Maison >interface Web >js tutoriel >Introduction détaillée aux outils de développement ReactNative
Introduction détaillée aux outils de développement ReactNative
- 零下一度original
- 2017-07-19 17:42:521636parcourir
Texte
Il existe de nombreux articles sur les outils de développement React Native (ci-après dénommé RN), et presque tous sont copiés ( la même chose qu'un centime). Cet article combine ma propre expérience pratique pour recommander les outils de développement RN les plus pratiques pour Coder.
Aperçu : Il existe de nombreux outils pour développer RN, et il existe de nombreuses options, telles que Nuclide, l'IDE développé par Facebook spécifiquement pour React, et WebStorm et Sublime Text 3, qui sont plus familier avec le travail front-end, VS Code, etc.
Comment choisir parmi ces IDE ? Permettez-moi de commencer par Classement des IDE non recommandés :
Top1 : Bien que Nuclide ait été développé par Facebook spécifiquement pour React, Nuclide s'appuie sur Atom. incroyablement lent et les performances sont insupportablement faibles. Si vous pensez que vous avez un bon caractère, autant le vérifier.
Top2 : WebStorm est un outil que je connais très bien. J'utilise cet IDE depuis que j'ai commencé à développer NodeJs il y a quelques années. Ses défauts sont qu'il est lent, bloqué. , et facile, et il est payant Bien qu'il puisse être craqué, le seuil n'est pas bas pour les personnes qui ne l'ont jamais utilisé. Mais l'important est que son instabilité, son crash et sa vitesse de chargement et de démarrage sont vraiment insatisfaisants.
Après avoir parlé des IDE qui ne sont pas recommandés, parlons de nos points clésListe de classement des IDE recommandés :
Top 1 : Sublime Text 3La vitesse de démarrage et d'arrêt est aussi rapide que l'ouverture du texte. Après avoir installé le plug-in, il est également facile à utiliser. . Ci-dessous, parlons de l'utilisation spécifique, de l'installation et de l'optimisation du plug-in.
1. Adresse de téléchargement :
2. 🎜>
Dans le système Win, vous pouvez utiliser la touche de raccourci "Ctrl+`" ou ouvrir la ligne de commande via le menu Affichage->Afficher la console et coller le code suivant :
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3. Installez les plug-ins requis
Ouvrez Sublime Text3, Win Le système peut utiliser la touche de raccourci CTRL+ MAJ+P pour ouvrir ou cliquer sur "Préférences"-->"Package Control" dans la barre de menu :installer le package", cliquez avec la souris, puis entrez le plug-in à installer :
- ReactJS : prend en charge le développement de React, les conseils de code, les points forts
-
Parmi eux, JsFormat peut être défini sur
automatiquement lors de l'enregistrement du format
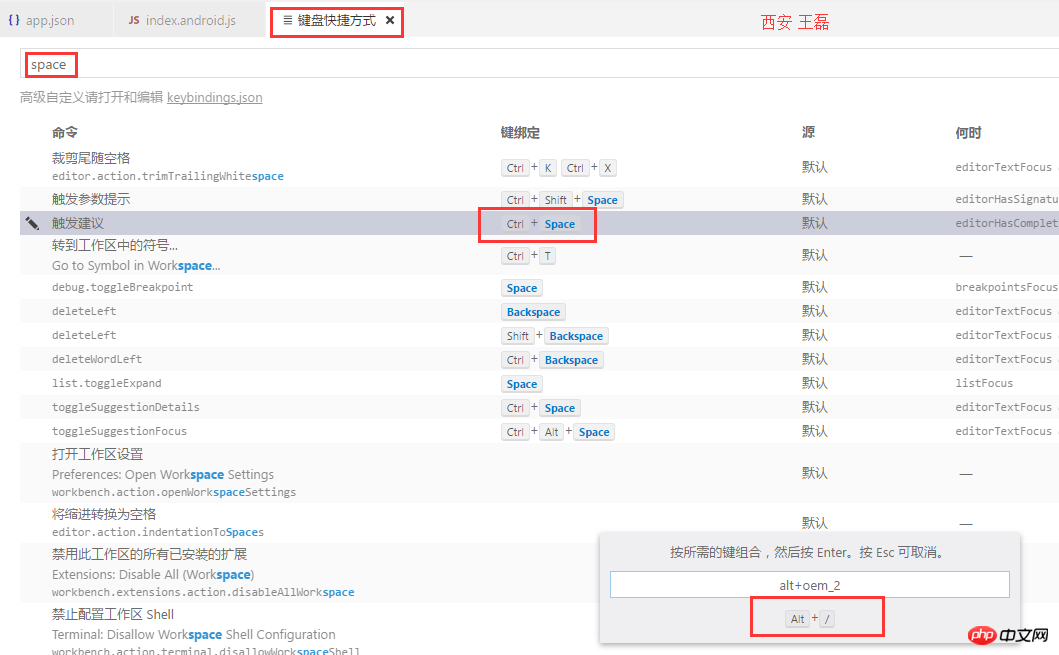
, défini comme suit : Ouvrir les préférences -> Paramètres du package -> JsFormat -> Paramètres - Utilisateurs, entrez le code suivant : L'effet est comme indiqué ci-dessous : Top 2 : VS Code 1. Adresse de téléchargement : 2. Ajouter le plug-in de développement RN React Native Tools : Le plug-in officiel ReactNative de Microsoft est très facile à utiliser Extraits de code Reactjs : des astuces de code React, telles que la méthode componentWillMount, peuvent être obtenues directement via cwm Balise de fermeture automatique : fermer automatiquement la balise Balise de renommage automatique : Renommer automatiquement les balises, utilisé avec le plug-in ci-dessus, il peut essentiellement rattraper les fonctions du système IntelliJ IDEA Chemin Intellisense : achèvement de l'invite de chemin de fichier 3. Touches de raccourci et paramètres communs Maj + Alt + F : Formater le code Ctrl + Espace : invites de code, en cas de conflit avec les touches de raccourci de saisie, vous pouvez le définir selon vos propres préférences : Fichier => Raccourcis clavier => pour "espace" => Modifiez vos propres touches de raccourci, comme indiqué dans la figure : 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

