Maison >interface Web >tutoriel HTML >Problème avec le désalignement des balises p en HTML
Problème avec le désalignement des balises p en HTML
- 黄舟original
- 2017-07-03 13:48:373529parcourir
<br>

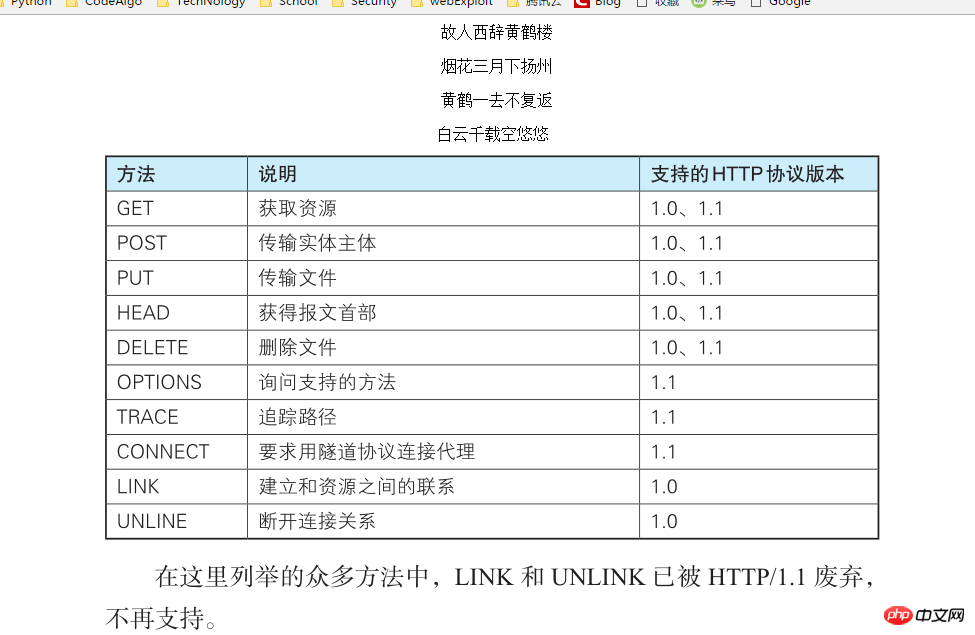
Le phénomène de désalignement comme le montre l'image :
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/1c4fb9ee594029281cc632da83a62d90-1.png" class="lazy" align=center src= "1.png" alt="Problème avec le désalignement des balises p en HTML" >
</body>
</html>
Comme indiqué dans l'image Correction<br>Il existe de nombreuses solutions<br>mais le principe auquel elles adhèrent toutes est la question des normes grammaticales<br>1 Complétez la balise p La balise p peut exister seule, mais si elle est écrite en. de manière standardisée, essayez de le compléter autant que possible<br>2 Définir l'attribut text-align de la balise p au centre peut également résoudre le problème <br>3. . Comme découvert par 1, la balise <br> n'implémente pas de sauts de ligne, mais donne à la place p. Tout comme une complétion est effectuée pour la dernière balise p, lorsque la dernière balise p est remplacée par
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="Problème avec le désalignement des balises p en HTML" >
</body>
</html>Un autre grand type a dit :
<br> Si écrit au début de la ligne, si la ligne précédente est affichée jusqu'à la fin, il peut y avoir une ligne supplémentaire entre le deux lignes. Il est préférable d'écrire la balise <br> en fin de ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

