Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de CSS pour ajuster la couleur de la barre de défilement (barre de défilement)
Explication détaillée de l'utilisation de CSS pour ajuster la couleur de la barre de défilement (barre de défilement)
- 黄舟original
- 2017-07-03 11:12:261905parcourir
PSD vers HTML,
Sur le brouillon de conception, il y a une information d'introduction intégrée. Lorsque le texte est trop long, il est nécessaire d'utiliser une barre de défilement traitée pour l'afficher.
Si vous avez besoin d'une compatibilité avec Firefox, vous pouvez utiliser JQ pour la créer.
Si vous n'avez besoin que d'un navigateur IE, vous pouvez changer la couleur de la barre de défilement en ajustant le CSS.
Le code est le suivant :
.uicss-cn
{
height:580px;overflow-y: scroll;
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
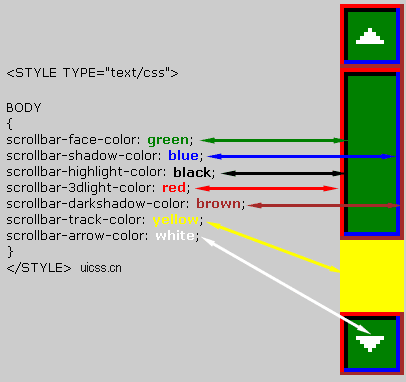
}La zone de la barre de défilement correspondant au style spécifique est comme indiqué sur la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Création de curseurs personnalisés pour une meilleure expérience utilisateur
- Comment empêcher les enfants Flex de dépasser la taille des parents avec les barres de défilement dans Firefox ?
- Comment générer des chemins CSS précis à partir d'éléments DOM : pourquoi :nth-child est important ?
- Frères et sœurs CSS : quelle est la différence entre les sélecteurs Plus ( ) et Tilde (~) ?

