Maison >interface Web >js tutoriel >Résumé des méthodes de création d'objets en js (exemple de code)
Résumé des méthodes de création d'objets en js (exemple de code)
- 怪我咯original
- 2017-07-07 10:32:301140parcourir
Cet article présente principalement la méthode de création d'objets en js Il existe trois méthodes pour créer des objets en js. Voici un résumé pour que tout le monde puisse se référer à
JS. dispose de trois méthodes pour créer des objets, voici un résumé.
1. Quantité directe d'objet
La quantité dite directe d'objet peut être considérée comme une table de cartographie , cette méthode est aussi la méthode la plus directe. Je recommande personnellement,
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //objectCertaines personnes peuvent trouver que le nom de la valeur clé ici n'a pas de guillemets "", alors soyez prudent en fait, ce guillemet. (guillemet simple) Des guillemets doubles, les mêmes que js) peuvent être ajoutés ou non, mais je recommande personnellement de les ajouter. Pourquoi est-ce possible Parce qu'après l'avoir ajouté, le nom de la valeur clé peut être très arbitraire... Bien sûr, si vous ne définissez pas le nom au hasard, le premier est meilleur, donc cela varie d'une personne à l'autre,
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //objectÀ travers l'exemple ci-dessus, vous pouvez voir la différence entre "." ]" pour accéder aux propriétés, n'est-ce pas ?
Objets créés directement, clés La valeur de la paire de valeurs prend en charge l'expression , comme suit
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002 .new crée l'objet
1). Objets intégrés au système
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object2 ). Objets personnalisés
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //123. Object.create() crée
Cette méthode a deux paramètres. premier paramètre. Le deuxième paramètre n'est pas couramment utilisé (description plus détaillée des propriétés de l'objet)
Paramètre du Chapitre 1 : Passer l'objet prototype à hériter
Comment comprendre cette phrase ?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
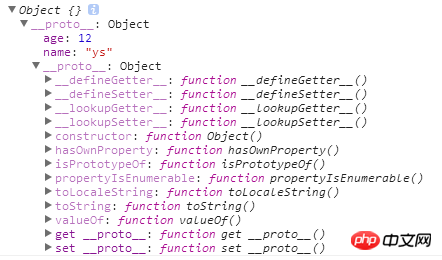
console.log(obj1.age); //12obj1 est {}, pourquoi la valeur de l'attribut est-elle accessible ? Comprenons la signification du premier paramètre "passer dans l'objet prototype à hériter"
console.log(obj1.proto); //Object {name: "ys", age); : 12}
L'objet lui-même est vide, mais les données sur la chaîne prototype ne sont pas vides obj1.age existe, donc on peut y accéder.
1). Lorsque le premier paramètre est nul
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
Pourquoi signale-t-il une erreur ? Le diagramme généré avec des paramètres normaux est le suivant :

Comme le montre le diagramme, l'objet prototype (c'est-à-dire le paramètre) à hériter hérite de l'objet prototype d'Object. Voici la raison principale, l'objet prototype de Object contient quelques méthodes de base des objets js (indexOf(), toString(), fonction '+'...) À ce stade, si le paramètre est nul, alors cette chaîne d'héritage est cassé.
À ce stade, tout le monde devrait comprendre une phrase, Tous les objets en JavaScript héritent d'Object, pensant que Object est au sommet de la chaîne d'héritage.
2). Créer un objet vide
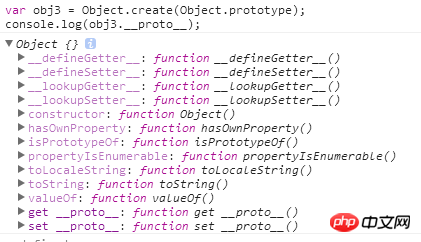
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法Photo du code :

L'objet ainsi créé ne contient que les méthodes de base de l'objet.
3). Enfin, tout le monde regarde le code ci-dessous, en espérant avoir une compréhension plus approfondie de la méthode Object.create(). Vous pouvez vous référer à cet article : 《Une nouvelle méthode de création d'objet javascript Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
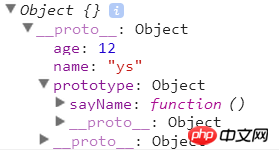
console.log(obj2.proto.prototype.sayName()); //ys 理解原型的原型Si vous ne le faites pas comprenez, lisez ci-dessous L'image

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ysLe code ne comprend pas l'image (image après avoir défini le nom) :

À ce stade, je pense que tout le monde comprend le premier paramètre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

