Maison >interface Web >js tutoriel >Exemples de didacticiels sur les fonctions courantes de Chrome DevTools
Exemples de didacticiels sur les fonctions courantes de Chrome DevTools
- 零下一度original
- 2017-07-17 13:17:192150parcourir
Google Chrome est désormais le navigateur Web le plus utilisé par les développeurs Web. Avec un cycle de publication de six semaines et des fonctionnalités de développement puissantes en constante expansion, Chrome est devenu un outil incontournable. La plupart des développeurs front-end connaissent probablement de nombreuses fonctionnalités de Chrome, telles que l'utilisation de la console et du débogueur pour modifier le CSS en ligne. Dans cet article, nous partagerons 15 astuces intéressantes qui vous permettront d’améliorer votre flux de travail. Après avoir lu ces techniques, vous serez surpris et excité de découvrir à quel point elles ressemblent à Sublime Text.
1 Description
Cet article effectue des recherches et des analyses sur les fonctions courantes de Chrome DevTools. Décrit les fonctions, les scénarios d'application et les opérations détaillées que chaque point de fonction peut implémenter.
2 éléments
2.1 Fonctions
Vérifier et mettre à jour le HTML et CSS
Inspectez et modifiez en direct n'importe quel élément de l'arborescence DOM dans le panneau Éléments.
Affichez et modifiez les règles CSS appliquées à tout élément sélectionné dans le volet Styles.
Affichez et modifiez le modèle de boîte de l'élément sélectionné dans le volet Calculé.
2.2 Scénarios d'application
-
ÉditionNœud DOM pendant le développement
DébogageStyle des nœuds DOM
- Vérification et édition des paramètres du modèle de boîte pendant le débogage
2.3 Fonctionnement
ModifierNœud DOM
-
Ouvrir le bureau de contrôle, sélectionnez le nœud DOM qui doit être modifié, double-cliquez sur l'élément sélectionné, puis modifiez-le.
- Modifier le style
Ouvrez la console et sélectionnez Pour le nœud DOM qui doit être modifié, modifiez le nom de l'attribut de style et la valeur en temps réel dans le volet Styles. Tous les styles peuvent être modifiés sauf les styles gris (identiques à la feuille de style User Agent).
Pour modifier un nom ou une valeur, cliquez dessus, effectuez vos modifications et appuyez sur Tab ou Entrée pour enregistrer les modifications. Par défaut, vos modifications CSS ne sont pas permanentes et seront perdues au rechargement de la page.
- Inspecter et modifier les paramètres du modèle de boîte
Utilisez le Volet calculé pour inspecter et modifier la boîte de les paramètres actuels du modèle d’élément. Toutes les valeurs du modèle de boîte peuvent être modifiées simplement en cliquant dessus.
Console 3
Fonctions 3.1
- Imprimer le journal
- Exécuter le code de test
- Exécution des mesures et statistiques
- Gestion des exceptions et des erreurs
3.2 Scénario d'application
- Dans la page de sortie code Les journaux qui doivent être générés
- peuvent être testés dans la console du navigateur
- pour détecter l'efficacité d'exécution du code
- Exceptions de sortie et messages d'erreur dans le code
3.3 Opérations
3.3.1 Commun API :
- informations de sortie console.log()
- informations de sortie console.info()
- console.warn() affiche des informations d'avertissement
- console.error() affiche des informations d'erreur
- console.group() afficher un groupe d'informations, il doit être utilisé avec console.groupEnd() pour utiliser
- console.groupEnd() pour afficher un groupe d'informations, et il doit être utilisé avec console.gruop() à utiliser
- console.time()
Le temps d'exécution du code de sortie doit correspondre à console.timeEnd() Utilisez
- console.timeEnd() pour afficher le temps d'exécution du code, doit correspondre. console.time() utilise
4 Réseau
4.1 Fonction
- Tester les performances du réseau
- Analyser les requêtes réseau
4.2 Scénario d'application
4.3 Fonctionnement
4.3.1 Demande de réseau d'enregistrement
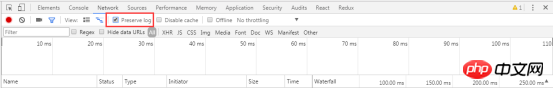
Par défaut, tant que Chrome DevTools est activé, DevTools enregistrera toutes les requêtes réseau et les enregistrements seront affichés dans le panneau Réseau.

