Maison >développement back-end >tutoriel php >Fonctions de téléchargement de fichiers PHP et de prévisualisation d'avatar
Fonctions de téléchargement de fichiers PHP et de prévisualisation d'avatar
- 怪我咯original
- 2017-07-07 09:31:172081parcourir
Cet article présente principalement les informations pertinentes sur l'implémentation PHP des fonctions de téléchargement de fichiers et d'aperçu d'avatar. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
php. téléchargement de fichierLe principe est de placer temporairement le fichier dans le répertoire tmp du dossier wamp via l'attribut enctype="multipart/form-data" du formulaire, puis d'enregistrer le fichier dans le système via le php d'arrière-plan programme.
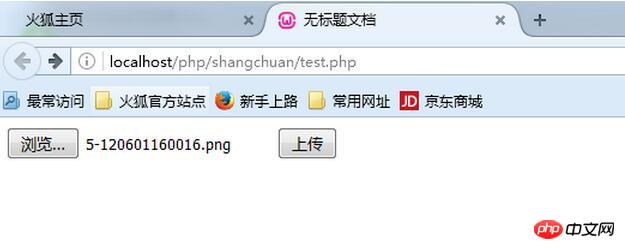
Code HTML :
<form action="shangchuan.php" method="post" enctype="multipart/form-data"> <input type="file" name="file" /> <input type="submit" value="上传" /> </form>
Interface de traitement backend (shangchuan.php) :
Il y a les points suivantsil faut faire attention :
1. Contrôlez le type de fichiers téléchargés
2. Contrôlez la taille des fichiers téléchargés
3. Empêchez les noms de fichiers en double
Modifiez le nom du fichier enregistré
Nom d'utilisateur + horodatage +Numéro aléatoire+Nom du fichier
Numéro de série
Lors de l'utilisation d'un dossier, le chemin doit être établi à l'avance.
4. Enregistrez le fichier
//判断文件上传是否出错
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
//控制上传文件的类型,大小
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png") && $_FILES["file"]["size"]<1024000)
{
//找到文件存放的位置
$filename = "./file/".date("YmdHis").$_FILES["file"]["name"];
//转换编码格式
$filename = iconv("UTF-8","gb2312",$filename);
//判断文件是否存在
if(file_exists($filename))
{
echo "该文件已存在!";
}
else
{
//保存文件
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
}
}
else
{
echo "文件类型不正确!";
}
}Cliquez sur Télécharger et le fichier sera enregistré dans le chemin spécifié du système.

Après avoir enregistré, renommez le fichier comme spécifié :

Aperçu du téléchargement de l'avatar
Principe : Créez un p avec la taille de l'avatar dans l'interface html, définissez l'arrière-plan de l'avatar téléchargé, effectuez une entrée pour télécharger le fichier dans p et définissez la transparence sur 0.
De cette façon, cliquer sur ce p aura le même effet qu'un téléchargement.
<title>无标题文档</title>
<style type="text/css">
#yl{ width:200px; height:300px; background-image:url(img/11.png); background-size:200px 300px;}
#file{ width:200px; height:300px; float:left; opacity:0;}
</style>
</head>
<body>
<form id="sc" action="chuli.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<p id="yl">
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</p>
</form>
<iframe style="display:none" name="shangchuan" id="shangchuan">
</iframe>
</body>
<script type="text/javascript">
//回调函数,调用该方法传一个文件路径,该变背景图
function showimg(url)
{
var p = document.getElementById("yl");
p.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html>Interface de traitement php (chuli.php) :
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000)
{
$fname = "./img/".date("YmdHis").$_FILES["file"]["name"];
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('该文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
unlink($_POST["tp"]);
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

