Maison >interface Web >js tutoriel >Explication détaillée d'exemples d'effets de transition d'animation pour les éléments Vue
Explication détaillée d'exemples d'effets de transition d'animation pour les éléments Vue
- 零下一度original
- 2018-05-14 15:58:033568parcourir
Cet article présente principalement l'élément Vue pour réaliser une animation Effet de transition L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un œil.
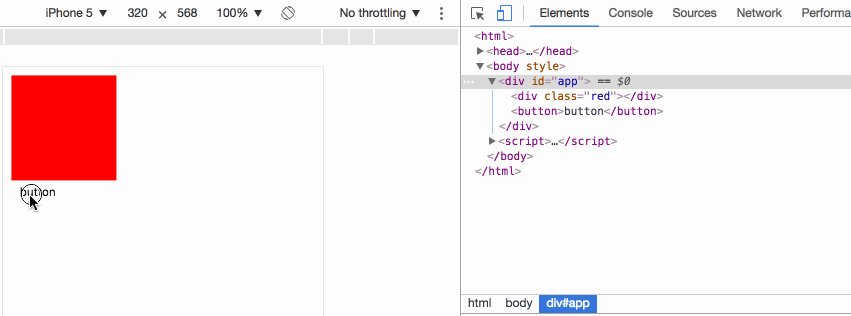
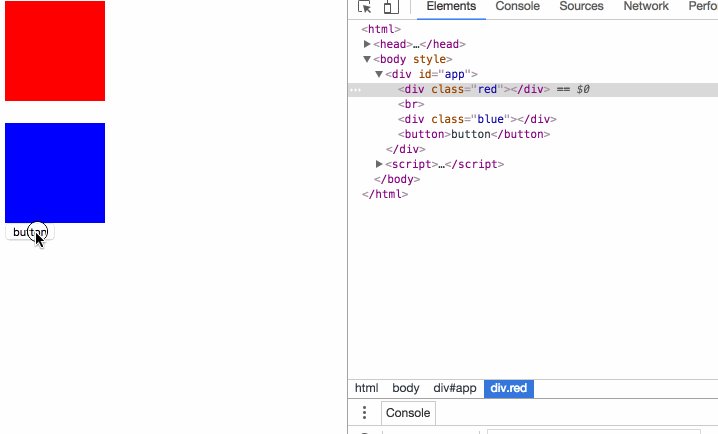
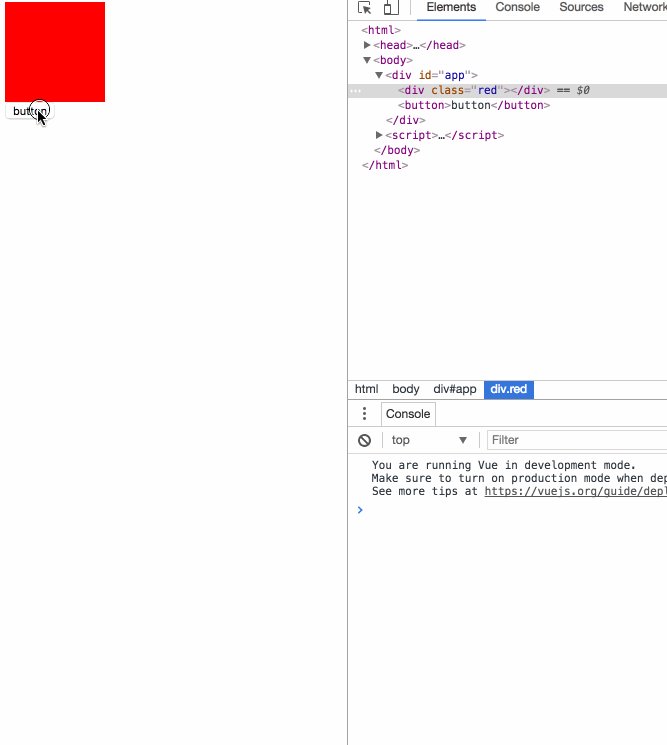
1 En vue, avant d'utiliser 300ff3b250bc578ac201dd5fb34a0004 ou v-show pour changer l'affichage et le masquage d'un seul sous-élément contenu dans la balise v-if , il le fera. déterminez d'abord s'il existe un correspondant Le style class peut être associé à ce sous-élément :
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
redv-leave { margin-top: 50px; }
redv-leave-active { transition: all 3s;}
redv-leave-to { margin-top: 100px; opacity: 0;}
redv-enter { margin-top: 50px; }
redv-enter-active { transition: all 3s;}
redv-enter-to { margin-top: 10px; opacity: 0;}
</style>
<body>
<p id="app">
<transition>
<p class="red" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>
