Maison >développement back-end >Tutoriel Python >Django apprend à créer des exemples de pages Web
Django apprend à créer des exemples de pages Web
- 零下一度original
- 2017-07-23 11:25:484022parcourir
1. Sélectionnez l'adresse de stockage par défaut du projet
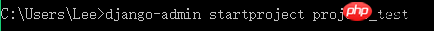
L'adresse par défaut est C:UsersLee, qui est l'adresse pour entrer dans la console cmd après la création du projet. , commande django-admin startproject Un nouveau dossier de projet est créé à l'adresse par défaut de project_test.
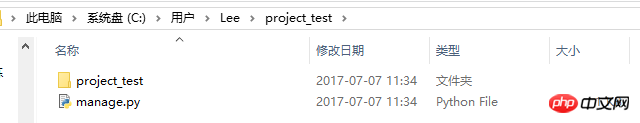
Le projet contient un fichier manage.py et le dossier project_test



2. Changez l'adresse de stockage du projet
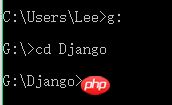
L'adresse que je souhaite modifier est G:Django L'opération cmd consiste à basculer d'abord sur le lecteur G (il en va de même pour les autres lecteurs). C:UsersLee>g:, puis G:> apparaît. Nous passons ensuite au dossier G:Django et exploitons cd Django ou cd G:Django
 .
.
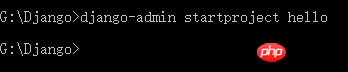
3. Créez le premier projet hello à la nouvelle adresse
La commande est django-admin startproject hello Si django-admin apparaît et ce n'est pas un interne ou. commande externe, puis essayez django-admin.py startproject hello
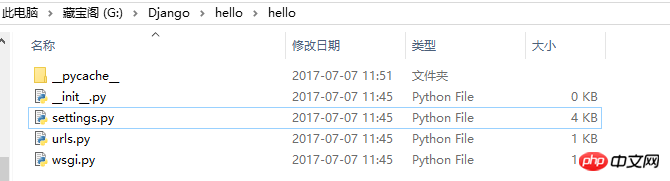
S'il n'y a pas d'erreur, la création est réussie Le dossier hello project est apparu dans le dossier Django sur le lecteur G
<.>

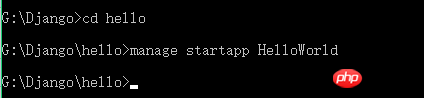
4. Créez la première application personnalisée——HelloWorld
Vous devez d'abord entrer dans le dossier hello, commande cd. bonjour Maintenant vous êtes entré dans le dossier bonjour, commande manage startapp HelloWorld, si S'il n'y a pas d'erreur, la création est réussie S'il y a une erreur, essayez manage.py startapp HelloWorld .
.

Veuillez d'abord effectuer les 5 à 7 opérations suivantes. Mettez la console cmd de côté, il n'est pas nécessaire d'utiliser la console cmd pour le moment.
5. Ajouter des informations de configuration
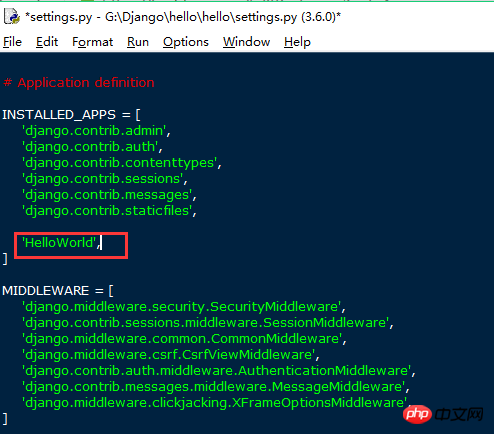
Ajoutez le HelloWorld personnalisé à INSTALL_APPSdans G:Djangohellohellosettings.py, créez-en un nouveau. l'application n'est pas ajoutée à INSTALL_APPS, Django ne peut pas trouver automatiquement les fichiers modèles (fichiers sous app-name/templates/) et les fichiers statiques (fichiers sous app-name/static/) dans l'application


