登 录
Maison >interface Web >js tutoriel >Explication détaillée d'exemples de connexion par touche Entrée Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!Explication détaillée d'exemples de connexion par touche Entrée
![]()

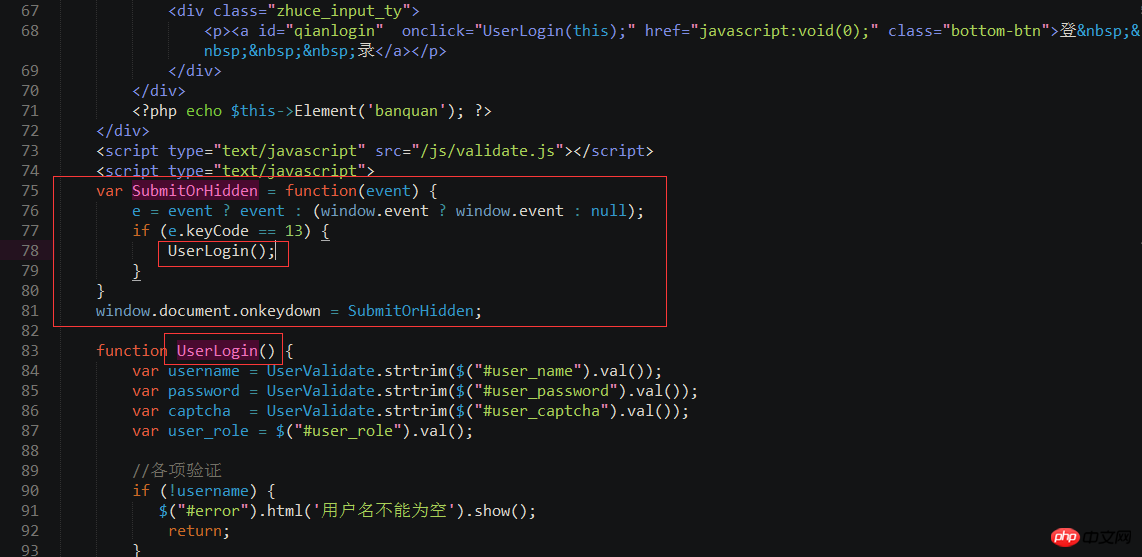
<div class="zhuce_input_ty"> <p><a id="qianlogin" onclick="UserLogin(this);" href="javascript:void(0);" class="bottom-btn">登 录</a></p>
</div>
var SubmitOrHidden = function(event) {
e = event ? event : (window.event ? window.event : null);
if (e.keyCode == 13) {
UserLogin();
}
}
window.document.onkeydown = SubmitOrHidden;
function UserLogin() {
var username = UserValidate.strtrim($("#user_name").val());
var password = UserValidate.strtrim($("#user_password").val());
var captcha = UserValidate.strtrim($("#user_captcha").val());
var user_role = $("#user_role").val();
}Articles Liés
Voir plus