</script>
</body>
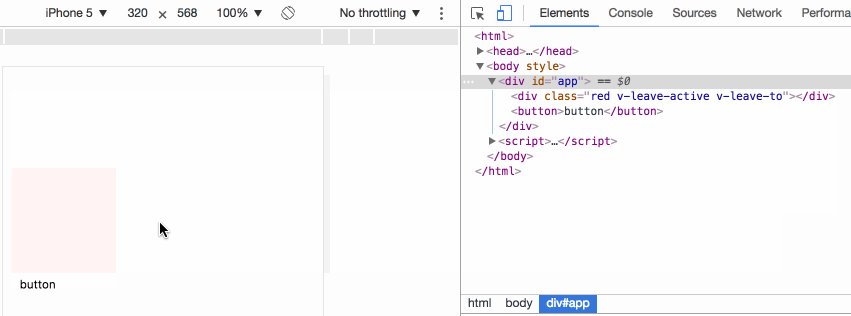
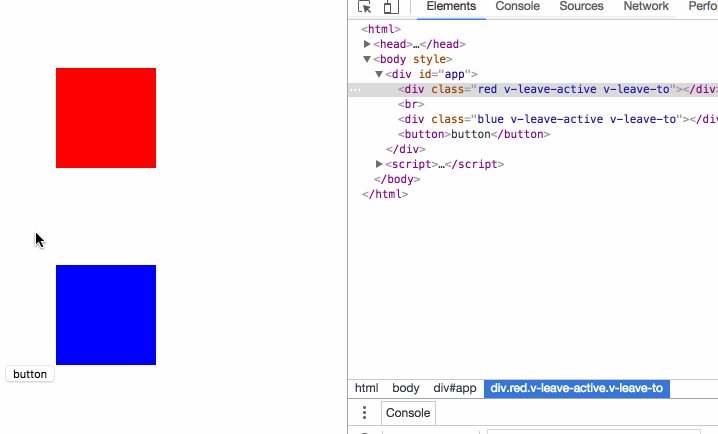
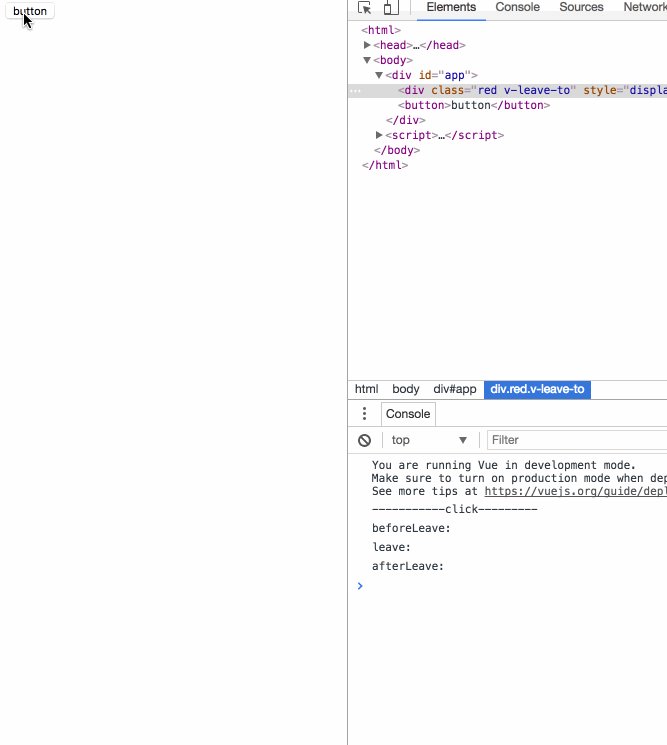
v-quitter Le courant l'élément est prêt à être changé d'affiché à masqué. Ajouté à l'élément avant le début de l'animation, il sera supprimé immédiatement une fois l'animation démarrée
v-leave-active Pendant l'animation ; processus de transition, l'élément a toujours ce style et sera automatiquement supprimé jusqu'à la fin de l'animation, utilisé pour définir l'effet de transition
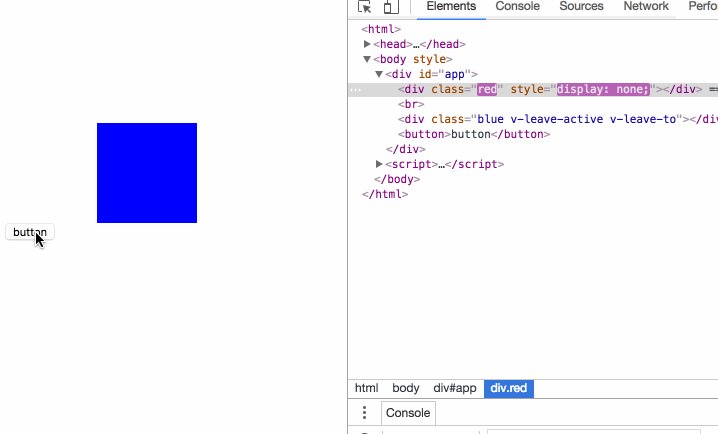
v-leave-to Pendant le processus de transition de l'animation ; , l'élément a toujours ce style, et sera automatiquement supprimé jusqu'à la fin de l'animation. Utilisé pour définir l'effet final de l'animation
Dans le cas où lorsque le bouton est cliqué, p ne s'affichera pas : aucun immédiatement, mais v-leave sera défini en premier, et v-leave sera supprimé l'instant suivant, et v- sera ajouté en même temps laisser-actif v-leave-to, lorsque le. le temps de transition dans v-leave-active est terminé, supprimez v-leave-active v-leave-to et ajoutez display: none.
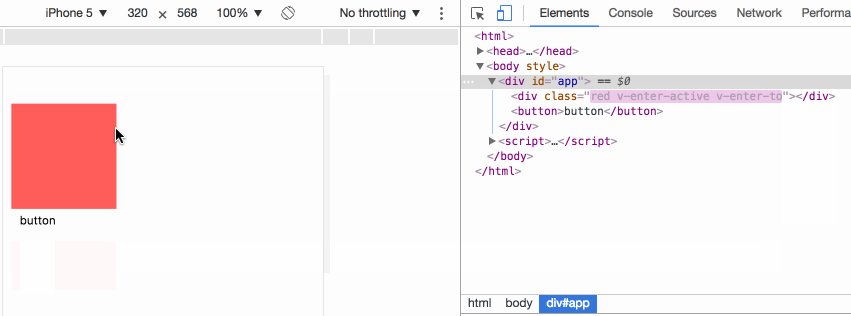
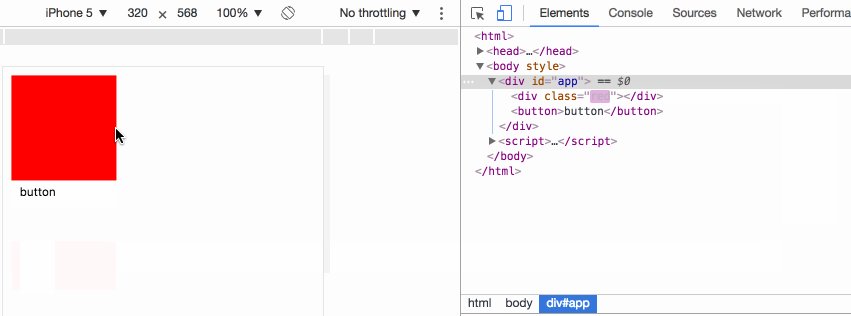
