À propos de l'utilisation de Vue.js dans Laravel pour implémenter une opération de vérification des erreurs de soumission de formulaire basée sur Ajax
- 黄舟original
- 2017-07-03 14:35:241821parcourir
Cet article présente principalement l'utilisation de Vue.js dans Laravel pour implémenter la fonction de vérification des erreurs de soumission de formulaire basée sur Ajax. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent se référer à ce tutoriel
. Basé sur Laravel 5.4
Avant de commencer, préparez d'abord l'environnement de développement. Nous supposons que vous avez installé Laravel. Quant à l'introduction de Vue, veuillez vous référer à la documentation officielle.
Après avoir terminé les préparatifs ci-dessus, nous pouvons commencer notre développement. Dans ce tutoriel, nous allons démontrer la vérification du formulaire de la page publication d'article.
Ajoutez d'abord deux règles de routage dans routes/web.php :
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
Ensuite, exécutez la commande Artisan dans le répertoire racine du projet pour créer le Controller PostController :
php artisan make:controller PostController
Ajoutez deux nouvelles méthodes dans le contrôleur généré pour gérer les requêtes de routage :
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}L'étape suivante consiste à créer une vue de réponse, afin de réutiliser celle existante Style et Mise en page, nous exécutons d'abord la commande Artisan suivante :
php artisan make:auth
De cette façon, nous pouvons réutiliser la mise en page de la fonction d'authentification fournie avec Laravel, et créer le fichier de vue post/create . blade.php et modifiez le contenu du fichier comme suit :
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionÀ l'heure actuelle, la page d'accès est vide, car nous n'avons pas défini les variables de données liées à Vue et les références de vue de mise en page layouts.app app.js , et ce js est compilé à partir de resources/assets/js/app.js, nous allons donc définir ici le code lié à Vue :
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});Nous avons également vu une erreur de formulaire dans la vue fichier, Il s'agit en fait d'un sous-composant dans Vue. Nous pouvons créer ce nouveau fichier de composant dans le répertoire resources/assets/js/components. Un exemple de fichier Sample.vue est fourni dans ce répertoire. Nous pouvons nous référer à cet exemple pour écrire un nouveau FormError. .vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Ici, nous transmettons les erreurs de données du composant parent au composant enfant pour afficher les informations d'erreur dans le composant enfant. Après avoir créé le sous-composant, n'oubliez pas de l'introduire dans les ressources/assets/js/app.js ci-dessus :
Vue.component('form-error', require('./components/FormError.vue'));
De cette façon, nous avons terminé tout le travail de codage, puis exécutons le commande suivante pour recompiler js :
npm run dev
Bien sûr dans l'environnement de développement, nous préférons utiliser npm run watch Cette commande écoutera les modifications dans les fichiers de ressources front-end puis recompilera pour éviter la compilation manuelle. après chaque modification.
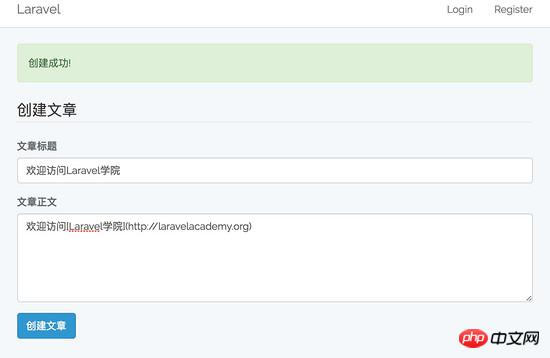
De cette façon, lorsque vous accéderez à la page de publication/création dans le navigateur, elle s'affichera normalement :

Ne remplissez rien, cliquez sur créer bouton, et la page sera Le message d'erreur peut être affiché :

Après avoir rempli les champs correspondants puis soumis, il sera demandé que la création a réussi :

De cette façon, nous avons complété une simple fonction de vérification de soumission de formulaire Ajax basée sur Vue dans Laravel. Personnellement, je pense que cela a considérablement amélioré l'efficacité du développement.
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Cadeau social du Nouvel An ! Crack Baidu cloud download, 10 Mo/s n'est pas un rêve !
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !

