Maison >développement back-end >Tutoriel C#.Net >Exemple de service push de messages multiterminaux SignalR Self Host (3)
Exemple de service push de messages multiterminaux SignalR Self Host (3)
- 零下一度original
- 2017-07-02 13:19:402317parcourir
Cet article présente principalement en détail les services de transmission de messages multiterminaux tels que SignalR Self Host+MVC. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1. Présentation .
En raison des besoins du projet, il existe récemment une fonction de module dans le projet de l'entreprise, qui doit être utilisée pour obtenir une notification d'approbation immédiate ; le plan de conception original était d'utiliser ajax pour interroger régulièrement le serveur requête. , c'était bien quand la quantité de données et l'utilisation n'étaient pas importantes au début. Plus tard, à mesure que l'utilisation augmentait et que la complexité des diverses activités du système augmentait, la pression sur le serveur augmentait également, alors je voulais. utilisez le message push pour le remplacer. Requête d'interrogation Ajax, lorsqu'il y a une soumission d'approbation, la méthode push est appelée pour transmettre le message à l'approbateur suivant, réduisant ainsi la pression sur le serveur.
Signal est un framework websocket HTML pris en charge par Microsoft qui s'exécute sur la plateforme .NET. L'objectif principal de son apparition est de permettre au serveur de pousser activement les messages vers la page client, afin que le client n'ait pas à renvoyer la demande ou à utiliser la technologie d'interrogation pour obtenir le message. Et la compatibilité de SignalR est également très puissante, je n’entrerai donc pas dans les détails ici. Maintenant que vous avez choisi SignalR, commençons !
Mon idée est de faire de SignalR un service auto-hébergé et de le séparer de notre projet b/s. Les avantages de ceci sont : 1. Le service push ne dépend pas d'iis. Même s'il échoue, nous. Le service push peut toujours fonctionner normalement ; 2. Nous pouvons appeler ce service push sur plusieurs plateformes, et plusieurs projets peuvent être utilisés en même temps
2. Créez le serveur
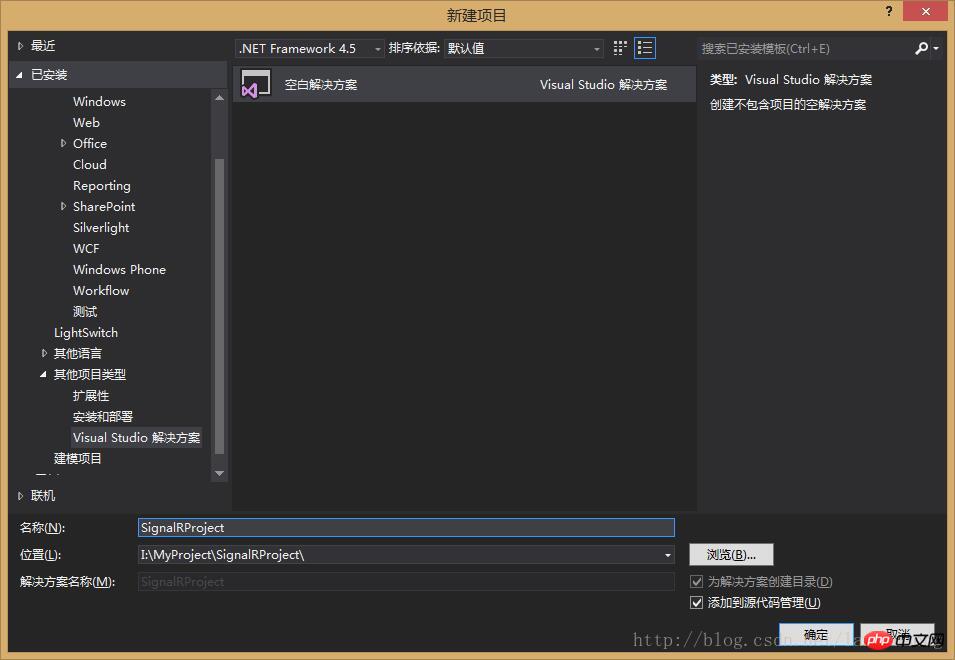
Sans plus tarder, c'est la première fois que j'écris un blog. Après avoir présenté les scénarios et les idées commerciales, commençons à coder. 1. Utilisez VS pour créer une solution nommée "SignalRProject" ;
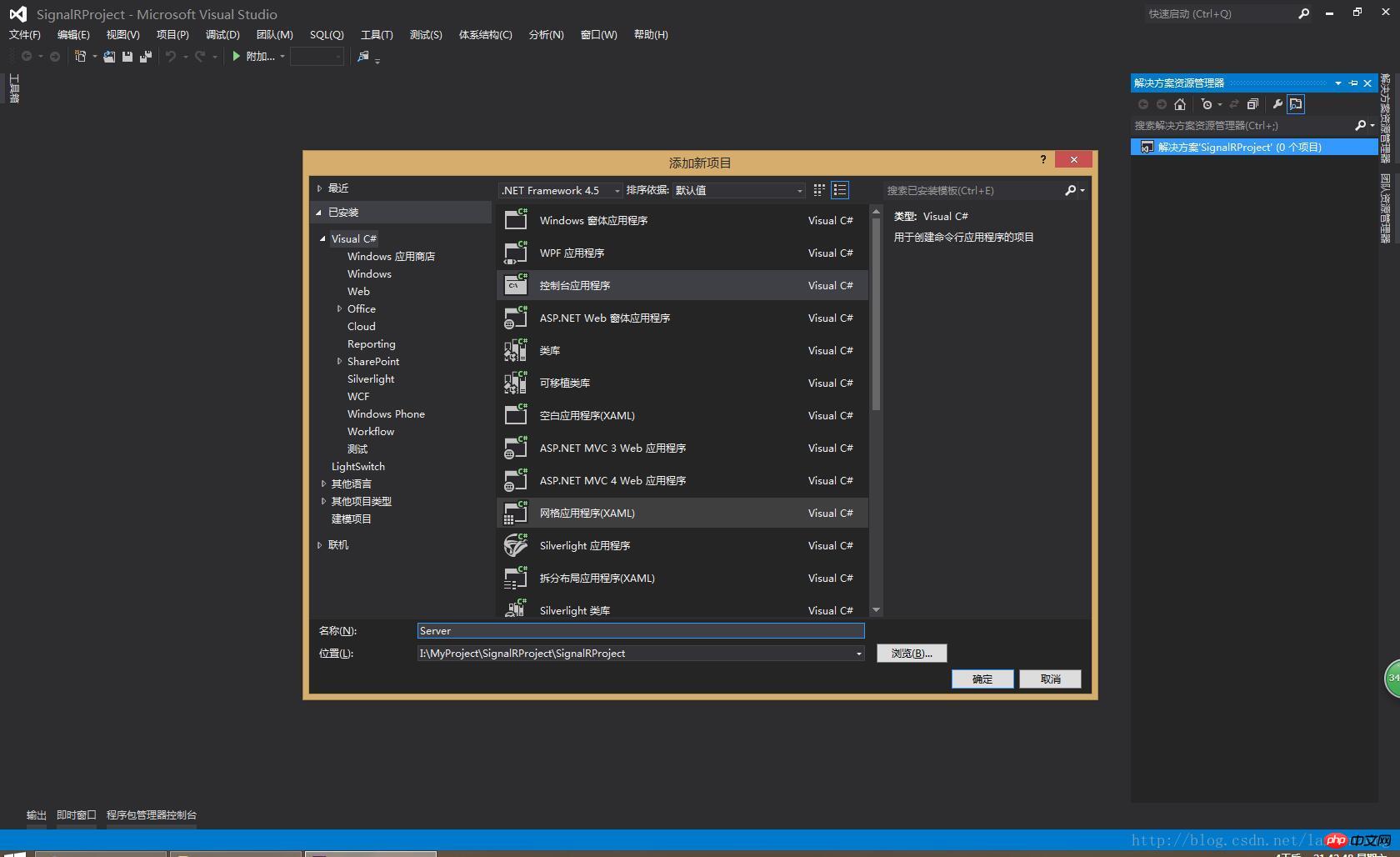
.

