Maison >interface Web >tutoriel HTML >Partager un article sur les compétences liées à la marge
Partager un article sur les compétences liées à la marge
- 零下一度original
- 2017-07-03 10:12:201507parcourir
Sans plus attendre, passons directement au sujet, les techniques liées aux marges.
1. Définissez l'élément pour qu'il soit centré horizontalement : margin:x auto;
2. Les valeurs de marge négatives permettent de déplacer les éléments et de fusionner les bordures.
Fusion des marges
signifie que lorsque deux marges verticales se rencontrent, elles formeront une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
Méthodes pour résoudre la fusion des marges :
a.
b. Définissez la marge sur un côté, généralement définissez margin-top
c. Faites flotter ou positionnez l'élément (lorsque l'élément est flottant ou positionné, la fusion des marges ne se produira pas)
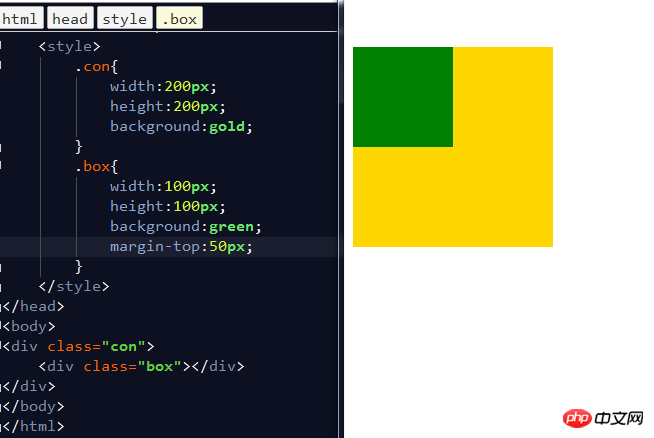
Réduction de la marge supérieure
Lorsque deux boîtes sont imbriquées, la marge supérieure définie par la boîte intérieure sera ajoutée à la boîte extérieure, ce qui entraînera la boîte intérieure à réduire. Le paramètre de marge supérieure de la boîte a échoué, la solution est la suivante :
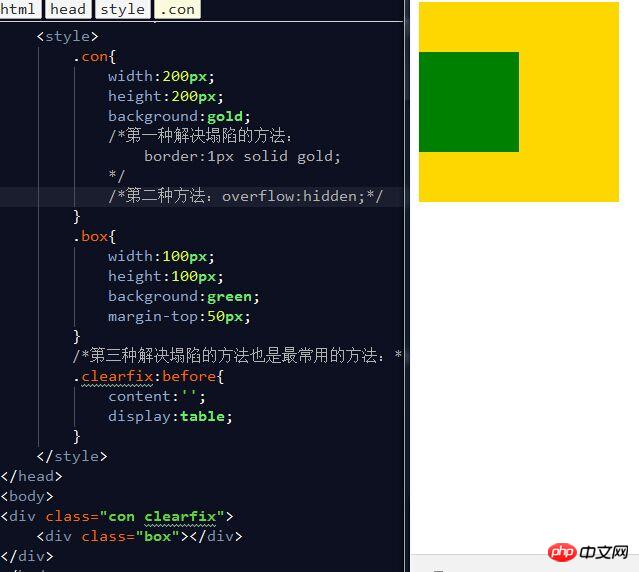
a. Définissez une bordure pour la boîte externe
b. box
c. Utiliser une classe de pseudo - éléments :
.clearfix:before{
content:'';
display:table;
}


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