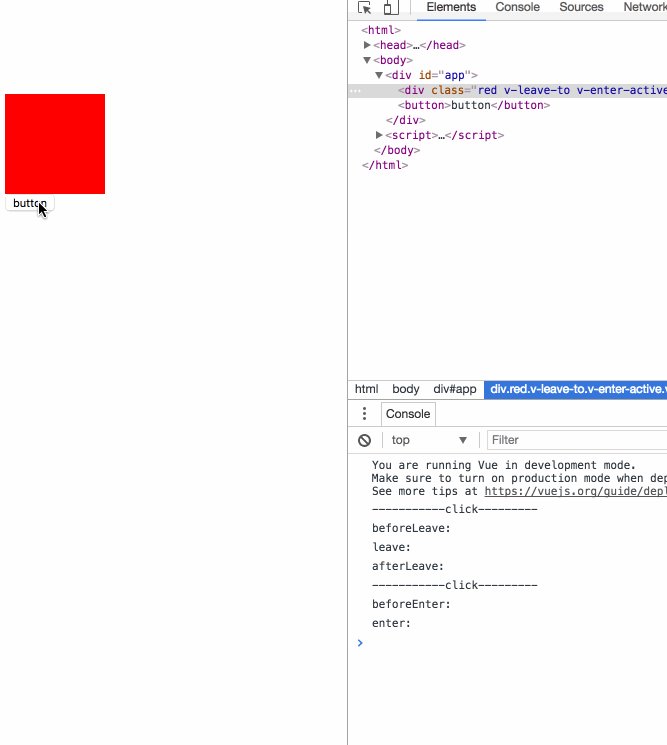
v-enter L'élément actuel est prêt à passer de caché à affiché. Il est ajouté à l'élément avant le démarrage de l'animation. Il sera supprimé immédiatement une fois l'animation démarrée ; >
- v-enter-active Pendant le processus de transition d'animation, l'élément a toujours ce style Il sera automatiquement supprimé jusqu'à la fin de l'animation. Il est utilisé pour définir l'effet de la transition. ;
- v-enter-to Pendant le processus de transition d'animation, l'élément a toujours ce style, et est automatiquement supprimé jusqu'à la fin de l'animation. Il est utilisé pour définir l'effet final. de l'animation ; dans le cas
2 Nom de la classe d'animation personnalisée :
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
redslide-leave { margin-top: 50px; }
redslide-leave-active { transition: all 3s;}
redslide-leave-to { margin-top: 100px; opacity: 0;}
redslide-enter { margin-top: 50px; }
redslide-enter-active { transition: all 3s;}
redslide-enter-to { margin-top: 10px; opacity: 0;}
</style>
<body>
<p id="app">
<transition name="slide">
<p class="red" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
