户思考要插入他们自己站点的CSS代码。代码样式并不是最小化的那种形式,开发者是修改原来的基础的样式,是其更具有广泛性和通用性,以适合自己的站点。
五、这不就是normalize.css吗?
首先关于normalize.css项目,您可以点击这里查看:normalize.css。虽然normalize.css和minimum page都来自类似的地方, 都是旨在规避传统CSS reset且都只设置浏览器不一样的样式。但normalise.css采取更严格的方法,避免过多样式。
从另一方面讲,Minimum page包含了更多的样式(表单部分更多),并省去了很多小的差异。
没有哪个项目是阳光大道。这就是为什么这两个项目都没有提供最小化版本,以防止你盲目地添加到CSS reset中。
六、究竟为何物?
上面基本上按照官方首页称述的内容,估计还会让很多人是丈二的和尚-摸不着头脑。因此,我决定用更易于接受的方式介绍了Minimum Page项目究竟何物。
Minimum Page项目的终极产物形式就是个CSS文件(下载资源中的base.css和forms.css)。我们都知道CSS reset重置的终产物也是个CSS文件,只是里面的样式无论在各个浏览器中是否有差异都是置为0,或normal之类。
而这里Minimum Page项目:
1. base.css文件等只针对各个浏览器下有差异的元素进行样式定义(例如strong标签就忽略)。
2. 定义的样式不是盲目地置为0,而是仔细对比各个浏览器的默认值指定的最合适的值。例如列表样式:

就不是想也不想的:
ul, ol, dl {
margin: 0;
padding: 0;
}3. 标签直接植入项目,自带一些UI属性样式。例如a标签链接色,或是figure标签下的图片:
figure img {
background-color: #f3f3f3;
padding: 4px;
margin: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}可以看到有背景色,有padding有margin,还有圆角样式。这在专门提出来的forms.css中更为明显,从demo页面中中文本框等的样子就可以估计出各种HTML 表单控件的洋洋洒洒的样式了,我们在实际使用该项目成果的时候要根据站点的自身情况,修改(例如)这里的表单样式的。

当我们使用Minimum Page项目的时候,要结果我们站点自身的情况,对之中的CSS属性进行修改的。正如上面提到的,我们之所以把表单之类的CSS写的蛮精细的,就是方便偶们使用者进行修改。这也是为什么说项目不是正确方法,不对CSS文件最小化的原因。
提示:源文件中有个名叫_reference-ua-css的文件夹,其中的CSS文件都是各个浏览器内置的默认的一些CSS的样式值,从中你也看以看出,Minimum Page项目中所设置样式的CSS属性值都是经过仔细对比,设置的值也都是有过考量的,所以,还是相当有借鉴和参考意义的。

七、短短的结语
Je fais également le tri pendant mes études, il peut donc y avoir des inexactitudes dans l'article. Les corrections sont les bienvenues. Concernant le projet lui-même, n'en ayant pas encore saisi exactement l'essence, je n'ose faire aucun commentaire téméraire. Mais ce qui est sûr c'est que certains d'entre eux voient quelques ombres dans mon architecture CSS, comme par exemple le fait de ne pas réinitialiser les propriétés cohérentes par défaut du navigateur.
Que pensez-vous du CSS par défaut du navigateur dans ce projet ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

