Maison >interface Web >tutoriel HTML >Explication détaillée de la balise
Explication détaillée de la balise
- 黄舟original
- 2017-07-03 10:04:1018156parcourir
Balise HTML
Exemple
Une liste de sélection avec quatre options :
<select> <option>沃尔沃</option> <option>萨博</option> <option>奔驰</option> <option>奥迪</option> </select>
Définition et utilisation
< Le ; La balise option> est utilisée pour définir un élément dans une liste de sélection.
Prise en charge des navigateurs
IE Firefox Chrome Safari Opera
Tous les principaux navigateurs prennent en charge la balise
Différences entre HTML et XHTML
En HTML, l'élément
En XHTML, la balise
Conseils et notes
Conseil : lorsque la liste de sélection est très longue, vous pouvez utiliser la balise
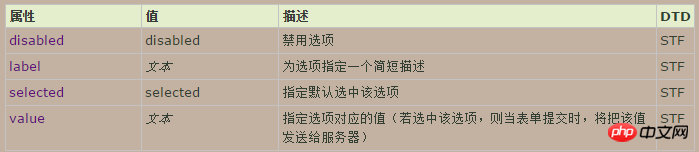
Attribut facultatif
La colonne DTD indique quels types de documents prennent en charge cet attribut. S=Strict, T=Transitional, F=Frameset.

[l'attribut lable n'est pas pris en charge dans certains navigateurs, tels que Firefox]
[attribut value, requis lors de la soumission d'un formulaire dans le navigateur Firefox Spécifiez, même si vous n'avez pas besoin de soumettre de données, vous devez spécifier value="" pour celles-ci, sinon une exception sera levée lors du JSP développement]
Attributs de baseLe La balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