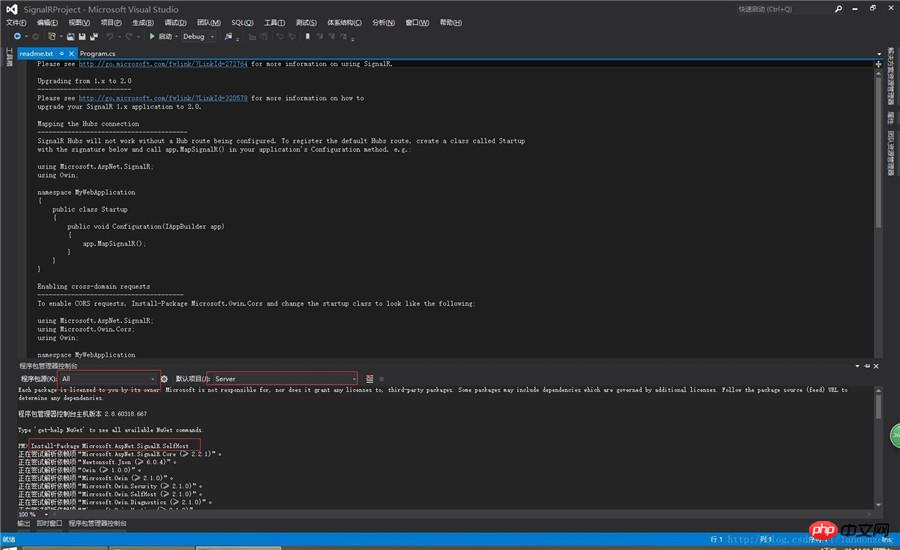
Install-Package Microsoft.AspNet.SignalR.SelfHost

Install-Package Microsoft.Owin.Cors

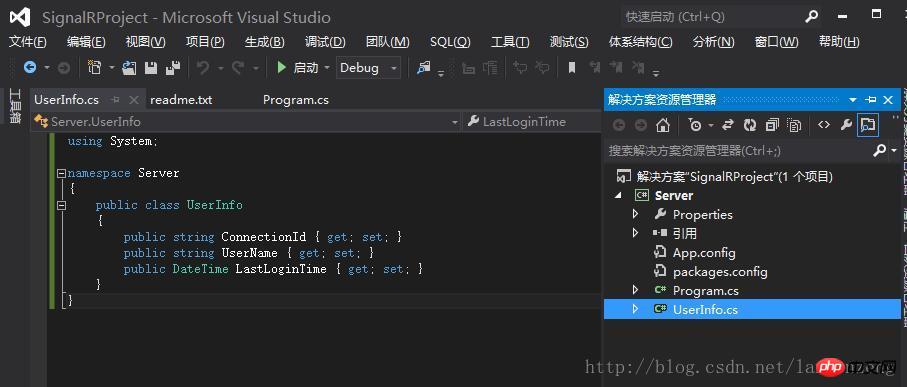
using System;
namespace Server
{
public class UserInfo
{
public string ConnectionId { get; set; }
public string UserName { get; set; }
public DateTime LastLoginTime { get; set; }
}
} 6. Ajoutez la classe ChatHub dans la console Serveur, le code est le suivant
6. Ajoutez la classe ChatHub dans la console Serveur, le code est le suivant
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Server
{
[HubName("IMHub")]
public class ChatHub : Hub
{
// 静态属性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userId">用户Id</param>
/// <param name="userName">用户名</param>
public void Register(string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserName == userName))
{
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
}
//添加在线人员
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客户端同步在线用户
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 发送私聊
/// </summary>
/// <param name="toUserId">接收方用户连接ID</param>
/// <param name="message">内容</param>
public void SendPrivateMessage(string toUserName, string message)
{
var fromConnectionId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.UserName == toUserName);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromConnectionId);
if (toUser != null )
{
Clients.Client(toUser.ConnectionId).receivePrivateMessage(fromUser.UserName, message);
Clients.Client(toUser.ConnectionId).receivePrivateMessage(message);
}
else
{
//表示对方不在线
Clients.Caller.absentSubscriber();
}
}
public void Send(string name, string message)
{
//Clients.All { get; } // 代表所有客户端
//Clients.AllExcept(params string[] excludeConnectionIds); // 除了参数中的所有客户端
//Clients.Client(string connectionId); // 特定的客户端,这个方法也就是我们实现端对端聊天的关键
//Clients.Clients(IList<string> connectionIds); // 参数中的客户端
//Clients.Group(string groupName, params string[] excludeConnectionIds); // 指定客户端组,这个也是实现群聊的关键所在
//Clients.Groups(IList<string> groupNames, params string[] excludeConnectionIds);参数中的客户端组
//Clients.User(string userId); // 特定的用户
//Clients.Users(IList<string> userIds); // 参数中的用户
Console.WriteLine("ConnectionId:{0}, InvokeMethod:{1}", Context.ConnectionId, "Send");
Clients.All.addMessage(name, message);
}
/// <summary>
/// 连线时调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Console.WriteLine("客户端连接,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count+1);
return base.OnConnected();
}
/// <summary>
/// 断线时调用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判断用户是否存在,存在则删除
if (user == null)
{
return base.OnDisconnected(stopCalled);
}
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知
// 删除用户
OnlineUsers.Remove(user);
Console.WriteLine("客户端断线,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
return base.OnReconnected();
}
}
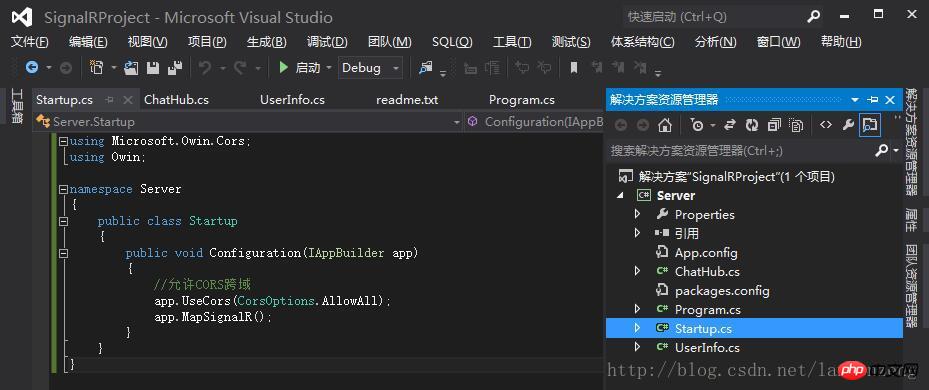
} 7. Ajoutez la classe Startup dans la console Serveur, le code est le suivant
7. Ajoutez la classe Startup dans la console Serveur, le code est le suivant
using Microsoft.Owin.Cors;
using Owin;
namespace Server
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//允许CORS跨域
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
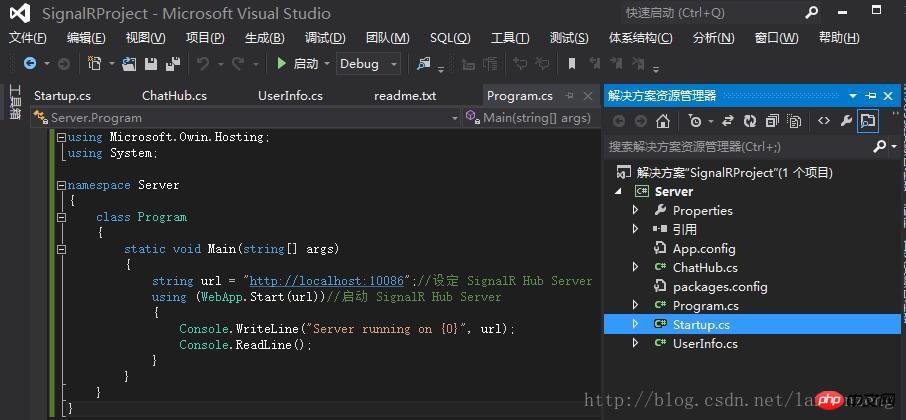
}  8. Modifiez la console du serveur pour ajouter la classe Program, le code est le suivant
8. Modifiez la console du serveur pour ajouter la classe Program, le code est le suivant
using Microsoft.Owin.Hosting;
using System;
namespace Server
{
class Program
{
static void Main(string[] args)
{
string url = "http://localhost:10086";//设定 SignalR Hub Server 对外的接口
using (WebApp.Start(url))//启动 SignalR Hub Server
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
}  9. Exécutez F5
9. Exécutez F5
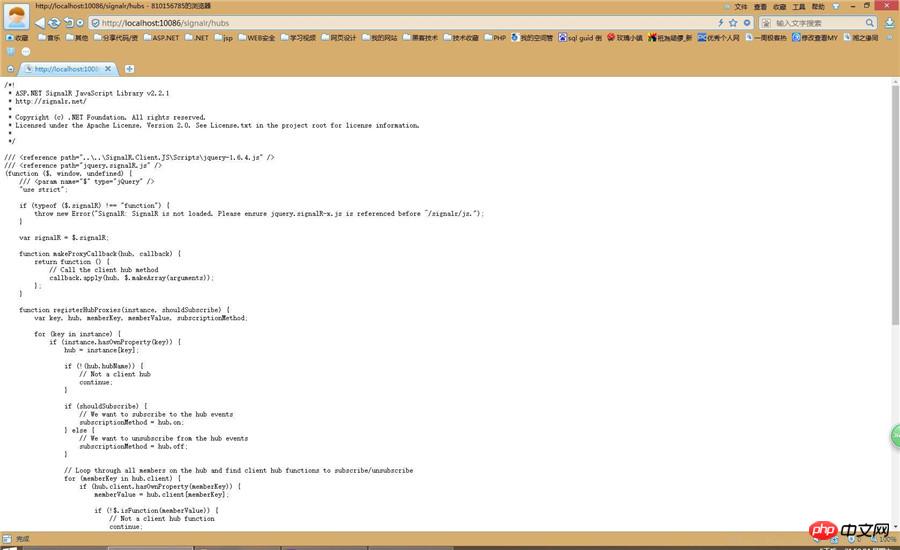
Puis accédez à http://localhost:10086/signalr/hubs
Le résultat est le suivant :
 Voir la photo ci-dessus C'est pratiquement terminé. J'en parlerai aujourd'hui, donc je vais d'abord me reposer et rattraper les articles suivants quand j'aurai le temps.
Voir la photo ci-dessus C'est pratiquement terminé. J'en parlerai aujourd'hui, donc je vais d'abord me reposer et rattraper les articles suivants quand j'aurai le temps.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