4.3.2 Demande d'arrêt du réseau d'enregistrement
Cliquez sur Arrêter l'enregistrement du réseau icône de journalisation rouge, lorsqu'elle devient grise, cela signifie que DevTools n'enregistre pas les requêtes
Touche de raccourci : sous le panneau Réseau, Commande+E (Mac) ou Ctrl +E(Windows,Linux)

4.3.3 Effacer la demande de réseau

4.3.4 Lors du chargement sur plusieurs pages, conserver les enregistrements de requêtes réseau
Par défaut lorsque la page est rechargée ou que la page saute Suivant , le tableau d'enregistrement des demandes réseau sous le panneau Réseau est également actualisé. Si vous souhaitez conserver les données de demande réseau de la page précédente, vous pouvez cocher Conserver le journal.
Un scénario d'application courant : lors de la connexion/enregistrement, l'API de connexion/enregistrement sera appelée. Le développeur souhaite vérifier la situation renvoyée par cette interface, mais la connexion/l'enregistrement réussit. Après cela, il passe généralement à une nouvelle page, ce qui entraîne l'actualisation de l'enregistrement de la demande du panneau Réseau et le retour de l'interface de connexion/enregistrement n'est pas visible. À ce stade, si la case Conserver le journal est cochée, quelle que soit la page à laquelle vous accédez, vous pouvez afficher l'état renvoyé par l'interface précédente dans le tableau des enregistrements de requêtes réseau.

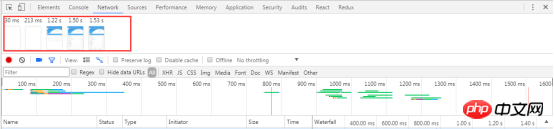
4.3.5 Capturer une capture d'écran lors du chargement de la page
Capturer des captures d'écran peut analyser ce que l'utilisateur voit sur la page Web à différents moments du processus de chargement de la page.
Cliquez sur l'icône Capturer des captures d'écran pour activer la fonction de capture. Lorsque l'icône devient bleue, cela signifie qu'elle est activée. Rechargez la page pour voir les captures d'écran. des moments différents.

Après avoir capturé la capture d'écran, vous pouvez procéder comme suit :
Survolez la souris Lorsqu'une image est affichée, une bordure jaune apparaîtra autour de l'image. En même temps, il y aura également une ligne verticale jaune dans les fenêtres Aperçu et Cascade, respectivement. Cette ligne verticale jaune indique l'heure de capture de cette image.
Cliquez sur une image pour filtrer toutes les demandes survenues après la capture de l'image
Double-cliquez sur l'image pour l'agrandir

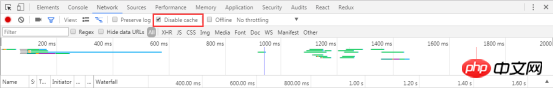
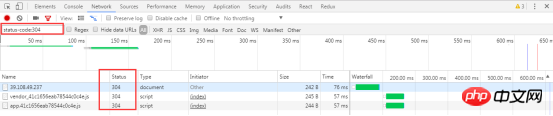
4.3.6 Désactiver le cache du navigateur
Pendant le processus de requête http, certaines ressources seront mises en cache dans le navigateur après le premier chargement de la page, c'est-à-dire les ressources avec le code d'état 304. Afin de simuler le plus précisément possible la situation lorsqu'un utilisateur charge notre page Web pour la première fois, il est nécessaire de désactiver le cache du navigateur. De cette manière, chaque requête est transmise depuis le serveur, ce qui reflète plus précisément la situation réelle. le chargement initial de la page Web

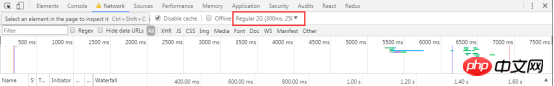
4.3.7 Conditions de vitesse du réseau simulées
Vous pouvez sélectionner différentes conditions de réseau dans la liste déroulante Limitation du réseau Effectuez des simulations, telles que 2G, 3G, 4G, WiFi, etc.

En plus de sélectionner les options réseau existantes, vous pouvez également personnaliser les conditions liées à la vitesse du réseau : ouvrez le menu Limitation du réseau et sélectionnez Personnalisé > Ajouter. .
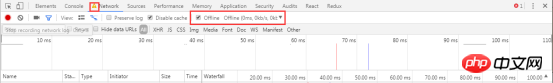
Une autre situation de simulation est plus particulière, c'est-à-dire qu'il n'y a pas de réseau. Grâce aux service Workers, les PWA (Progressive Web Apps) peuvent toujours être utilisées sans réseau. Pour simuler ce type d'environnement sans réseau, cochez simplement Hors ligne.
Astuce : les développeurs verront une icône d'avertissement sur le côté gauche de Réseau. Cette icône rappelle aux développeurs qu'ils se trouvent actuellement dans des conditions de réseau simulées.

4.3.8 Effacer manuellement le cache du navigateur et les cookies
Cliquez avec le bouton droit dans le tableau d'enregistrement des requêtes réseau et sélectionnez Effacer le cache du navigateur ou effacer les cookies du navigateur.
4.3.9 Filtrer par attributs
Cliquez sur l'icône entonnoir pour changer sa couleur en bleu, puis vous pourrez filtrer les éléments dans le table de requêtes réseau Les données sont ensuite filtrées.
Vous pouvez saisir des chaînes, des champs, des tailles, des codes d'état, des types de médias, etc. dans la zone de saisie.


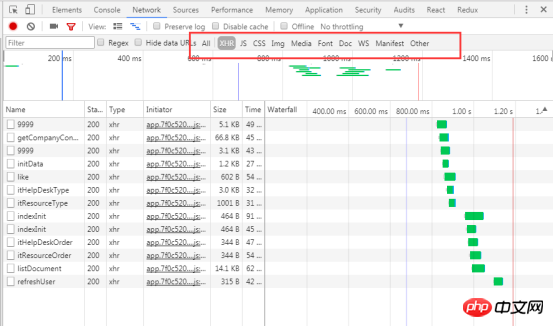
4.3.10 Filtrer par type
Plusieurs sélections sont possibles ici : maintenez la touche Commande (Mac) ou Ctrl (Windows, Linux), puis cliquez sur différents types. Par exemple, cliquez sur JS et Img pour filtrer les fichiers et images js. Évidemment, Tous ne coexiste pas avec d'autres types. Lorsque vous sélectionnez Tous, vous ne pouvez pas sélectionner un type spécifique.

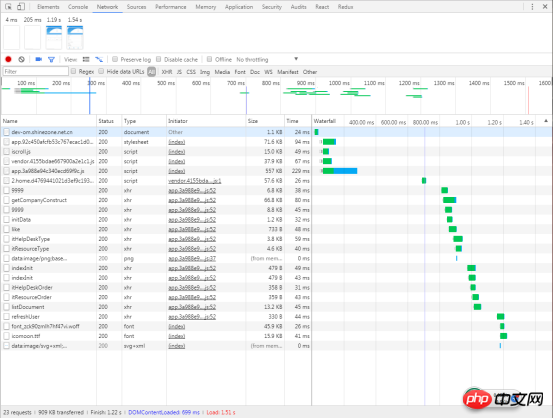
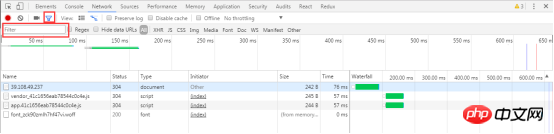
4.3.11 Afficher l'enregistrement de la demande
Nom : le nom du fichier ou l'identifiant de la ressource
Statut : Code d'état HTTP
Type : Type MIME de la ressource demandée
Initiateur : suivre Un objet ou un handle peut initier une requête
Parse : l'analyseur HTML de Chrome
Redirection : redirection HTTP
Script : fonction js
Autre : Certains autres traitements ou opérations, comme la navigation vers une page via un lien, ou la saisie d'une adresse dans la barre d'adresse du navigateur et puis entrez
Taille : taille de l'en-tête de réponse + taille du corps de la réponse
-
Durée : durée totale, depuis le lancement de la demande jusqu'à la fin du téléchargement de la ressource
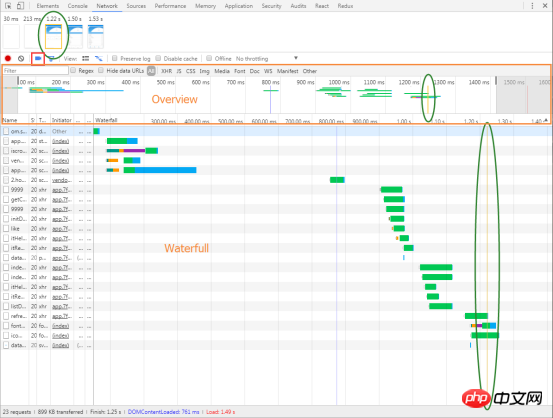
Cascade : Affichage visuel des différentes étapes de chaque activité de requête
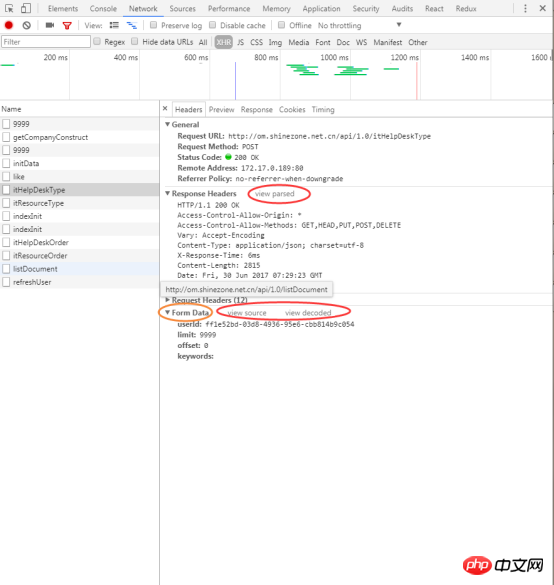
4.3.12 En-têtes : Afficher les en-têtes de requête, les en-têtes de réponse et les paramètres de demande
se trouvent sous la colonne Nom. Cliquez sur l'URL d'une demande pour afficher les détails de la demande et de la réponse.
Par défaut, les en-têtes de requête et de réponse sont affichés par ordre alphabétique Le nom de l'en-tête http Si vous souhaitez l'afficher dans l'ordre effectivement reçu, cliquez. sur Afficher la source dans l'image, sinon cliquez sur Afficher analysée dans l'image ci-dessus.
Vous pouvez également afficher les paramètres demandés dans l'onglet En-têtes, comme indiqué dans la case orange de la figure ci-dessous. Il existe également la source de vue et la vue analysée, ainsi que le format d'encodage des paramètres (URL de vue codée) et le format de décodage (vue décodée).

