Barre de navigation Bootstrap
<p>La barre de navigation est une bonne fonctionnalité et une fonctionnalité importante du site Web Bootstrap. La barre de navigation constitue le composant fondamental réactif de l'en-tête de navigation de votre application ou de votre site Web. La barre de navigation se réduit dans les fenêtres mobiles et s'agrandit horizontalement à mesure que la largeur de la fenêtre disponible augmente. Au cœur de la barre de navigation Bootstrap, la barre de navigation comprend le nom du site et les styles de définition de navigation de base.
<p>Barre de navigation par défaut
<p>Les étapes pour créer une barre de navigation par défaut sont les suivantes :
<p>Ajoutez la classe .navbar, .navbar-default à la balise <nav>
<p>L'ajout de role="navigation" à l'élément ci-dessus contribuera à accroître l'accessibilité.
<p>Ajoutez une classe d'en-tête .navbar-header à l'élément <div>, qui contient un élément <a> Cela fera paraître le texte plus grand.
<p>Pour ajouter un lien vers la barre de navigation, ajoutez simplement une liste non ordonnée avec la classe .nav, .navbar-nav.
Les mots précédents
<p> Il n'y a qu'un seul mot de différence entre la barre de navigation (navbar) et la navigation (nav), avec un mot supplémentaire "bar". En fait, ils sont encore évidemment différents dans le framework Bootstrap. Il y a une couleur d'arrière-plan dans la barre de navigation (navbar), et la barre de navigation peut être un pur lien (similaire à la navigation), un formulaire ou une combinaison de formulaire et de navigation. Cet article présentera en détail la barre de navigation Bootstrap
<p>
Barre de navigation de base
<p> Dans le framework Bootstrap, la barre de navigation et la navigation ne sont pas très différentes en apparence, mais dans utilisation réelle Les barres de navigation sont beaucoup plus complexes que la navigation.
<p> La barre de navigation est un composant de base réactif utilisé comme en-tête de navigation dans une application ou un site Web. Ils peuvent être pliés (et ouverts ou fermés) sur les appareils mobiles, et s'étendent progressivement horizontalement lorsque la largeur de la fenêtre augmente
<p> Lors de la création d'une barre de navigation de base, il y a principalement les étapes suivantes :
<p> 1. Tout d'abord, ajoutez le nom de classe "navbar-nav" basé sur la liste de navigation (
)
<p> 2. Ajoutez-en un en dehors de la liste Container (div), et utilisez les noms de classe "navbar" et "navbar-default"
<p> [Analyse des principes]
<p> La fonction principale du style ".navbar" est de définir le remplissage gauche et droit et les coins arrondis, etc., mais son style lié à la couleur n'a été défini d'aucune façon
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}<nav> s'il est universal. <div>, assurez-vous de définir l'attribut role="navigation" pour la barre de navigation, afin que les utilisateurs utilisant des appareils d'assistance puissent clairement savoir qu'il s'agit d'une zone de navigation
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li><li><a href="##">系列教程</a></li><li><a href="##">名师介绍</a></li><li><a href="##">成功案例</a></li><li><a href="##">关于我们</a></li> </ul></div>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">小火柴的蓝色理想</a>
</div><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul></div>
【 Icône de marque】<p> Remplacez l'endroit où le logo de la marque est placé dans la barre de navigation par l'élément <p> pour afficher votre propre icône de marque. Puisque <img> a été défini avec le remplissage et la hauteur, vous devez ajouter du code CSS en fonction de votre propre situation pour remplacer les paramètres par défaut .navbar-brand
