Maison >interface Web >js tutoriel >Partager des exemples de didacticiels sur les composants vue2.X
Partager des exemples de didacticiels sur les composants vue2.X
- 零下一度original
- 2017-07-18 17:43:591577parcourir
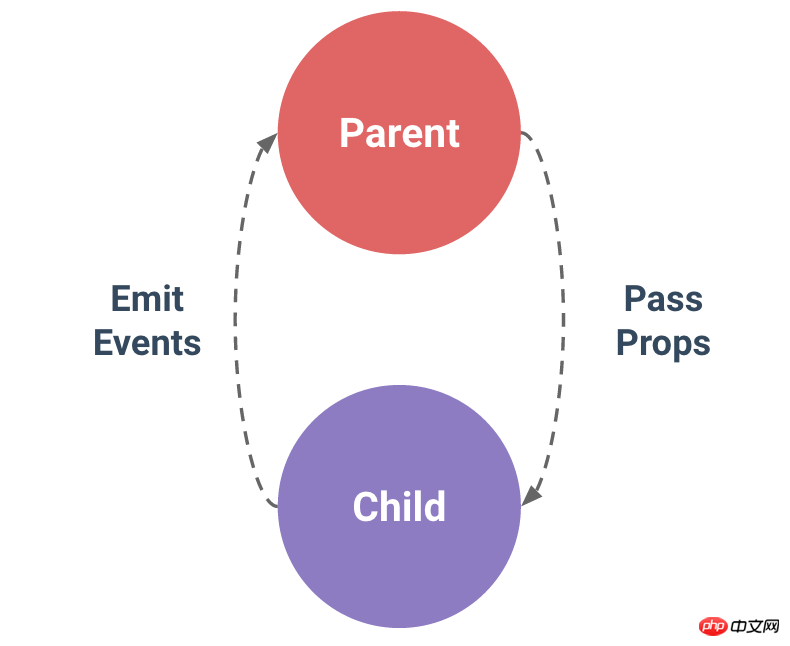
Focus : Communication entre les composants parent-enfant
Regardez l'image et parlez :

Passez les accessoires
Le composant enfant lui-même est isolé du composant parent. Il reçoit les données du composant parent via l'attribut props déclaré dans le composant enfant ;
Lorsque le composant enfant est les données du composant parent sont mises à jour, les accessoires des sous-composants seront mis à jour en conséquence
-
Ce flux de données est à sens unique (regarder) ; 🎜>
Émettre des événements
- Le composant parent écoute-t-il ? Si le composant parent a besoin d'écouter, utilisez pour lier l'auditeur et déclencher l'événement correspondant
-
Ce qui précède est un langage commun, une analyse spécifique duv-on
child Le composant peut recevoir une chaîne, et {{label}} peut être utilisé à l'intérieur du composant enfant
<v-input label="姓名"></v-input>Le composant enfant peut recevoir des paramètres dynamiques
<input v-model="msg" /><v-profile :message="msg"></v-profile>
Créez une copie de l'accessoire (une copie approfondie est recommandée), traitez la copie et laissez l'accessoire intact
Après les données ; du composant parent change, l'enfant L'accessoire du composant sera mis à jour automatiquement, mais pas la copie de cet accessoire ?
Utilisez watch pour surveiller cet accessoire et mettre à jour la copie lorsqu'elle change
Que dois-je faire si je souhaite informer le composant parent ; si la copie accessoire du composant enfant change ?
Utilisez watch pour surveiller cette copie et lancer ses propres événements déclenchés en interne lorsqu'elle change
. . .
En fait, ce qui précède ? ? ? Il existe une meilleure méthode en 2.3, jetez simplement un œil à la précédente.
modificateur .sync
Je l'ai utilisé et la modification a réussi,***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"Si le composant enfant veut déclencher le composant parent, il peut émettre (le composant parent doit écouter pour déclencher Quoi). à propos du composant parent déclenchant l'événement du composant enfant ?
En utilisant l'attribut ref sur le composant enfant référencé, le composant parent appelle la méthode et l'attribut du composant enfant
-
Mais !
n'est renseigné qu'après le rendu du composant et il ne répond pas. Il s'agit uniquement d'une solution de contournement pour un accès direct aux composants enfants - l'utilisation de dans les modèles ou les propriétés calculées doit être évitée.
Focus : Communication entre les composants non parent-enfant$refs$refsUtiliser une instance de vue vide comme bus d'événements central
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})Souci : Utiliser les slots dans les composantsTout d'abord, il n'est pas valide de placer du contenu au milieu de l'étiquette du composant enfant dans le composant parent. Ensuite, la fente apparaît.
Vernaculaire :
Explication en une phrase : le contenu principal est écrit dans la balise du composant enfant dans le composant parent, et le contenu correspondant de l'enfant Le composant est inséré après la compilation Position<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>Pour être honnête, quand il s'agit de ça, je ne comprends même pas pourquoi je veux être slotné.
Explication officielle entrée
Le responsable a donné un exemple de disposition :

 Voir le code
Voir le code<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>

 Afficher le code
Afficher le code<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<br>
En utilisant l'élément réservé
et en le liant dynamiquement à son attribut- , nous permettons à plusieurs composants d'utiliser le même point de montage et de changer dynamiquement : très approprié pour créer un onglet -effets similaires
<component>is在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:
done()//放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