Aperçu : afficher un aperçu du corps de la réponse
Réponse : afficher le corps de la réponse
Cookies : Afficher les cookies
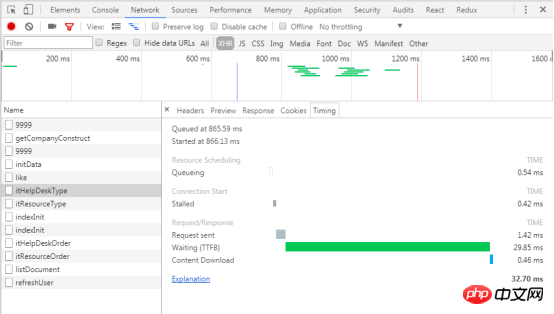
4.3.13 Timing : Afficher l'heure correspondant à chaque étape de la demande
Mise en file d'attente : Le navigateur mettra la demande en file d'attente sous les circonstances suivantes :
Il y a des demandes de priorité plus élevée
Sous ce domaine, il y en a déjà 6 Connexions TCP, la limite maximale de Chrome a été atteinte. Cette règle s'applique uniquement à HTTP/1.0 et HTTP/1.1
Bloqué : toute occurrence d'un facteur dans la file d'attente entraînera un retard de la demande
Négociation proxy : le temps passé par le navigateur à négocier avec le serveur proxy
Recherche DNS : le temps passé par le navigateur à effectuer une recherche DNS sur l'adresse IP demandée Temps
Connexion initiale : Le temps passé à initier la connexion
Requête envoyée : Le temps passé à envoyer la demande
Attente (TTFB) : le temps pendant lequel le navigateur attend une réponse, TTFB signifie Time To First Byte
Téléchargement de contenu : le temps nécessaire pour télécharger des ressources

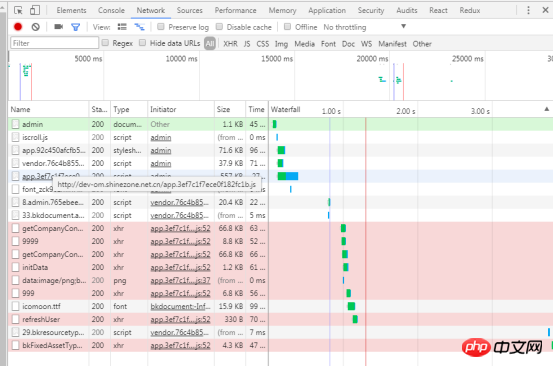
4.3.14 Afficher l'objet initiateur et l'objet dépendant de la requête
Appuyez et maintenez la touche Shift, puis passez la souris sur une requête. L'objet initiateur de la requête est marqué en vert et l'objet dépendant de la requête est marqué en rouge.