</script>L'effet est exactement le même que l'exemple précédent. L'élément peut être spécifié à l'aide du attribut Utilisez le préfixe du nom de classe pour remplacer le champ transition Par exemple, le name dans l'exemple transforme le v- d'origine en name="slide" . v-enter slide-enter
<script src="/public/javascripts/vuejs"></script>
<style>
@keyframes aslide {
0% {
margin-left: 10px;
}
100% {
margin-left: 100px;
}
}
red {background-color: red; width: 100px; height: 100px;}
blue {background-color: blue; width: 100px; height: 100px;}
v-leave { margin-top: 50px; }
v-leave-active { transition: all 3s; animation: aslide 5s;}
v-leave-to { margin-top: 100px;}
</style>
<body>
<p id="app">
<transition type="transition" >
<p class="red" v-show="show"></p>
</transition>
<br>
<transition type="animation" >
<p class="blue" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function(){
thisshow = !thisshow;
}
}
});
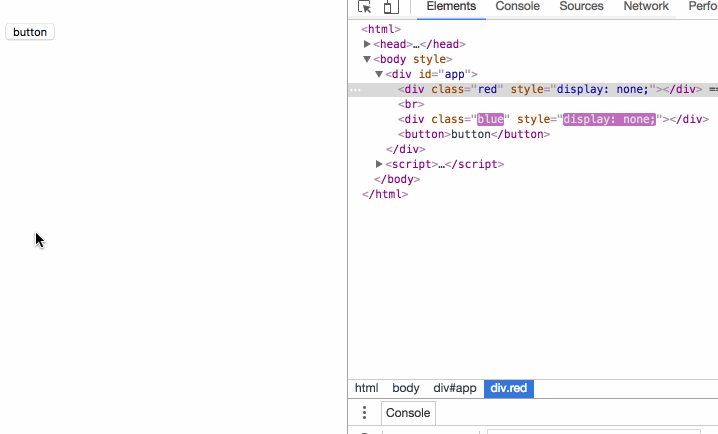
</script> Dans le cas, l'animation précise les deux transition et animation animation, transition L'attribut type de l'élément peut spécifier quelle heure d'animation est utilisée comme heure de fin de l'élément. Si la méthode de surveillance de l'animation n'est pas spécifiée, la durée la plus longue prévaudra.
