Maison >interface Web >js tutoriel >Utilisation du nouveau mot-clé Javascript
Utilisation du nouveau mot-clé Javascript
- 怪我咯original
- 2017-07-07 10:36:181702parcourir
Je suis novice en JavascriptVoici mon expérience d'apprentissage de Javascript ces derniers jours. J'espère qu'elle sera utile aux débutants comme moi. J'espère aussi que les experts pourront me critiquer et me corriger. .
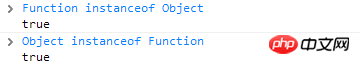
(Suite) Regardons d'abord une image qui n'est pas nouvelle pour les vétérans mais très intéressante pour les débutants :

Qu'est-ce que c'est que ça ? C'est juste lun lun.
nouveau
Laissant de côté l'image ci-dessus, regardons d'abord la deuxième question laissée dans l'article précédent. Utilisons la fonctionAjouter du constructeur. quelque chose dans votre corps et voyez ce qui se passe.
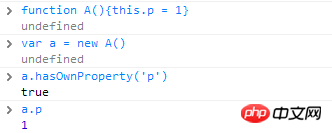
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>
obtiendra les résultats suivants :

Pourquoi a construit avec le nouveau mot-clé obtient-il le attribut de p ? À quoi sert la nouvelle ligne de code A() ? Selon l'étape 4 du processus de création de fonction dans l'article précédent, l' objet A aura un attribut Construct (notez qu'il ne s'agit pas d'un constructeur. Consturct est un attribut dans le standard ECMAScript et semble être invisible pour le monde extérieur). La valeur de cet attribut C'est une fonction, new A() appellera la fonction Construct de A. Alors, que fera cette fonction Construct ?
1. Créez un objet, en supposant qu'il s'appelle x.
2. Si A.prototype est un objet (généralement), attribuez A.prototype à x.proto sinon (rare), demandez au grand patron Object d'intervenir et d'attribuer un objet ; .prototype est attribué à x.proto.
3. Appelez A.call(x), en passant le x que nous venons de créer comme premier paramètre. C'est tout. Dans le corps de la fonction A, this.p = 1, et ceci devient x. Donc x a l’attribut p, et x.p = 1.
4. Dans des circonstances normales, x est renvoyé et a est x à ce moment. Mais il y a des cas particuliers Si le corps de la fonction A renvoie quelque chose, son type (typeof) est objet. Alors a ne pointe pas vers x, mais vers ce que renvoie la fonction A.
Le pseudo code est le suivant :
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>
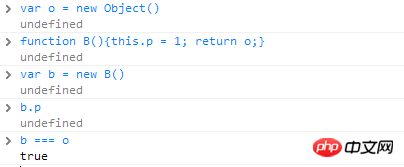
Dans notre exemple, la fonction A renvoie undéfini (car il n'y a pas de mot de retour), donc a est x. Mais prenons un exemple pour vérifier la situation particulière de l'étape 4 ci-dessus :

Effectivement.
L'attribut constructeur de l'objet
Regardez la première question laissée dans l'article précédent
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>
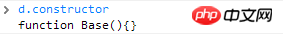
Après en exécutant le code ci-dessus, il est facile de deviner que mybase.constructor est Base, mais qu'en est-il de d.constructor ? Est-ce dérivé ?

Non, c'est aussi Base. Que se passe-t-il ? C'est très simple. Revoyez le contenu de l'article précédent et vous saurez : Puisque d lui-même n'a pas d'attribut constructeur, vous irez sur d.proto pour le trouver, d.proto est Derived.prototype. , qui est la base de l'objet, et base est également Il n'y a pas d'attribut de constructeur, alors montez et recherchez-le sur base.proto, qui est Base.prototype. Il possède un attribut constructeur, qui est Base lui-même. En fait, pour autant que je sache, seul le prototype du constructeur (objet de type fonction) possède réellement son propre objet avec l'attribut constructeur, et "constructor.prototype.constructor === constructor".
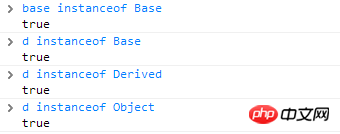
Instanceof
Alors, qu'en est-il de l'instanceof ?

Comme le montre la figure, d est une instance de Base, Derived et Object. Très raisonnable, mais comment en juger ? C'est comme ceci : pour l' expression de x instanceof constructor, si constructor.prototype est dans la chaîne prototype (proto) de x, alors true est renvoyé. Évidemment, la chaîne de proto de d est : Derived.prototype, Base.prototype, Object.prototype Il ne fait aucun doute que le résultat dans l'image est obtenu. Par conséquent, instanceof n'a rien à voir avec la propriété constructeur de l'objet.
Fonction et Objet
Enfin, répondez à l'image au début de l'article.
Fonction et Objet eux-mêmes sont aussi des objets de type fonction, on peut donc dire qu'ils sont tous deux construits par Function() (construisez-vous, je ne sais pas si c'est le cas, mais c'est tout à fait raisonnable le penser. )
En d'autres termes, vous pouvez imaginer le code suivant :
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
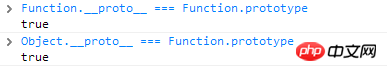
Selon les règles de l'article précédent, il y aura Function.proto === Function .prototype et Object.proto == = Function.prototype, vérifiez :

Instance de fonction d'Object, c'est évidemment vrai, tout est géré par Object, et la proto chaîne de Function pointe vers : Function.prototype, Object.prototype.
Instance d'objet de Function, car Function.prototype est dans la chaîne de proto d'Object, c'est également vrai.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

