Maison >interface Web >tutoriel HTML >Introduction à trois types de balises couramment utilisées dans les mises en page
Introduction à trois types de balises couramment utilisées dans les mises en page
- 零下一度original
- 2017-07-17 15:00:502524parcourir
L'élément
est une étiquette. Il existe trois étiquettes couramment utilisées dans la mise en page, l'élément de bloc, l'élément en ligne et l'élément de bloc en ligne. Ce n'est qu'en comprenant les caractéristiques de ces trois éléments que vous pourrez mettre en page la page avec compétence.
Éléments en ligne (éléments en ligne)
Balises couramment utilisées dans la mise en page telles que : a, span, em, b, strong, i, etc. sont tous des éléments en ligne, leur comportement dans la mise en page :
a. Prend en charge certains styles (la largeur, la hauteur, la marge supérieure et inférieure, le remplissage supérieur et inférieur ne sont pas pris en charge)
b. La largeur et la hauteur sont déterminées par le contenu.
c. Les cases sont assemblées
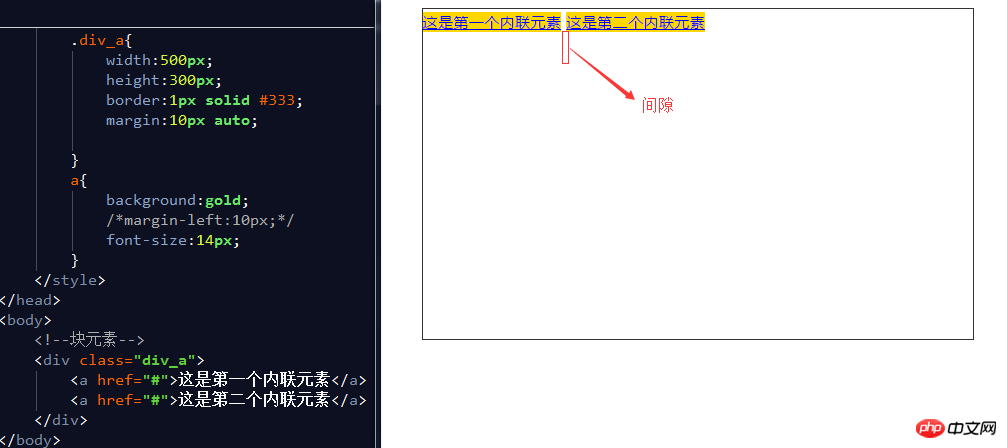
d Le code casse et il y aura un écart entre les cases.
e. Les éléments enfants sont des éléments en ligne. L'élément parent peut utiliser l'attribut text-align pour définir l'alignement horizontal de l'élément enfant et la valeur de l'attribut line-height pour définir l'alignement vertical
L'élément de bloc
est également appelé élément de ligne. Les balises couramment utilisées dans la mise en page sont : div p, ul, li, h1~h6, dl, dt,. dd, etc. Élément de bloc, son comportement dans la mise en page :
a. Prend en charge tous les styles
b Si la largeur n'est pas définie, la largeur par défaut est 100 % de la largeur parent
c. La boîte occupe une ligne, même si la largeur est définieComment résoudre l'écart des éléments en ligne :
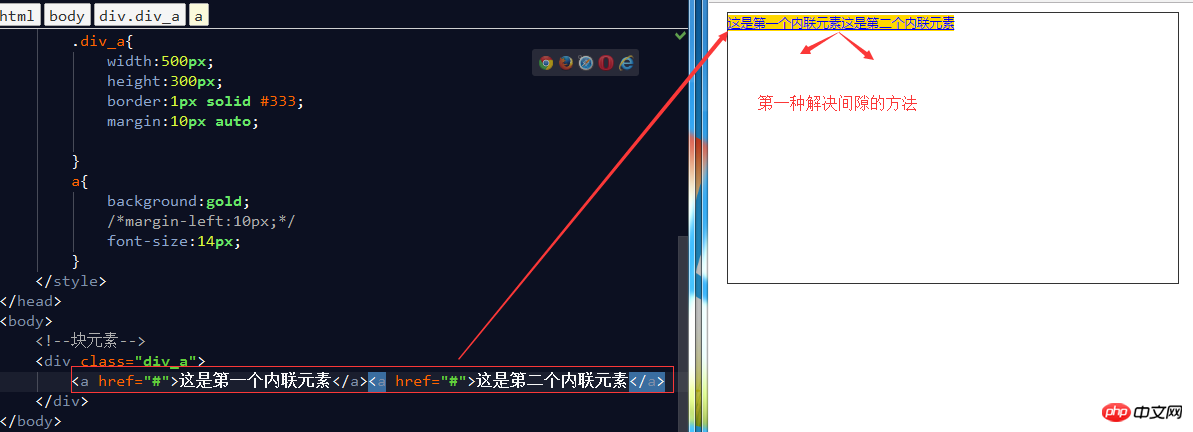
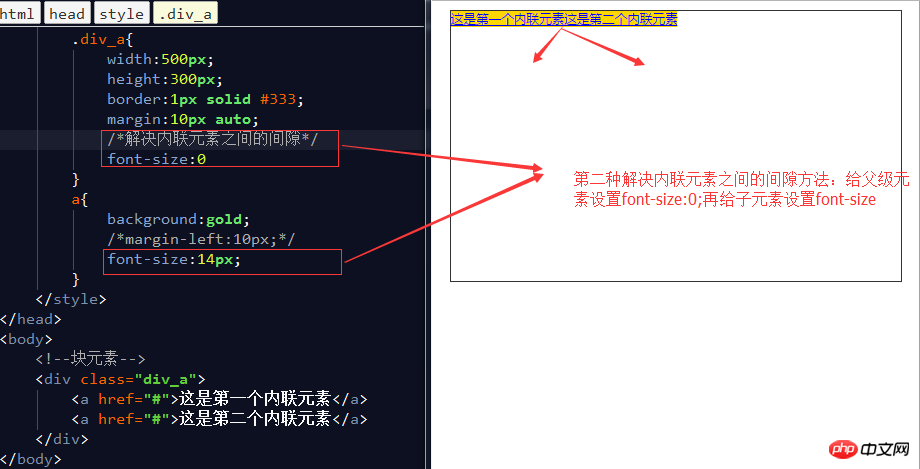