Dans le cas, l'animation précise les deux transition et animation animation, transition L'attribut type de l'élément peut spécifier quelle heure d'animation est utilisée comme heure de fin de l'élément. Si la méthode de surveillance de l'animation n'est pas spécifiée, la durée la plus longue prévaudra.
<script src="/public/javascripts/vuejs"></script>
<style>
red {background-color: red; width: 100px; height: 100px;}
v-leave { margin-top: 50px; }
v-leave-active { transition: all 3s;}
v-leave-to { margin-top: 100px;}
</style>
<body>
<p id="app">
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<p class="red" v-show="show"></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function() {
thisshow = !thisshow;
consolelog('-----------click---------');
},
beforeEnter: function (el) {
consolelog('beforeEnter:');
},
enter: function (el, done) {
consolelog('enter:');
// done()
},
afterEnter: function (el) {
consolelog('afterEnter:');
},
enterCancelled: function (el) {
consolelog('enterCancelled:');
},
beforeLeave: function (el) {
consolelog('beforeLeave:');
},
leave: function (el, done) {
consolelog('leave:');
done()
},
afterLeave: function (el) {
consolelog('afterLeave:');
},
leaveCancelled: function (el) {
consolelog('leaveCancelled:');
}
}
});
</script>
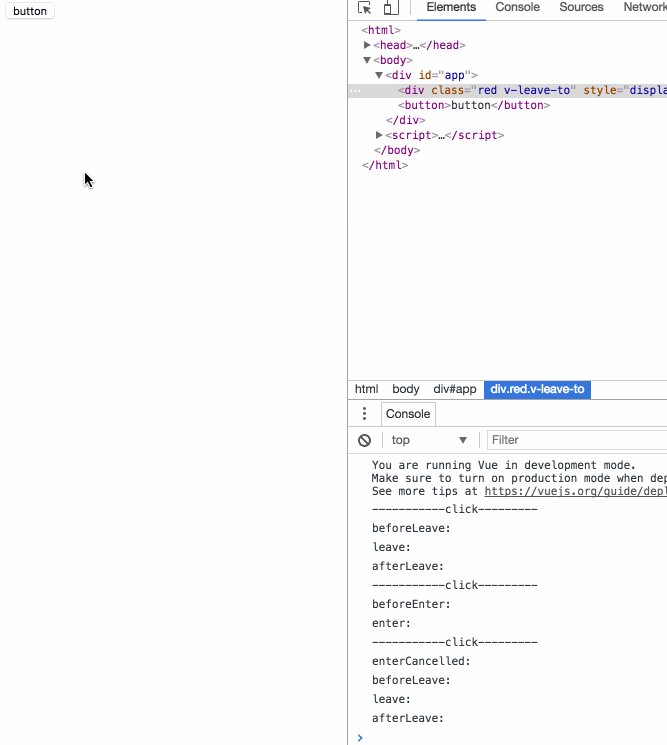
- Une fois l'événement js utilisé, le css original effet de transition d'animation Il sera invalide. Il est officiellement recommandé de définir v-bind:css="false" sur 4c953847164cc2bb3043fbad7679285394b3e26ee717c64999d7867364b1b4a3 pour le mécanisme interne de Vue permettant de surveiller les animations CSS pour améliorer les performances.
