Maison >Java >javaDidacticiel >Explication détaillée des étapes spécifiques pour configurer le bootstrap dans Spring MVC
Explication détaillée des étapes spécifiques pour configurer le bootstrap dans Spring MVC
- PHPzoriginal
- 2017-07-18 17:55:592733parcourir
Les étapes spécifiques du bootstrap de configuration Spring MVC sont expliquées en détail ci-dessous. Les amis qui l'aiment peuvent y prêter attention.
1. Téléchargez bootstrap
Allez sur le lien ci-dessous pour télécharger la dernière version. La version que j'ai téléchargée est bootstrap-3.3. .7- dist
[Recommandations vidéo associées : Tutoriel Bootstrap]
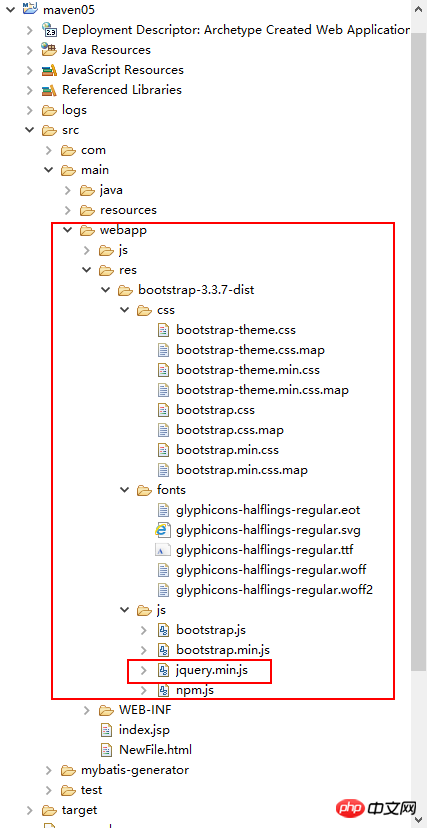
2. Décompressez bootstrap-3.3.7-dist.zip et copiez l'intégralité du dossier est copiée dans le projet. J'ai créé un projet maven et placé mes fichiers de ressources d'amorçage dans le dossier webappres.
bootstrap-3.3.7-dist lui-même ne contient pas le fichier de script jquery.js et doit être téléchargé séparément, adresse de téléchargement.
Veuillez consulter la figure ci-dessous pour connaître la structure spécifique des répertoires de fichiers :

Modifier web.xml en ressources statiques demandées par les clients, tels que js, css, etc., sont traités par le servlet par défaut ; *.tff, *.woff, *.woff2 sont les suffixes de fichiers dans le répertoire des polices de bootstrap.


<servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff2</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><!-- 可以应答所有请求,也就是将所有的请求都交给Spring的DispatcherServlet来处理 --><url-pattern>/</url-pattern></servlet-mapping>
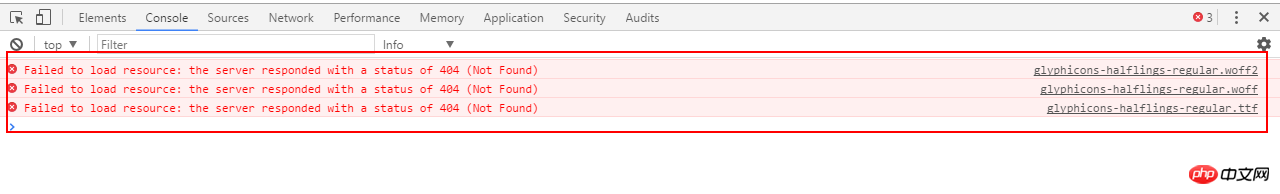
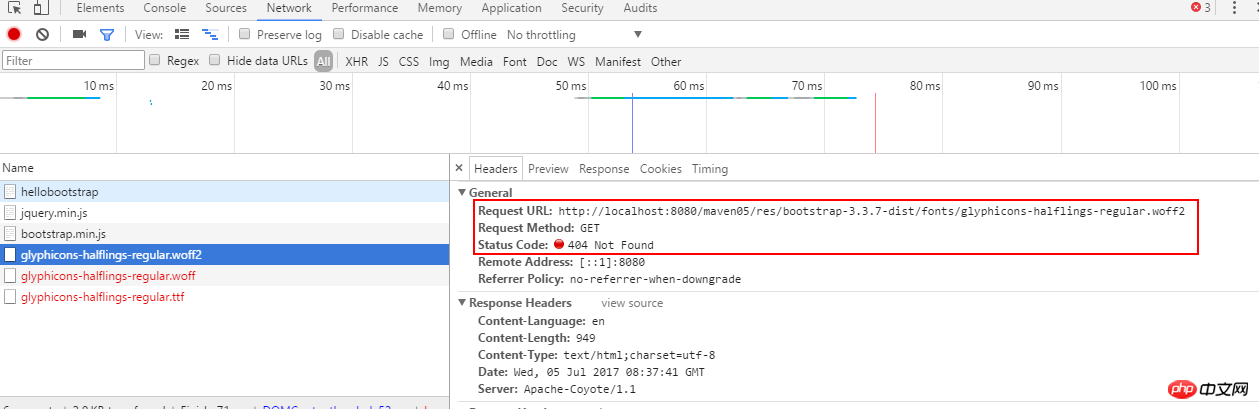
Si vous ne l'ajoutez pas, une erreur 404 sera signalée. L'URL et la capture d'écran d'erreur suivantes sont
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/. fonts/glyphicons-halflings -regular.woff2

Cliquez pour voir les détails

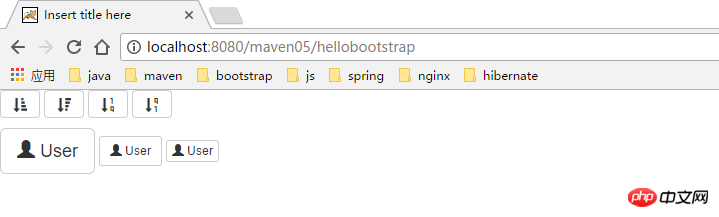
4. Bootstrap de référence
dans la page Web. Aucun cdn n'est utilisé ici. Référencez directement le fichier local


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><link rel="stylesheet"href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"><scriptsrc="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script><scriptsrc="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!-- 引用cdn资源 --><!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script> --></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>
<.>



<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script> --><!-- 引用cdn资源 --><link rel="stylesheet"href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11"><scriptsrc="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script><scriptsrc="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