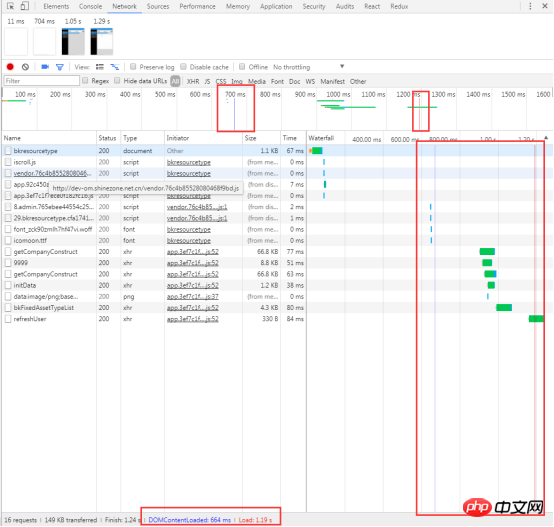
4.3.15 Afficher les événements de chargement
DevTools affiche l'heure correspondante à laquelle les événements DOMContentLoaded et de chargement se produisent à plusieurs endroits. L'événement DOMContentLoaded correspond à la ligne violette et l'événement load correspond à la ligne rouge

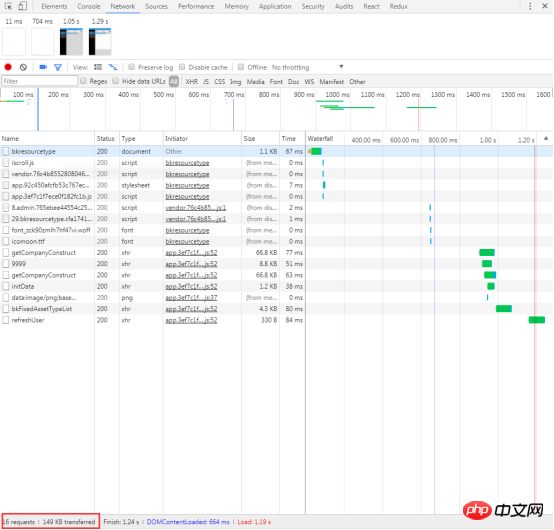
4.3.16 Afficher le nombre total et la taille totale des requêtes
Les données ici représententles données correspondant aux requêtes enregistrées après l'ouverture de DevTools. Si certaines requêtes ont eu lieu avant l'ouverture de DevTools, les données de ces requêtes ne sont pas comptabilisées ici.

5 sources
Fonctions 5.1
Recherche de ressources de page
Réaliser la synchronisation de l'édition de code avec la fonction locale
-
Déboguerjavascript
5.2 Scénario d'application
Retrouvez la liste des ressources demandées par la page
Développement Ou pendant le débogage, vous pouvez synchroniser automatiquement les modifications de code sur le navigateur avec les fichiers locaux
Pendant le développement, vous pouvez utiliser console.log() pour trouver Ou corrigez les erreurs dans le code, mais l'utilisation de "points d'arrêt" peut grandement améliorer la vitesse et est plus efficace.
5.3 Fonctionnement
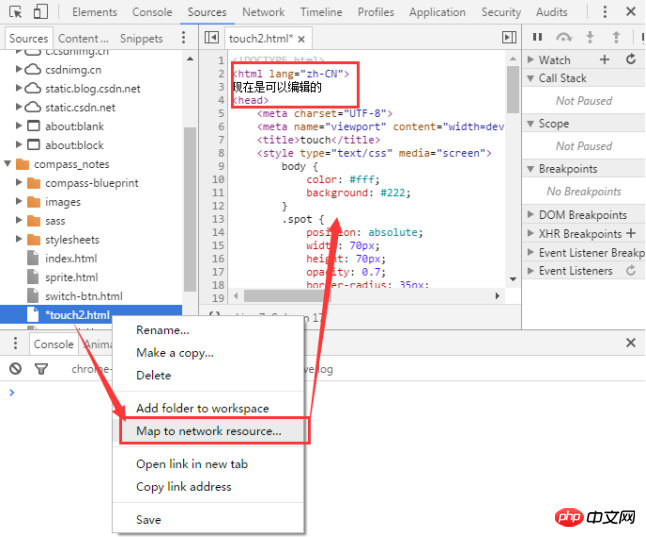
Fonction d'édition de code en temps réel
Cette fonction peut être modifiée et enregistrée dans un fichier local. Cliquez avec le bouton droit sur « Ajouter un dossier à l'espace de travail » dans le groupe de travail sources pour ajouter le dossier local au groupe de travail et ouvrez le dossier souhaité dans le dossier ajouté. . Le fichier que vous souhaitez modifier, ou cliquez avec le bouton droit sur le fichier "Map to File System Resource..." ou "Ctrl+o" pour ouvrir le panneau de recherche, puis ouvrez le fichier. Après l'édition, appuyez sur Ctrl+s pour enregistrer, et il sera également modifié dans le fichier local.