- Les événements Enter et Leave doivent appeler manuellement la méthode done, sinon l'événement n'appellera jamais l'événement after suivant. Si l'événement after n'est pas appelé mais que d'autres événements démarrent, il le sera. considéré comme une animation. A été annulé.
<script src="/public/javascripts/vuejs"></script>
<style>
@keyframes aslide {
0% {
margin-left: 10px;
}
100% {
margin-left: 100px;
}
}
red {background-color: red; width: 100px; height: 100px;}
apper { margin-top: 50px; }
apper-active { margin-top: 100px; animation: aslide 4s; transition: all 3s;}
</style>
<body>
<p id="app">
<transition
appear
appear-class="apper"
appear-active-class="apper-active"
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook" >
<p class="red" ></p>
</transition>
<button v-on:click="change">button</button>
</p>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
change: function() {
thisshow = !thisshow;
consolelog('-----------click---------');
},
customBeforeAppearHook: function (el) {
consolelog('customBeforeAppearHook:');
},
customAppearHook: function (el) {
consolelog('customAppearHook:');
// done()
},
customAfterAppearHook: function (el) {
consolelog('customAfterAppearHook:');
}
}
});
</script>
l'animation de transition ne peut pas être utilisée lors de l'animation d'initialisation Elle fonctionne en medium, tandis que l'animation d'animation peut
avant-apparaître après-apparaître est un rappel d'événement, l'exemple est assez clair.
- 6 Clé des éléments d'animation :
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter-active { transition: all 15s;}
v-enter-to { margin-top: 100px;}
v-leave-active { transition: all 15s;}
