Maison >interface Web >js tutoriel >Exemple d'utilisation de la méthode serialize() pour soumettre des données de formulaire dans jQuery ajax
Exemple d'utilisation de la méthode serialize() pour soumettre des données de formulaire dans jQuery ajax
- 巴扎黑original
- 2017-07-03 14:02:321465parcourir
Utilisez la méthode jQuery ajax serialize() pour sérialiser le formulaire en une paire clé-valeur (key1=value1&key2=value2…) et soumettez-le . Ce qui suit est Pour des exemples de formulaires de sérialisation à l'aide de serialize(), les amis intéressés peuvent se référer à ce qui suit
Les données dans jQuery ajax sont envoyées au serveur sous la forme de paires clé-valeur (Clé/Valeur), qui peut être utilisé lors de la soumission de données de formulaire à l'aide d'ajax La méthode serialize() de jQuery ajax sérialise le formulaire en paires clé-valeur (key1=value1&key2=value2...) et le soumet. La méthode serialize() utilise un codage codé URL standard pour représenter le textestring. Voici un exemple d'utilisation de Serialize() pour sérialiser un formulaire :
Le code est le suivant :
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});ajax Serialize() :
Le code est le suivant :
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#
for
mID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
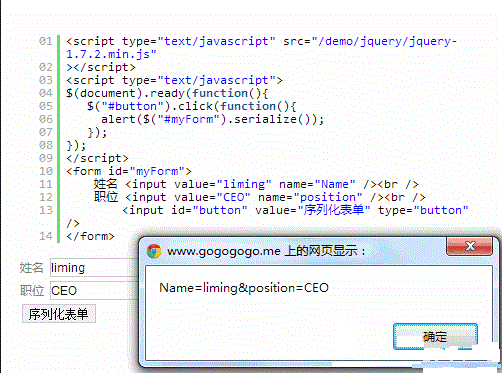
Exemple : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