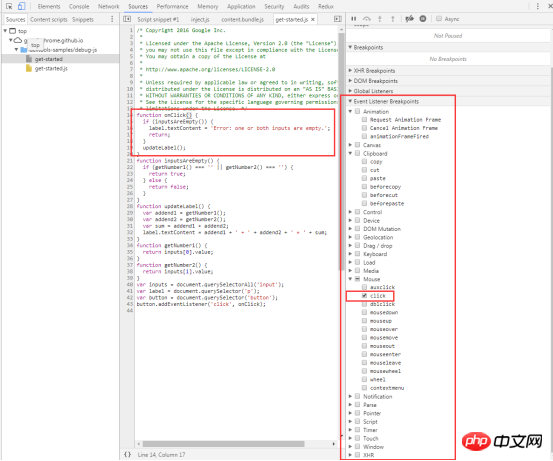
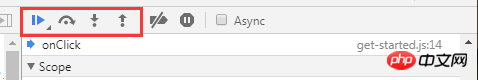
Débogagejavascript (point d'arrêt)
Les points d'arrêt vous permettent de suspendre l'exécution du code et d'examiner les valeurs de toutes les variables au moment de la pause.

Vérifiez et cliquez sur Points d'arrêt de l'écouteur d'événement pour développer cette section. Lorsque la case de clic est cochée, un point d'arrêt basé sur un événement est défini sur tous les événements de clic. Lorsqu'un utilisateur clique sur un nœud DOM et que ce nœud dispose d'un gestionnaire de clics, Devtools s'arrête automatiquement sur la première ligne du gestionnaire de clics de ce nœud.
Remarque : ce n'est qu'un des nombreux types de points d'arrêt fournis par DevTools. Le type de point d'arrêt que vous devez utiliser dépend du type de problème que vous essayez de déboguer.
Vous pouvez déboguer le code étape par étape en cliquant sur 
.

Parcourir le code de débogage

Ignorer le code de débogage

Le script continue son exécution jusqu'à ce qu'il atteigne la ligne de code où vous avez défini un point d'arrêt.
6 Application
6.1 Fonction
Enregistrer toutes les informations sur les ressources chargées par le site Web, y compris les données stockées (Stockage local, stockage de session, IndexedDB, Web SQL, cookies), les données mises en cache, les polices, les images, les scripts, les feuilles de style, etc.
6.2 Scénarios d'application
Afficher le stockage local de la page.
Afficher le Stockage de session
-
Afficher et supprimer les cookies
de la page Affichez les ressources de la page
Effacez tout le stockage, les bases de données, les caches et les techniciens de service.
6.3 Fonctionnement
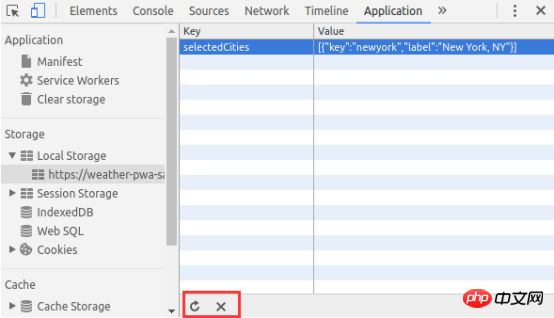
6.3.1 Afficher le stockage local de la page.
Double-cliquez sur une clé ou une valeur pour modifier la valeur correspondante.
Double-cliquez sur une cellule vide pour ajouter une nouvelle entrée.
Cliquez sur l'entrée correspondante , puis appuyez sur le bouton Supprimer pour supprimer l'entrée. Effacez toutes les données de stockage local du volet Effacer le stockage d’un simple clic.
Si vous interagissez avec la page d'une manière qui vous permet de créer, supprimer ou modifier des entrées, vous ne verrez pas ces modifications se mettre à jour en temps réel. Cliquez sur le bouton d'actualisation pour afficher vos modifications.

