Maison >interface Web >js tutoriel >Un petit exemple pour les débutants de hbulider
Un petit exemple pour les débutants de hbulider
- 零下一度original
- 2017-07-17 16:04:042445parcourir
1. Utilisation de l'outil hbulider
1)
Caractéristiques de hbulider :
1. Vitesse d'encodage rapide
2. HBuilder crée directement des applications mobiles et les emballe sous forme de packages d'installation natifs pour iOS ou Android
3. La syntaxe HTML5, la syntaxe HTML5+ et trois syntaxes d'extension de navigateur majeures, toutes disponibles dans HBuilder
4. Interface de configuration douce verte, plus conviviale
2)
Téléchargez le package d'installation de hbulider
Recherchez hbulider sur Baidu, entrez sur le site officiel, cliquez sur le téléchargement dans le coin supérieur droit, c'est-à-dire Disponible en téléchargement.

4)
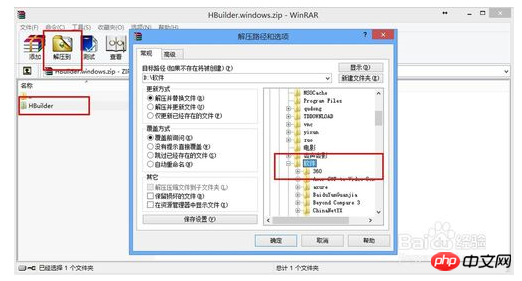
Une fois le téléchargement terminé, vous pouvez voir que ce que vous avez téléchargé est un package compressé. Ouvrez le package compressé téléchargé. et placez le contenu du package compressé dans Extrayez le fichier à l'emplacement où vous souhaitez le stocker, puis cliquez sur OK.

5)
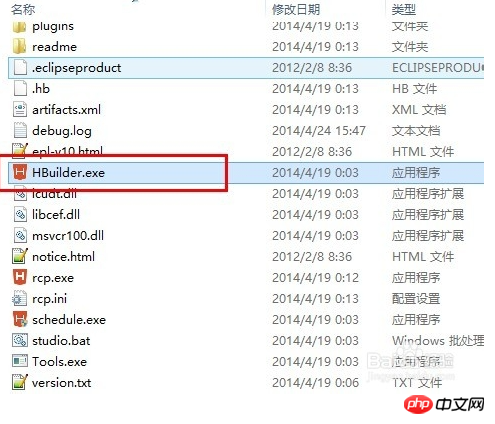
Une fois la décompression terminée, recherchez l'emplacement de décompression et cliquez sur le hbulider Fichier .exe pour démarrer l'installation.

6) Après ouverture, sélectionnez un dossier généralement utilisé pour stocker le code comme répertoire de code.

7) Selon votre situation réelle, sélectionnez le bloc de couleur que vous voyez clairement, puis cliquez ci-dessous pour générer un plan visuel qui vous convient Générez une correspondance de couleurs confortable.

8) Sélectionnez le thème visuel que vous aimez, cliquez sur ci-dessous pour confirmer et fermez pour terminer le réglage.

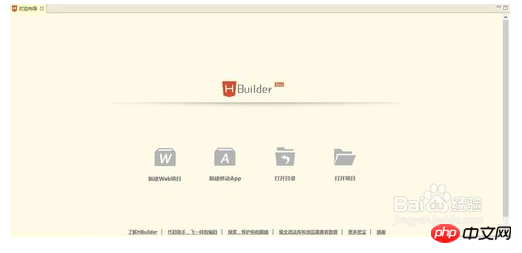
9) Une fois terminé, entrez dans l'assistant de bienvenue, comme indiqué sur l'image, et l'installation est terminée.

3. Utilisez hbulider pour écrire une applet de backgammon
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>五子棋游戏</title>
</head>
<body>
<canvas id="myCanvas" width="570" height="570"
style="border: 2px solid #abcabc"></canvas>
<!--作者:offline
时间:2017-07-03描述:使用js代码控制游戏逻辑-->
<script type="text/javascript">//获取canvas的标签var ChessCanvas = document.getElementById("myCanvas");//获取画布var gameCanvas = ChessCanvas.getContext("2d");//定义棋盘大小var map = 25;//棋子大小var chessSize = 24; //获取下棋的坐标 var x = y = 0;//棋子的颜色var isRed = true;//==true的该下红棋 否则下黑棋var color = "#000000";//棋子数组 二维数组//保存所下的棋子 0:未下;1:下红棋;2:下黑棋var chessData = new Array(23);for(var i=0;i<23;i++)
{
chessData[i] =new Array(23);for(var j=0;j<23;j++)
{
chessData[i][j] = 0;
}
}//所下棋子在棋子数组的位置var i,j;//绘制棋盘for(var i=0;i<23;i++)
{
gameCanvas.moveTo(10,10+i*map);
gameCanvas.lineTo(560,10+i*map);
gameCanvas.moveTo(10+i*map,10);
gameCanvas.lineTo(10+i*map,560);
gameCanvas.stroke();//画 }//创建函数,完成下棋function addChess(x,y)
{//下棋 画小圆圈 角度转弧度 π/180×角度 弧度变角度 180/π×弧度gameCanvas.beginPath();//开始gameCanvas.arc(x,y,12,0,Math.PI*2,true);//画棋子gameCanvas.fillStyle = color;
gameCanvas.fill();
gameCanvas.closePath();//结束if(color=="#000000")
{
color = "#ff0000";//黑棋chessData[i][j] = 2;
}else{
color = "#000000";//红棋chessData[i][j] = 1;
}
}//重复调用 在做坦克大战之类游戏 需要使用。。。。。。。// window.setInterval(函数,时间);
//游戏是否结束// function isGameWin()//如果是人机对战版,则需要下棋的AI 如果不是人机对战 则下完棋后,提醒对方下棋// function gameAI() //做鼠标监听 游戏逻辑document.onmousedown= function(e)
{
window.onclick = function (){
//获取下棋的坐标i = Math.round((e.x-10)/25);
j = Math.round((e.y-10)/25);//边界不能下//判断该位置x,y是否可以下棋x = i*25+10;
y = j*25+10; //判断该位置ij是否有棋子if(chessData[i][j]==0)
{//下棋 addChess(x,y);
}else{
alert("不好意思!你来晚了,已经被对方捷足先登了");
}
}
}
</script>
</body>
</html>Le code est incomplet et sera mis à jour l'un après l'autre Plus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

