Maison >interface Web >js tutoriel >Explication détaillée d'exemples d'idées d'implémentation de rowspan dans DataTables
Explication détaillée d'exemples d'idées d'implémentation de rowspan dans DataTables
- 零下一度original
- 2017-07-18 16:21:282790parcourir
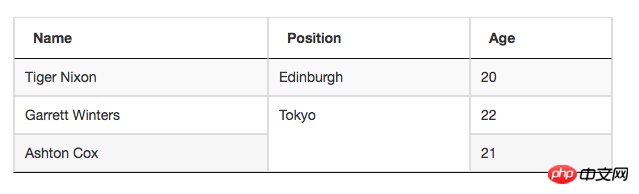
Regardons simplement l'exemple
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px"><thead><tr><th>Name</th><th>Position</th><th>Age</th></tr></thead></table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
];
$('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏lengthChange : false, //是否允许改变每页显示的数据条数ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {var rowspan = rowData[3];if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}if (rowspan == 0) {
$(td).remove();
}
}
}]
});
Explication : Pour implémenter rowspan/colspan comme ces effets spéciaux nécessitent l'utilisation de la fonction de rappel createCell. Cette fonction peut être configurée dans la configuration column.render ou dans columnDefs. Le principe spécifique est que lors de la création d'une cellule, le contrôle du rendu de la valeur rowspan doit être défini en arrière-plan. Cela nécessite que l'arrière-plan trouve un moyen de donner cette valeur.
L'arrière-plan donne l'idée de rowspan :
Construisez une carte Map
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