v-leave-to { margin-top: 10px;}
</style>
<body>
<p id="app">
<p class="show1">
<transition>
<button v-if="show1" @click="show1 = false">on</button>
<button v-else @click="show1 = true">off</button>
</transition>
</p>
<p class="show2">
<transition>
<button v-if="show2" key="on" @click="show2 = false">on</button>
<button v-else key="off" @click="show2 = true">off</button>
</transition>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
show1: true,
show2: true
}
});
</script>show1 Pourquoi n'y a-t-il pas d'effet d'animation ? Parce que vue reconnaîtra les deux boutons commutés comme le même élément, mais modifiera uniquement les différents contenus des boutons, de sorte que la commutation des éléments DOM ne se produit pas réellement sur la page 
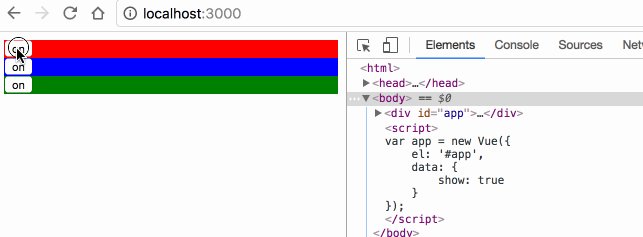
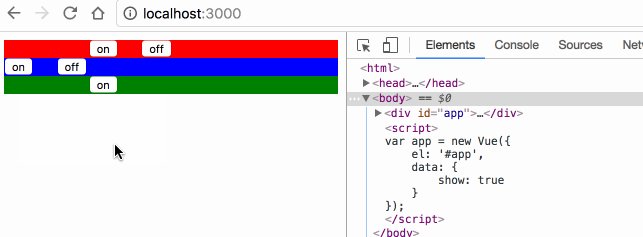
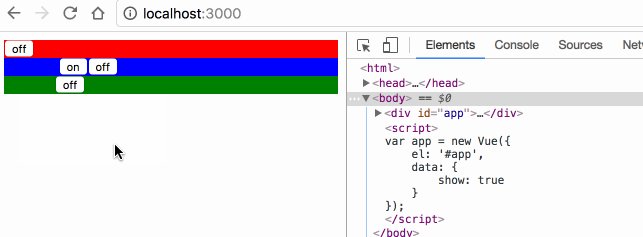
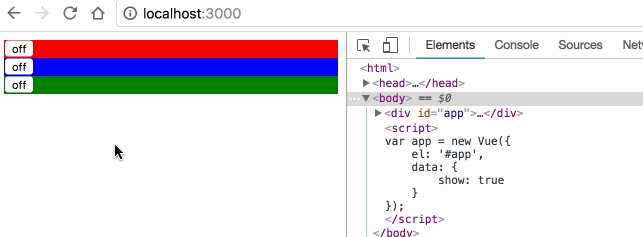
7 modes d'animation pour le changement d'élément :
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 5s;}
v-enter-to { margin-left: 10px;}
v-leave { margin-left: 10px;}
v-leave-active { transition: all 5s;}
v-leave-to { margin-left: 100px;}
</style>
<body>
<p id="app">
<p class="default">
<transition>
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
<p class="inout">
<transition mode="in-out">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
<p class="outin">
<transition mode="out-in">
<button v-if="show" key="on" @click="show = false">on</button>
<button v-else key="off" @click="show = true">off</button>
</transition>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
show: true
}
});
</script>
