Maison >interface Web >tutoriel HTML >Introduction détaillée des attributs H5data-*
Introduction détaillée des attributs H5data-*
- 零下一度original
- 2017-07-18 13:34:052560parcourir
H5 ajoute des attributs data-*, ce qui est très pratique.
attributs data-* : attributs personnalisés pour stocker des données, valeur de données, la valeur peut être n'importe quelle chaîne.
Obtenir la valeur :
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
Définir la valeur :
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
js peut utiliser l'attribut dataset pour accéder à la valeur de l'attribut de données
<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
Utilisez obj.data("property value") dans jQuery pour obtenir et définir la valeur des données.
Mais le problème des minuscules est souvent ignoré. H5 exige que tous les noms d'attributs soient en minuscules. L'habitude de nommer les casses en chameau est rompue
Le code de test est le suivant :
100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e9c79b3518b1b71a70ce34ef6159b125d2cacc6d41bbb37262a98f745aa00fbf08019067d09615e43c7904885b5246f0a$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));var datas = $("div").data();
});
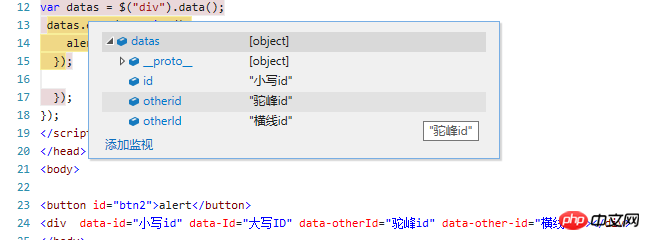
});2cacc6d41bbb37262a98f745aa00fbf09c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86dfa1cdecaa9f71d90ec149b54d5226970alert65281c5ac262bf6d81768915a4a77ac0690940018d41b49f647dca31e51d98eb16b28748ea4df4d9c2150843fecfba6836cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5eLa valeur de l'alerte est inattendue. Après avoir obtenu toutes les valeurs des données via la méthode data(), vous pouvez voir les résultats suivants :

Résumé : Suivez l'écriture standard
1. data-* Tous les caractères doivent être en minuscules.
2. Plusieurs mots sont séparés par des lignes horizontales, par exemple, data-other-id => otherId L'attribut read supprimera les lignes horizontales et mettra en majuscule la première lettre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