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <a class="navbar-brand" style="margin-top:-10px" href="#"><img alt="Brand" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAB+0lEQVR4AcyYg5LkUBhG+1X2PdZGaW3btm3btm3bHttWrPomd1r/2Jn/VJ02TpxcH4CQ/dsuazWgzbIdrm9dZVd4pBz4zx2igTaFHrhvjneVXNHCSqIlFEjiwMyyyOBilRgGSqLNF1jnwNQdIvAt48C3IlBmHCiLQHC2zoHDu6zG1iXn6+y62ScxY9AODO6w0pvAqf23oSE4joOfH6OxfMoRnoGUm+de8wykbFt6wZtA07QwtNOqKh3ZbS3Wzz2F+1c/QJY0UCJ/J3kXWJfv7VhxCRRV1jGw7XI+gcO7rEFFRvdYxydwcPsVsC0bQdKScngt4iUTD4Fy/8p7PoHzRu1DclwmgmiqgUXjD3oTKHbAt869qdJ7l98jNTEblPTkXMwetpvnftA0LLHb4X8kiY9Kx6Q+W7wJtG0HR7fdrtYz+x7iya0vkEtUULIzCjC21wY+W/GYXusRH5kGytWTLxgEEhePPwhKYb7EK3BQuxWwTBuUkd3X8goUn6fMHLyTT+DCsQdAEXNzSMeVPAJHdF2DmH8poCREp3uwm7HsGq9J9q69iuunX6EgrwQVObjpBt8z6rdPfvE8kiiyhsvHnomrQx6BxYUyYiNS8f75H1w4/ISepDZLoDhNJ9cdNUquhRsv+6EP9oNH7Iff2A9g8h8CLt1gH0Qf9NMQAFnO60BJFQe0AAAAAElFTkSuQmCC"> </a></div><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul></div>
【Menu de deuxième niveau】<p> La barre de navigation de base fournit l'état actuel, l'état désactivé, l'état suspendu et d'autres effets pour le menu, et elle peut également avoir une barre de navigation de menu secondaire<p>
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li><li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"><li><a href="##">CSS3</a></li><li><a href="##">JavaScript</a></li><li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">关于我们</a></li></ul></div>
<p>
<p>【部件排列】
<p> 通过添加 .navbar-left 和 .navbar-right工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的
标签里
<p> 这些类是 .pull-left 和 .pull-right 的 mixin 版本,但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件
<p> [注意]导航条目前不支持多个.navbar-right类。为了让内容之间有合适的空隙,最后一个.navbar-right元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照预期正常展现
<p>【表单】
<p> 有的导航条中会带有搜索表单,Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单即可
<p> navbar-left实现左浮动,navbar-right实现右浮动
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> <li><a href="##">Bootstrap</a></li> <li><a href="##">jQuery</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div><button type="submit" class="btn btn-default">搜索</button> </form></div>
<p>【按钮】
<p> 对于不包含在 <form> 中的 <button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
<p> [注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><button type="button" class="btn btn-default navbar-btn">Sign in</button></div>
<p>【文本】
<p> 把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><p class="navbar-text">Signed in as huochai</p></div>
<p>【非导航链接】
<p> 可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div class="navbar navbar-default" role="navigation"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul><p class="navbar-text navbar-left">Signed in as <a href="#" class="navbar-link">huochai</a></p></div>
<p>
导航条位置
<p> 很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式:
<p> ☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
<p> ☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
<p> 使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
<p> 这个固定的导航条会遮住页面上的其它内容,除非给 <body> 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }
body { padding-bottom: 70px; }
<body style="padding:70px 0;"><nav class="navbar navbar-default navbar-fixed-top"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav><p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p><nav class="navbar navbar-default navbar-fixed-bottom"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav>
.navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav class="navbar navbar-default navbar-static-top"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></nav><p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p>
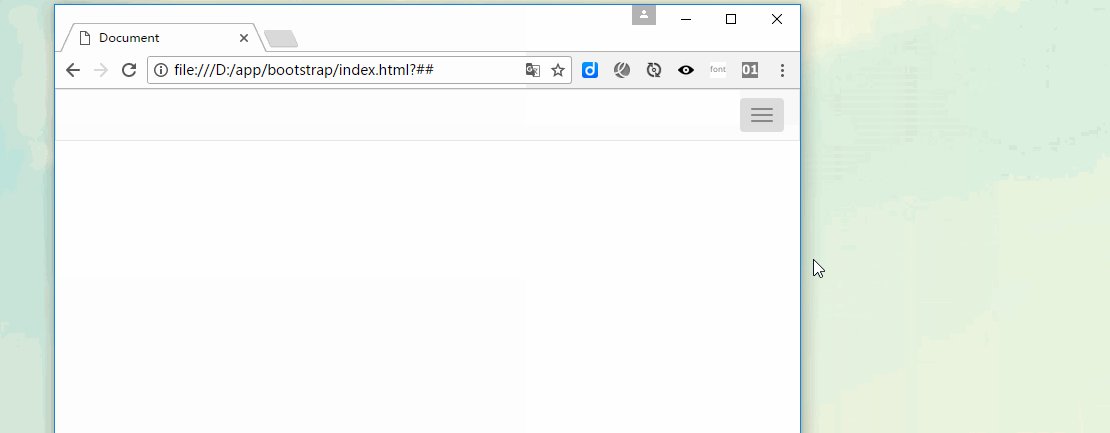
响应式导航条
<p> Bootstrap的响应式导航条实现如下:
<p> 1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名
<div class="collapse navbar-collapse" id="example"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></div>
<div class="collapse navbar-collapse example"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul></div>
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse"><ul class="nav navbar-nav"> <li class="active"><a href="##">HTML</a></li> <li><a href="##">CSS</a></li> <li><a href="##">Javascript</a></li> </ul>
</div></div>
<div>
<p>
反色导航条
<p> 反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<p>
<div class="navbar navbar-inverse" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li> <li><a href="##">Javascript</a>
</li>
</ul>
</div>
<p>
<p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!