transition 默认是同时执行2个元素的切换动画的,案例中红色的 off 按钮其实是会同时向左移动的,只是因为布局上没有脱离布局流,被 on 按钮顶住,无法移动;
mode="in-out" 可以使切换元素先执行将要显示元素的动画,再执行将要隐藏元素的动画;
mode="out-in" 可以使切换元素先执行将要隐藏元素的动画,再执行将要显示元素的动画;
8 多元素动画:
<script src="/public/javascripts/vuejs"></script>
<style>
v-enter { margin-left: 100px;}
v-enter-active { transition: all 2s;}
v-enter-to { margin-left: 10px;}
</style>
<body>
<p id="app">
<transition-group>
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<transition-group tag="ul">
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<button @click="itemspush(itemslength)">add</button>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
items: [0,1]
}
});
</script>
transition 里面只能放置单个元素或使用 v-if v-show 切换的单个元素,要想使用多个元素的动画,必须使用 transition-group;
transition-group 默认会在 DOM 里渲染成 span 标签,可使用 tag="ul" 指定渲染成其他标签;
transition-group 必须为每一个子元素指定 key;
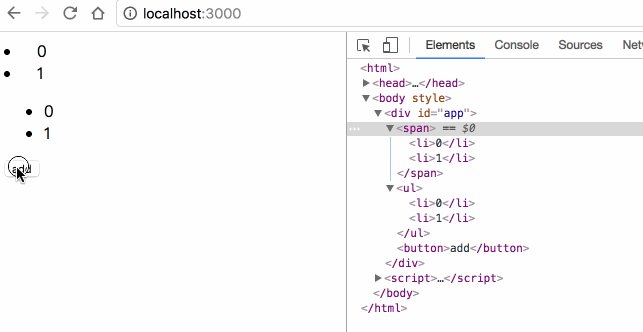
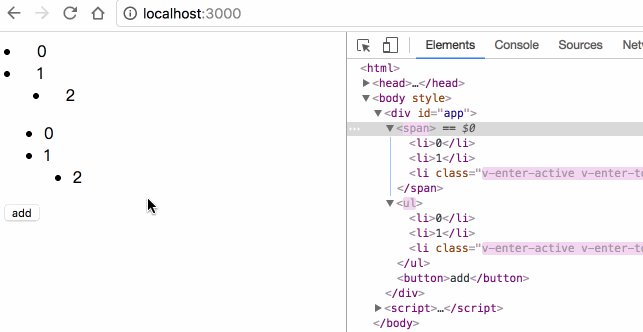
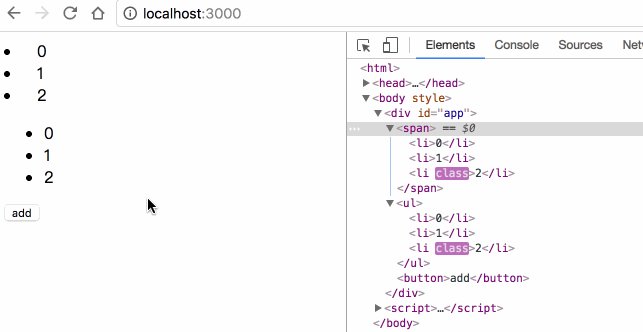
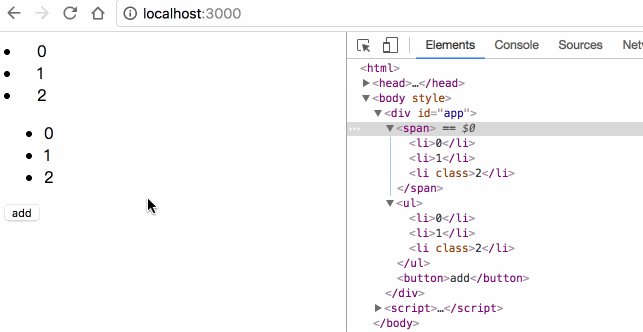
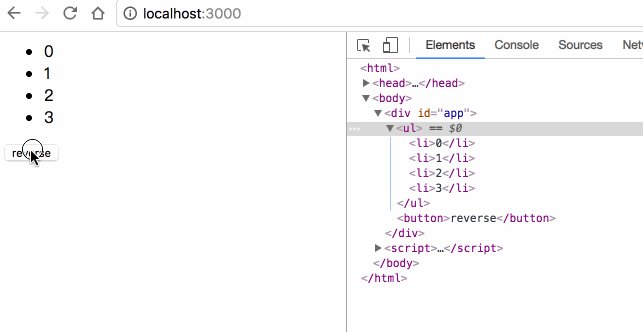
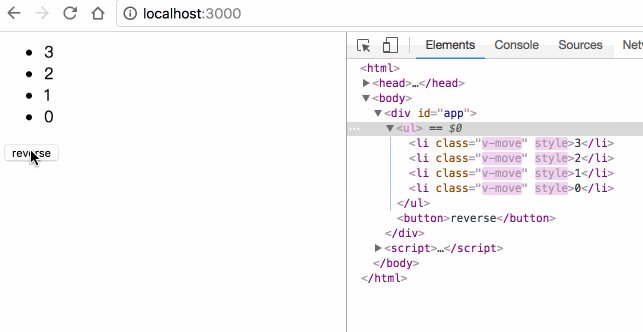
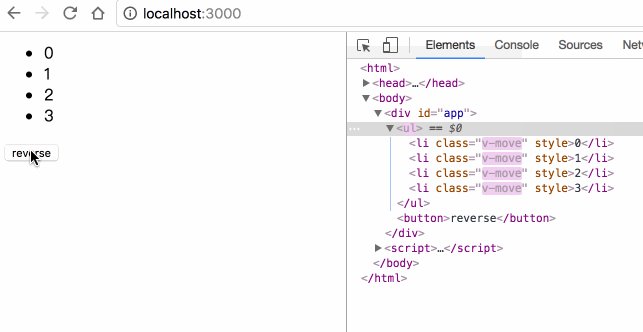
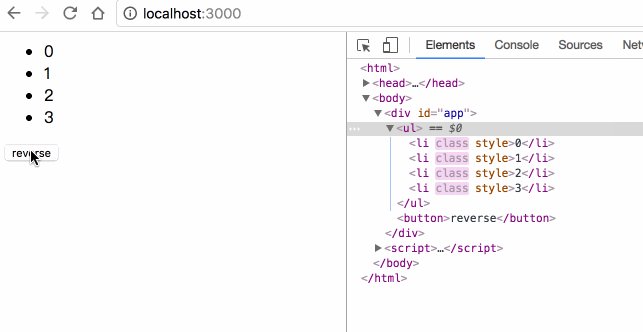
8 多元素的位移动画:
<script src="/public/javascripts/vuejs"></script>
<style>
v-move { transition: all 1s; }
</style>
<body>
<p id="app">
<transition-group tag="ul" >
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
<button @click="itemsreverse()">reverse</button>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
items: [0,1,2,3]
}
});
</script>
transition-group 允许在每个元素移动时,添加 v-move 的样式,移动完成后自动清除该样式;
transition 的属性, transition-group 都有,包括 name enter leave;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