6.3.2 Afficher le stockage de session de la page.
Le volet Stockage de session fonctionne de la même manière que le volet Stockage local. Voir la section Stockage Local ci-dessus
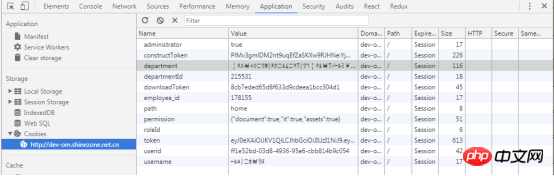
6.3.3 Visualisation et suppression des cookies sur une page
Voir les cookies liés à Détails tels que nom, valeur, domaine, taille, etc.
Supprimez un seul cookie , les cookies des domaines sélectionnés ou tous les cookies de tous les domaines.
-
Utilisez le volet Cookies pour afficher et supprimer les cookies. Vous ne pouvez pas modifier les valeurs des cookies.

Les champs suivants sont fournis pour chaque cookie :

Vous pouvez supprimer les Cookies de plusieurs manières :
Sélectionnez le Cookie et appuyez sur le bouton Supprimer pour supprimer le cookie correspondant.
Appuyez sur le bouton Effacer pour supprimer tous les cookies du groupe spécifié.
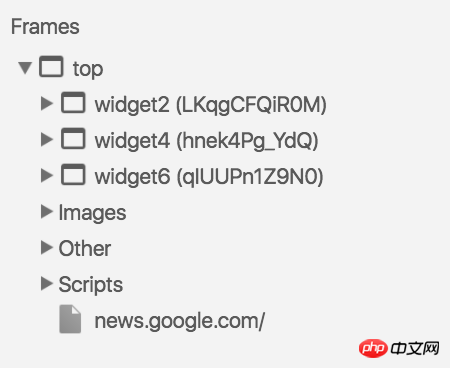
6.3.4 Afficher les ressources de la page
Utilisez le volet Cadres du Panneau d'application pour organiser les ressource page par image.

6.3.5 Effacer tous les threads de stockage, de base de données, de cache et de service worker.
Parfois, il suffit d'effacer toutes les données d'une source donnée. Le volet Effacer le stockage du panneau Application vous permet de déconnecter de manière sélective les techniciens de service, le stockage et les caches. Pour effacer les données, cochez simplement la case à côté du composant que vous souhaitez effacer et cliquez sur Effacer les données du site. Cette opération effacera toutes les données des sources répertoriées sous la balise Effacer le stockage.
7 Sécurité
Fonction 7.1
Débogage Problèmes de sécurité de la page, assurez-vous que HTTPS
7.2 Scénarios d'application
Utilisation L'aperçu de la sécurité vous permet d'accéder instantanément voir si la page actuelle est sûre.
Vérifiez chaque source pour voir les détails de la connexion et du certificat (sources sécurisées) ou pour savoir quelles requêtes ne sont pas protégées (sources non sécurisées).
7.3 Opérations
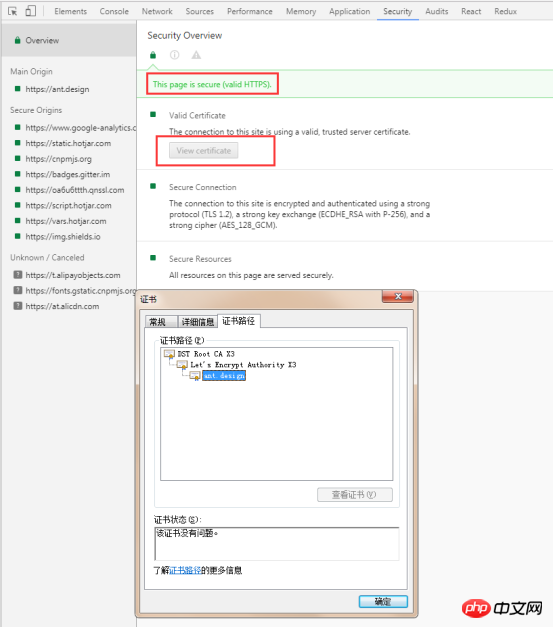
7.3.1 Utilisez l'aperçu de la sécurité pour vérifier immédiatement si la page actuelle est sûre.
La page sécurisée transmettra le message Cette page est sécurisée (HTTPS valide
Cliquez sur Afficher le certificat pour visualiser le serveur). certificat de la source principale .

