三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
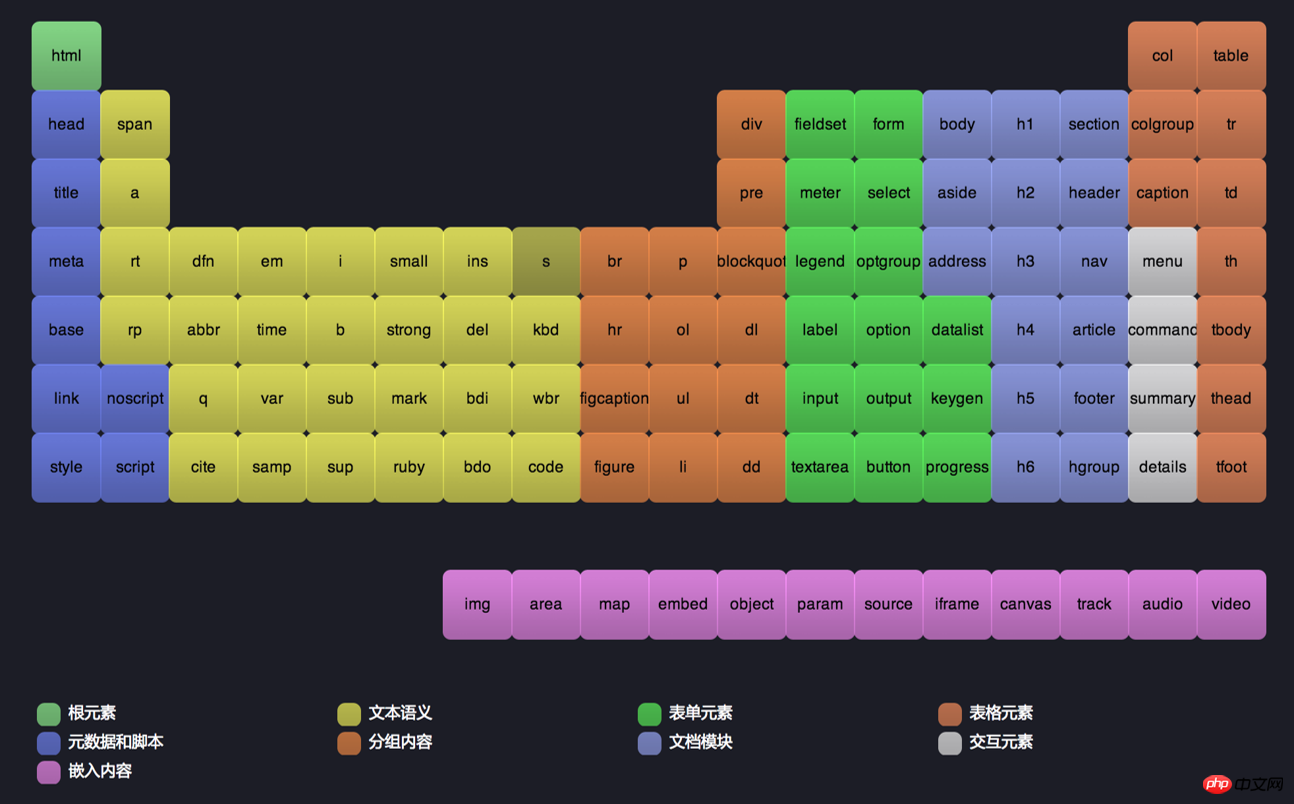
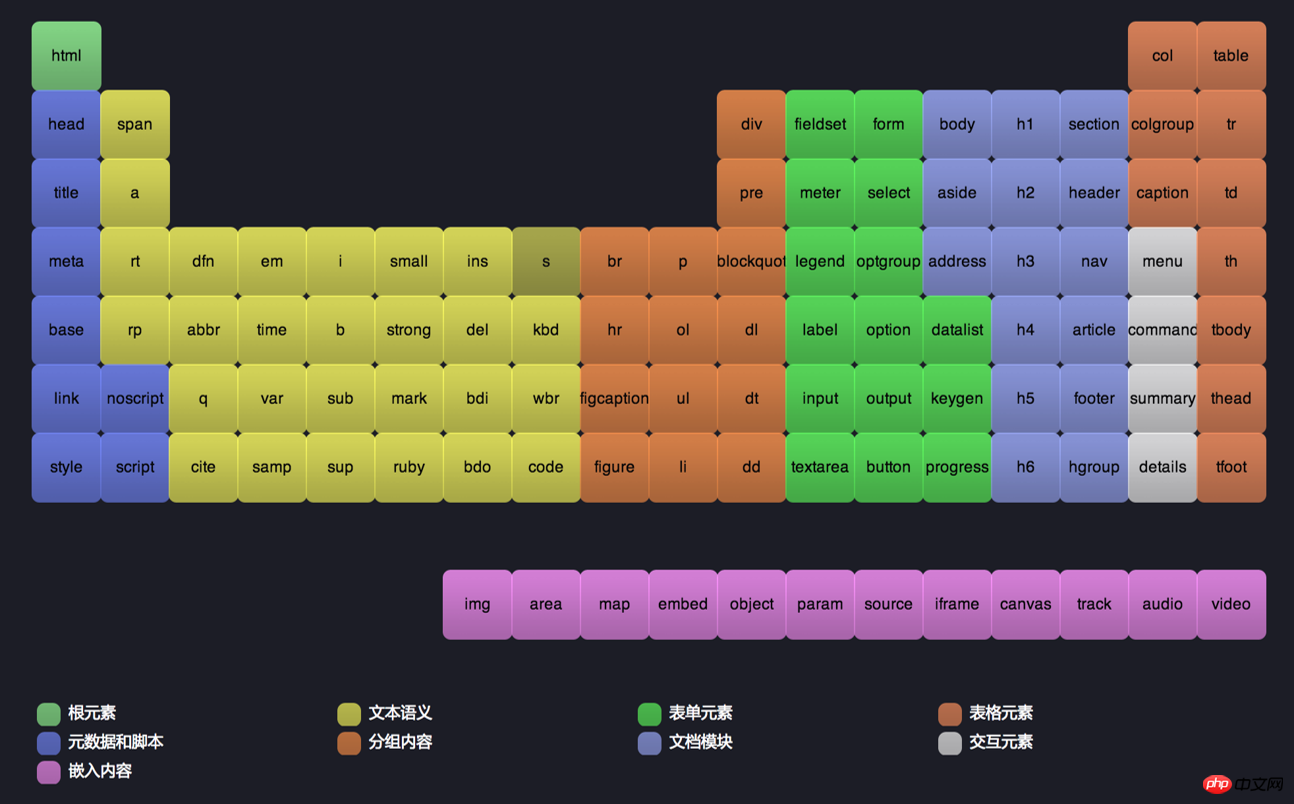
最后展示一张全家福来结束本篇笔记:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Maison >interface Web >tutoriel HTML >Introduction détaillée aux balises sémantiques h5
Innovation HTML 5 - balises sémantiques (1)
1. Avant la sortie de HTML 5, nous utilisions des divs pour représenter les chapitres de page, mais ces divs n'avaient aucune signification pratique. (Même si nous utilisons l'identifiant et la classe de style CSS pour décrire la signification de ce contenu). Ces balises ne sont que des instructions que nous fournissons au navigateur pour définir certaines parties d'une page Web. Mais maintenant, ces balises qui n'avaient auparavant aucune « signification » ont disparu à cause de l'émergence du HTML5. C'est ce que nous appelons habituellement la « sémantique ».
2. Pourquoi utiliser des balises sémantiques
(1). Il est plus facile d'être indexé par les moteurs de recherche.
(2). Facilitez la lecture du contenu des pages Web par les lecteurs d'écran.
(3). Peut mieux refléter le thème de la page.
(4). Meilleure compatibilité et prise en charge de plus de périphériques réseau.
2. Balises sémantiques communes
En-tête - balises d'en-tête et de navigation
En-tête header, l'enfant direct sous le corps L'élément header est généralement utilisé pour placer des informations d'introduction sur la page, telles que le nom du site Web, le logo ou la barre de navigation. L'élément
<header><h1>html5语义化标签</h1><nav><h1>导航</h1><ul><li>章节标签</li><li>标题标签</li></ul></nav></header>
