Maison >interface Web >js tutoriel >Comment l'utiliser en JS
Comment l'utiliser en JS
- 怪我咯original
- 2017-07-07 15:02:361123parcourir
C'est l'un des mots-clés les plus puissants de JavaScript. Malheureusement, si vous ne savez pas exactement comment cela fonctionne, vous aurez du mal à l'utiliser correctement.
il s'agit d'un concept important dans les langages orientés objet Dans les grands langages tels que JAVA et C#, cela pointe fixement vers l'objet actuel au moment de l'exécution. Mais en javascript, en raison de la nature dynamique du javascript (l'interprétation et l'exécution, bien sûr, il existe également un simple processus de pré-compilation), l'intérêt de ceci n'est déterminé qu'au moment de l'exécution. Cette fonctionnalité nous apporte non seulement de la confusion, mais apporte également liberté et flexibilité dans la programmation. Combinée à la méthode apply (call), elle peut rendre JS extrêmement puissant.
2. Cela a été modifié
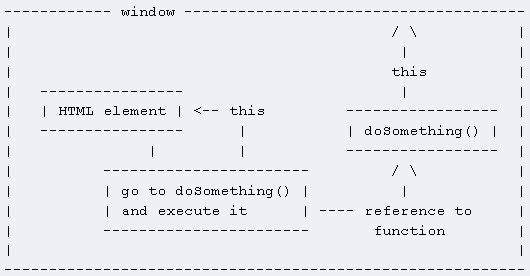
En JavaScript, cela pointe généralement vers la fonction elle-même que nous exécutons, ou vers l'objet auquel la fonction appartient (runtime). Lorsque l'on définit la fonction doSomething() dans la page, son propriétaire est la page, ou l'objet fenêtre (ou objet global) en JavaScript. Pour un attribut onclick, qui appartient à l'élément HTML auquel il appartient, cela doit pointer vers l'élément HTML.
2.1 Modifications apportées à cela dans plusieurs scénarios courants
Exemples de fonctions
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1. (A) Lorsqu'il est appelé directement en tant que fonction normale, cela pointe vers l'objet fenêtre
2. (B) Lorsqu'il est déclenché en tant qu'événement de contrôle
1) enregistrement d'événement en ligne. L'événement est écrit directement dans le code HTML (a01bd5026372c1307ddbd149a6bac5a3), à ce moment-là, il pointe vers l'objet window.
2) Inscription à un événement traditionnel Inscription à un événement traditionnel (méthode DHTML).
Formulaire comme element.onclick = doSomething; À ce stade, cela pointe vers l'objet élément
3) b58710817700e0f9924b014e8ffbcd60 ()">
Vous ne pourrez pas copier cette fonction ! Au contraire, cette différence est très critique. L'attribut onclick ne contient pas de fonction réelle, c'est juste un appel de fonction.
Code Javascript
doSomething();
doSomething();
Donc, il indiquera "aller à doSomething() et l'exécuter". Lorsque nous atteignons doSomething(), le mot-clé this pointe à nouveau vers l'objet fenêtre global et la fonction renvoie un
message d'erreur
.
La différence Si vous souhaitez utiliser ceci pour pointer vers l'événement auquel l'élément HTML répond, vous devez vous assurer que le mot-clé this est écrit dans l'attribut onclick. Ce n'est que dans ce cas qu'il pointe vers l'élément HTML enregistré par le gestionnaire d'événements. Code Javascript
element.onclick = doSomething;  alert(element.onclick)
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
Vous obtiendrez
Code Javascript
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
Comme vous pouvez le voir, le mot-clé this est affiché dans la fonction onclick, il pointe donc vers l'élément HTML.
Mais si vous exécutez le
code Javascript
ebb33dbdce0067599b7e19b0bfb3b891
alert(element.onclick)
d7ac54e94102ef54c2a9951b80023b05 element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
223b41ffa10c20bccd574b9a420408e4
Exemple--Quote
Dans le cas suivant, cela pointe vers la fenêtre :
Code Javascript
element.onclick = function( ) {doSomething()}
element.attachEvent('onclick', doSomething)
ebb33dbdce0067599b7e19b0bfb3b891
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
ebb33dbdce0067599b7e19b0bfb3b891
Notez l'apparition de attachEvent(). Le principal inconvénient du modèle d'enregistrement d'événements Microsoft est que attachEvent() crée une référence à la fonction au lieu de la copier. Il est donc parfois impossible de savoir quel code HTML gère l'événement.
Utilisation combinée
Lors de l'utilisation de l'inscription à un événement en ligne, vous pouvez l'envoyer à la fonction afin qu'elle puisse être utilisée normalement :
Code Javascript
d46b418127a7f8656d10fc8c636ec4e4
function doSomething(obj) {
//Ceci apparaît dans le gestionnaire d'événements et est envoyé à la fonction
//obj pointe vers l'élément HTML, vous pouvez donc faire ceci :
obj.style .color = '#cc0000';
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

