Maison >interface Web >js tutoriel >Explication détaillée de l'obtention du décalage d'une instance de décalage d'élément
Explication détaillée de l'obtention du décalage d'une instance de décalage d'élément
- 零下一度original
- 2017-07-18 17:38:552262parcourir
Question : Comment obtenir la distance d'un élément par rapport au haut du document ?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);L'idée de cette méthode vient de Méthode de décalage de jQuery
Nul et indéfini signifient aucun, mais null signifie que l'attribut existe et que la valeur n'existe pas, et undéfini signifie que l'attribut n'existe même pas
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1 , parentNode : nœud parent, l'élément de niveau supérieur dans la hiérarchie de la structure HTML
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
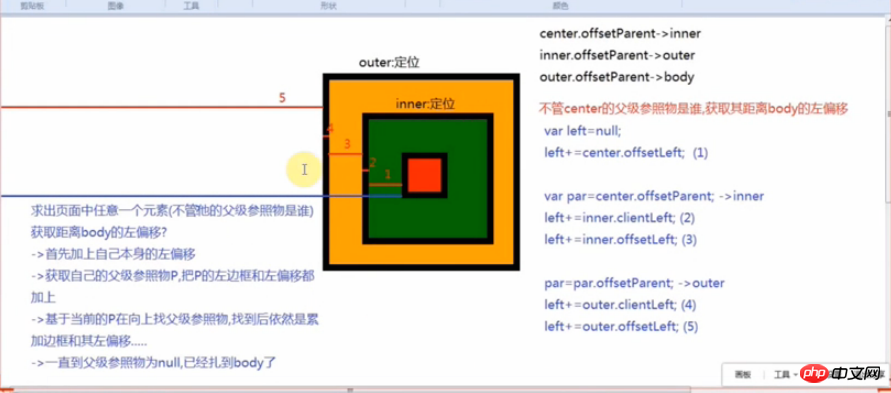
center.parentNode //inner2. offsetParent : l'objet de référence parent est dans le même plan, L'élément le plus externe est la référence parent de tous les éléments à l'intérieur (pas nécessairement liés à la hiérarchie HTML)
De manière générale , la référence parent de tous les éléments d'une page est Is body
document.body.offsetParent // null
Si vous souhaitez modifier l'objet de référence parent, vous devez le modifier via le positionnement (le fixe relatif absolu peut être modifié)
76c82f278ac045591c9159d381de2c57
9fd01892b579bba0c343404bcccd70fb
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
5a000c54601b02466eecb8ec1baa5a5f
60a3dee516797c20fab21b66199d7f8b
b793453c9e9e90f91c8dac23aca0420916b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
3f1c4e4b6b16bbbd69b2ee476dc4f83avar outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e3. entre l'élément courant (bordure extérieure) et son objet de référence parent (bordure intérieure) La distance de décalage de C'est une méthode de décalage : équivalente à la méthode offset de jQuery, elle peut obtenir le décalage de n'importe quel élément de la page par rapport au corps ( y compris le décalage gauche et le décalage supérieur), quelle que soit la référence parent de l'élément actuel. Un résultat obtenu est un objet {gauche : décalage gauche par rapport au corps, haut : décalage supérieur par rapport au corps>
Dans le navigateur IE8 standard, nous utilisons offsetLeft/ offsetTop prend en fait en compte la bordure de l'objet de référence parent. Nous n'avons donc pas besoin d'ajouter des bordures séparément
Le code est le suivant : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