nav représente la zone des liens de navigation de la page. Utilisé pour définir la section de navigation principale de la page.
La partie principale - principale et section
主体部分如下:<article> <hgroup> <h1>我是标题</h1> <cite>《我是作品标题》</cite><br> <span>我是时间 <time pubdate="" datetime="2017-03-02">2017年03月02日</time></span> <p>我是内容</p> </hgroup> <section> <blockquote>我是引文我是引文我是引文我是引文我是引文我是引文</blockquote> <figure> <img alt="" src="images/sess1.jpg"> <figcaption>我是图片</figcaption> </figure> <table borde="1"> <caption>我是表格标题</caption> <thead> <tr> <th>我是表格头部1</th> <th>我是表格头部2</th> </tr> </thead> <tbody> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> </tbody> <tfoot> <tr> <td>我是表格结尾1</td> <td>我是表格结尾2</td> </tr> </tfoot> </tr> </table> </section> <footer> 我是文章页脚 </footer></article><aside> <hgroup> <h2>我是标题标签</h2> <p>我是内容</p> </hgroup> <code> 我是代码</code> <pre class="brush:php;toolbar:false"> 静夜思 作者:李白 床前明月光,疑是地上霜。 举头望明月,低头思故乡。
Le rendu de la partie thème est le suivant : 
1) : Balise article : Cette balise se confond le plus facilement avec section et div. En fait, l'article représente un contenu autonome dans un document, une page ou un site Web, et son but est de permettre aux développeurs de travailler de manière indépendante. le développer ou le réutiliser. La structure de l'article ressemble généralement à ceci :
<article> <hgroup><header> <h1></h1> <h2></h2></header> </hgroup> <section></section> <footer></footer></article>
Les applications de l'article incluent des publications sur le forum, des articles de blog, un commentaire d'utilisateur et un widget interactif. (Section spéciale) En plus de son contenu, l'article aura un titre (généralement dans l'en-tête) et un pied de page.