6. Définir une fonction URL
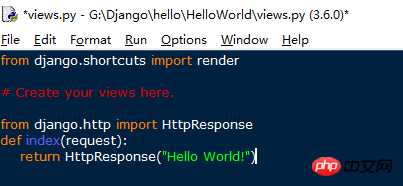
Ouvrez la fonction d'affichage vues.py dans le dossier HelloWorld, Ajoutez le contenu du code suivant, définissez une fonction d'index, transmettez le paramètre de requête et envoyez une requête de page Web.from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!")
7. Associer la fonction à l'URL d'accès
Retour au niveau précédent G :Djangohello Accédez à nouveau à urls.py dans le dossier G:Djangohellohello, ajoutez les vues d'importation de HelloWorld à l'en-tête de code et ajoutez le code suivant à la liste des modèles d'URL. Comme le montre l'image, Django a en fait ajouté un administrateur. URL par défaut, nous pourrons accéder à cette URL d'administrateur plus tard. r'^index/' dans la partie url est une expression régulière, views.index est l'adresse associée, name='Index' est l'alias que vous avez donné à cette page web (pas le titre du site), c'est facultatif, même si c'est le cas, le r'^index/' précédent devient r'^index2/', et index2 est également accessible via cet index.url(r'^index/',views.index,name='Index'),

Enregistrez le fichier ci-dessus. Jusqu'à présent, nous avons terminé la construction du site Web. Démarrons le serveur local pour parcourir le site Web que nous venons de créer.
8. Utilisez la commande cmd console pour démarrer le serveur du site Web local.
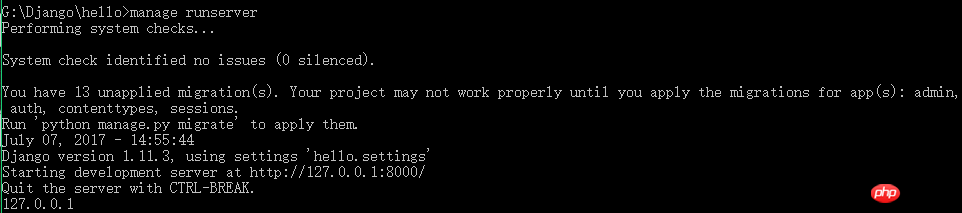
Dans le répertoire G:Djangohello (car l'exécution du serveur nécessite la commande manage, seul ce répertoire de projet a ce manage.py), entrez manage runserver Comme prévu, le serveur du site Web est construit avec succès. Mais il y a toujours un bug dans tout, erreur d'encodage UnicodeDecodeError. Pour plus de détails, voir "Les pièges de Django (1)".

Aucune erreur ne s'est produite, indiquant que l'opération a réussi. L'adresse de l'index d'accès au site Web est http://127.0.0.1:8000/index/ ou http://localhost. :8000/ index/, et vous pourrez ensuite voir votre première page. Vous souvenez-vous de la page d'administration ? Nous avons visité http://127.0.0.1:8000/admin/ et avons constaté que la redirection 302 accède à la page de connexion. Le super utilisateur n'ayant pas encore été créé, nous ne pouvons pas nous connecter. Dans le même temps, vous pouvez également constater que la console cmd met à jour vos opérations de manière synchrone et que la console dispose des enregistrements d'accès correspondants.



Enfin, pour résumer l'idée :
La nouvelle application est signalée dans le settings.py dans le nom du projet (bonjour) au même niveau
—> et le view.py dans le nouveau dossier de l'application est utilisé pour définir le contenu Web
—> La nouvelle application associe l'URL dans urls.py dans le nom du projet (bonjour) au même niveau
—> Démarrez le serveur
—> Visitez le site correspondant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

