Maison >interface Web >js tutoriel >Explication détaillée de l'amélioration de la méthode JS de chargement dynamique jquery getScript
Explication détaillée de l'amélioration de la méthode JS de chargement dynamique jquery getScript
- 巴扎黑original
- 2017-07-03 10:09:481614parcourir
De nombreux amis doivent utiliser la méthode getScript pour charger dynamiquement JS. Cet article présentera en détail comment implémenter cette fonction
Copier le code
$.getScript. (url,callback )
Cette méthode est une méthode fournie par jquery lui-même pour charger dynamiquement js. Lorsqu'un site Web doit charger une grande quantité de js, le chargement dynamique de js est une meilleure méthode. Lorsqu'une certaine fonction est nécessaire, le js correspondant est chargé.
Cependant, j'ai constaté une certaine insatisfaction lors de l'utilisation.

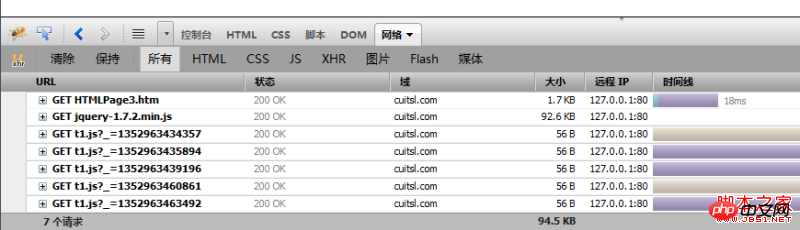
Chaque fois que vous aurez besoin d'exécuter cette fonction, vous demanderez ce js. N'est-ce pas un mauvais service ?
J'ai donc trouvé la description de l'API du site officiel de Jquery http://api.jquery.com/jQuery.getScript/
En fait, cette méthode est une encapsulation de la méthode ajax. Vous pouvez utiliser le caching Pour changer le statut http 200 en 304, utilisant ainsi le cache du client :
cache: true
});
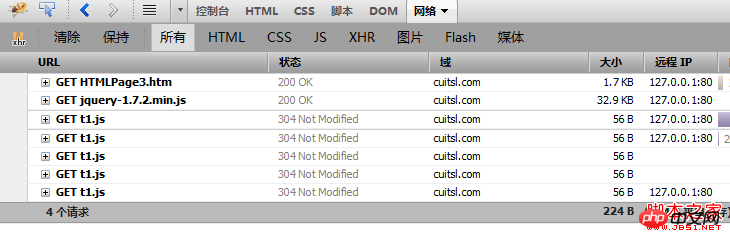
Ainsi, vous constaterez que chaque fois que vous appelez cette fonction, cela devient comme suit :

Chaque fois que js est appelé, les paramètres suivants comme "?_=13126578" ont disparu et le statut est Non modifié.
Mais je suis un peu germophobe. Chaque fois que j'utilise cette fonction, même si le serveur n'a plus besoin de renvoyer l'intégralité du fichier js, il doit quand même demander au serveur à chaque fois, ce qui me met toujours mal à l'aise. C'est ainsi qu'est né le titre de ce blog.
Sans plus attendre, commençons par le code :
<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/
javascript
"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//
循环
script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个
对象
字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>Le code dans t1.js est aussi une fonction
alert('licked me');
}
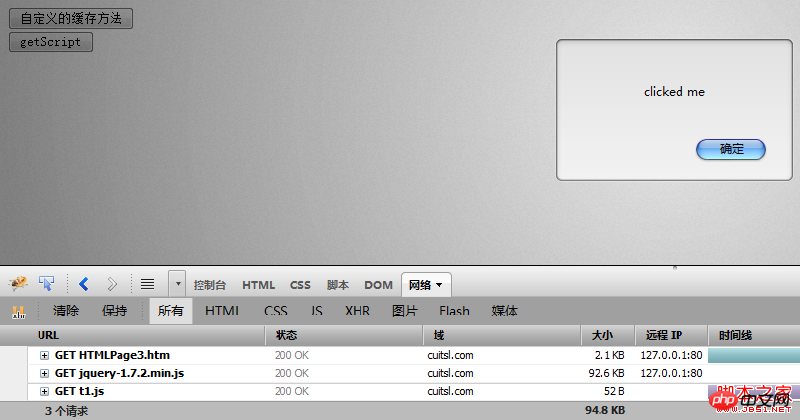
Ici, toute la transformation. C'est tout. Lorsque vous utilisez cette fonction, vous ne ferez qu'une requête js au serveur lors de l'initialisation. Une fois le chargement terminé, vous ne demanderez plus au serveur, même si c'est 304<.>code de statut
Il n'y en aura plus.
Je suis un débutant en js, s'il vous plaît donnez-moi une tape, O(∩_∩)O~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