2) : balise hgroup : cette balise combine les titres de pages Web ou de sections. En termes simples, il est beaucoup plus pratique de jeter un tas de titres dans le même panier.
3):balise citer : utilisée pour définir le titre d'un livre ou d'un magazine qui cite du contenu, et n'autorise pas d'autres informations, telles que l'auteur, la date, etc.
4) : Balise d'heure : Cette balise comporte généralement trois éléments. Un horodatage reconnaissable par machine : le format doit être constitué de chiffres de l'année, du mois et du jour séparés par des signes moins. la date T est ensuite suivie de la valeur de l'heure au format 24 heures et du décalage horaire, sous la forme datetime="2012-2-15T22:49:40+08:00" Contenu textuel lisible par l'homme : Le. le format est arbitraire, pour autant qu’il puisse être compris. Une balise pubdata facultative : pubdata est une valeur booléenne. Si nécessaire, écrivez le nom de l'attribut comme pubdata. Mais par souci de beauté, on peut aussi écrire pubdata="". Ce qu'il faut également noter, c'est que si l'heure est située dans un article, alors elle représente l'heure de publication de cet article si elle n'est pas dans l'article ; , il représente le temps de publication de l'ensemble du document.
5):balise section : représente la "section" ou le "paragraphe" dans le document. "Section" peut faire référence aux sous-sections selon le sujet dans un article. "section" peut faire référence aux sections dans un article. une page.
La section a généralement aussi un titre. Bien que la section en HTML5 rétrograde automatiquement les titres h1-h6, il est préférable de les rétrograder manuellement.
6) :balise blockquote : Cette balise définit une citation en bloc extraite d'une autre source. Tout le texte entre
etest séparé du texte normal, souvent en retrait à gauche et à droite, et parfois en italique. Autrement dit, les références de bloc ont leur propre espace.
7):figure tag : Spécifie le contenu du flux indépendant (images, graphiques, photos, code, etc.). Le contenu de l'élément
figure doit être lié au contenu principal, mais ne devrait avoir aucun impact sur le flux de documents s'il est supprimé.
8):balise figcaption : Définit le titre (légende) de l'élément figure.
L'élément "figcaption" doit être placé comme premier ou dernier élément enfant de l'élément "figure".
9) : Sémanticisation de la balise table : La balise table fournit les éléments thead, tfoot et tbody, qui regroupent les lignes du tableau. Lors de la création d'un tableau, vous souhaiterez peut-être avoir une ligne d'en-tête, des lignes contenant des données et une ligne de total en bas. Cette division donne au navigateur la possibilité de prendre en charge le défilement du corps du tableau indépendamment des en-têtes et des pieds de page. Notez que si vous utilisez les éléments thead, tfoot et tbody dans un tableau, vous devez utiliser tous les éléments dans l'ordre thead, tbody et tfoot, afin que le navigateur puisse afficher le pied de page avant de recevoir toutes les données.
10) : L'élément side est inclus dans l'élément article en tant qu'informations auxiliaires faisant partie du contenu principal. Le contenu peut être des informations associées, des balises, des explications de classement, etc. (Section spéciale)
11):code : Cette balise est une balise de phrase utilisée pour définir le texte d'un code informatique.
12):pre Tag : pre peut définir du texte préformaté. Le texte enfermé dans un élément pre préserve généralement les espaces et les nouvelles lignes. Le texte sera également rendu dans une police à largeur fixe. Une application courante de la balise pre consiste à représenter le code source.
code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
13):dialog标签:该标签定义对话框或窗口,这可以很方便的使用弹出层窗口。
默认情况下,该标签支持的浏览器(Chrome 37+和Opera 27+)会以隐藏的形式呈现
3.尾部——footer
<footer><p>copyright © @</p><address>我是地址</address> </footer>
adderss标签:该标签定义文档作者或拥有者的联系信息,通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。如果
元素位于三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
最后展示一张全家福来结束本篇笔记:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!