a. Supprimez les sauts de ligne entre les éléments en ligne b. Définissez la taille de police du parent de l'élément en ligne sur 0 et définissez la taille de police de l'élément en ligne lui-même.


Élément de bloc en ligne
est également appelé élément de bloc en ligne. Il s'agit d'un nouveau type d'élément. Aucun élément existant n'entre dans cette catégorie. Les éléments img et input se comportent comme cet élément, mais ils sont également classés comme éléments en ligne. attribut display pour convertir les éléments de bloc ou les éléments en ligne en cet élément. Leur comportement dans la mise en page : a. Supporte tous les styles b Si la largeur et la hauteur ne sont pas définies, la largeur et la hauteur sont déterminées par le contenu c. . Un emballage de code, un espacement de boîte se produira. d. L'élément enfant est un élément de bloc en ligne. L'élément parent peut utiliser l'attribut text-align pour définir l'alignement horizontal de l'élément enfant, et l'élément line-. valeur de l’attribut height pour définir l’alignement vertical de l’élément enfant. Ces trois éléments peuvent être convertis les uns dans les autres via l'attribut display. Cependant, dans le développement réel, les éléments de bloc sont utilisés plus souvent, nous convertissons donc souvent les éléments en ligne en éléments de bloc, et une petite quantité en blocs en ligne. . Lorsque vous souhaitez utiliser des éléments en ligne, convertissez les éléments en ligne directement au lieu des éléments de bloc.attribut d'affichage
est utilisé pour définir le type et le masquage des éléments. Les attributs couramment utilisés sont :a. Aucun élément n'est masqué et n'occupe pas de position
b les éléments de bloc sont affichés en tant qu'éléments de bloc
c les éléments en ligne sont affichés en tant qu'éléments en ligne
d. Les éléments de bloc en ligne sont affichés sous forme d'éléments de bloc en ligne.Application pratique des types d'éléments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