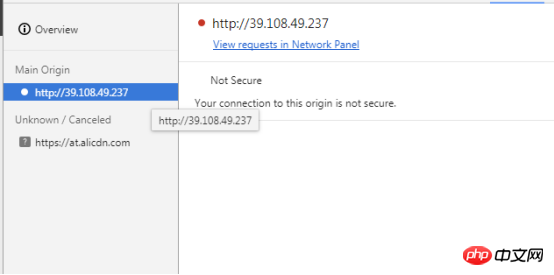
Les pages non sécurisées transmettront le message Cette page n'est pas sécurisée.
Le panneau de sécurité peut distinguer deux types de pages non sécurisées. Si la page demandée est servie via HTTP, l'origine principale est marquée comme non sécurisée. Comme indiqué ci-dessous

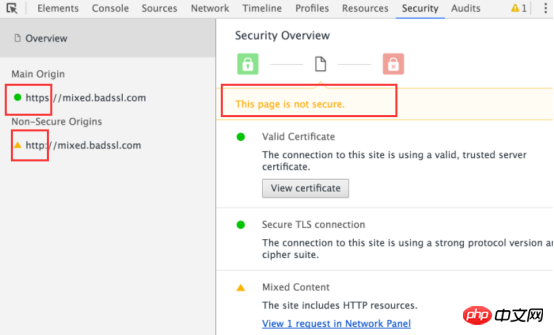
Si la page demandée est récupérée via HTTPS, mais que la page continue d'utiliser HTTP pour récupérer le contenu d'autres sources, alors la page sera toujours marquée comme non sécurisée. C’est ce qu’on appelle une page à contenu mixte . Les pages à contenu mixte ne sont que partiellement protégées car le contenu HTTP peut être détecté par des renifleurs et est vulnérable aux attaques de l'homme du milieu. Comme indiqué ci-dessous

7.3.2 Vérifier les sources
Utilisez le panneau de gauche pour vérifier chaque source sûre ou non sûre.
Cliquez sur une source sécurisée pour afficher les détails de la connexion et du certificat pour cette source.
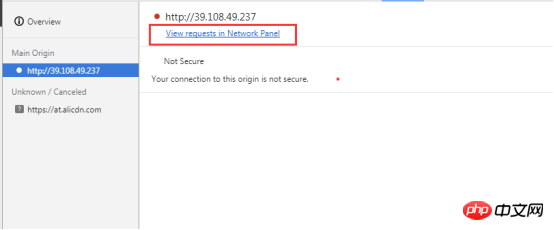
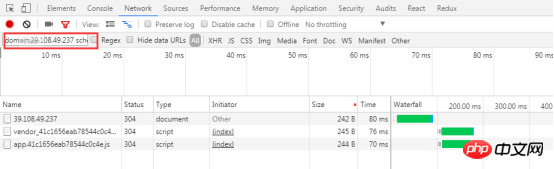
Si vous cliquez sur une source non sécurisée, le Panneau Sécurité fournit un lien vers la vue filtrée du panneau Réseau.


8 Audits
8.1 Fonctions
Diagnostiquez l'utilisation du réseau et les performances de la page Web actuelle, et donnez quelques suggestions d'optimisation. Par exemple, répertoriez tous les fichiers CSS inutilisés, etc.
8.2 Scénarios d'application
Optimiser la page Web en fonction des suggestions de diagnostic
8.3 Fonctionnement
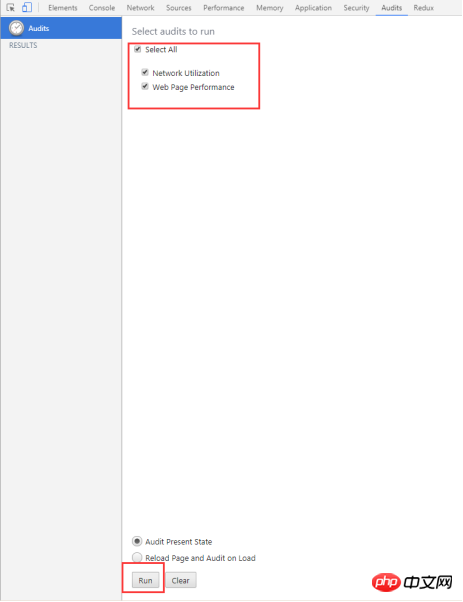
Sélectionnez Utilisation du réseau, Performances de la page Web, cliquez sur le bouton Exécuter, l'utilisation du réseau et l'optimisation des performances de la page actuelle seront diagnostiquées et des suggestions d'optimisation correspondantes seront données.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript