Maison >développement back-end >Tutoriel Python >Introduction au service push de messages multiterminaux SignalR Self Host
Introduction au service push de messages multiterminaux SignalR Self Host
- 零下一度original
- 2017-07-02 10:53:591688parcourir
Cet article présente principalement en détail le troisième article sur les services de transmission de messages multiterminaux tels que SignalR Self Host+MVC. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1. Aperçu
J'ai été très occupé avec des projets ces derniers temps, et je me sens aussi un peu mal. J'ai souffert d'une pharyngite chronique. Je ne pouvais pas respirer en me couchant la nuit dernière. Je ne me suis pas bien reposé et je n'ai pas beaucoup de temps pour écrire un blog. Aujourd'hui, lorsqu'un ami m'a demandé quand je pourrais publier des articles envoyés via la messagerie Web, j'étais encore en train de réviser le projet. J'ai profité de mon déjeuner et de ma pause déjeuner pour rattraper rapidement les articles que je devais.
Ce chapitre est principalement une démonstration simple pour implémenter la communication de messages multiterminaux Le côté Web de MVC envoie des informations au côté contrôle, etc.
2. Créez un client Web
1. Créez une nouvelle solution WebClient

2. Créez un nouveau projet appelé Clinet mvc sous la solution

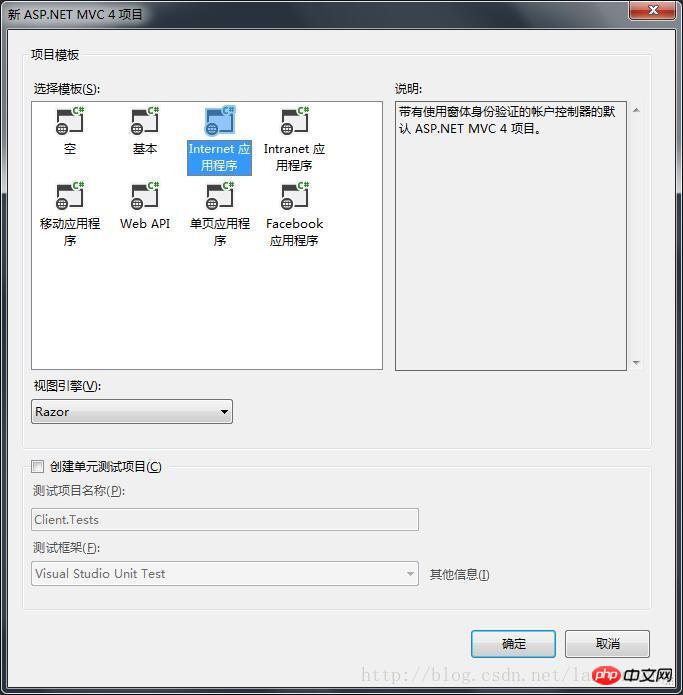
3. Sélectionnez le modèle de projet correspondant en fonction de votre situation réelle À des fins de démonstration, sélectionnez ici l'application Internet
<.>
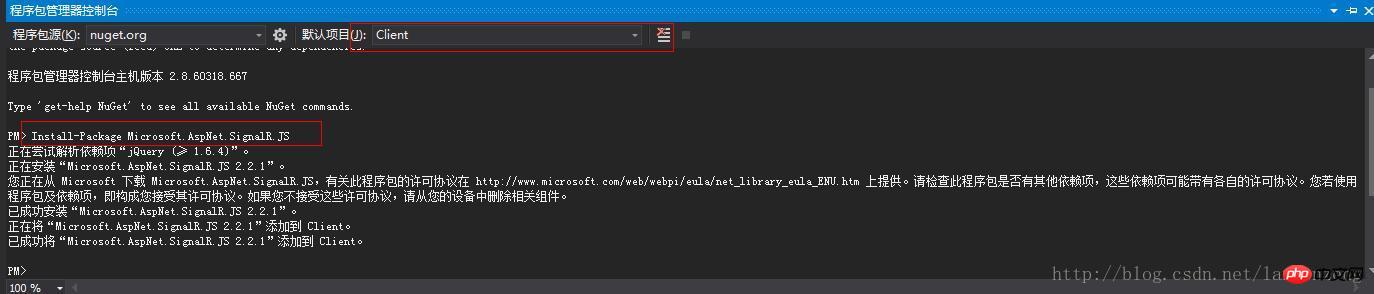
Install-Package Microsoft.AspNet.SignalR.JS

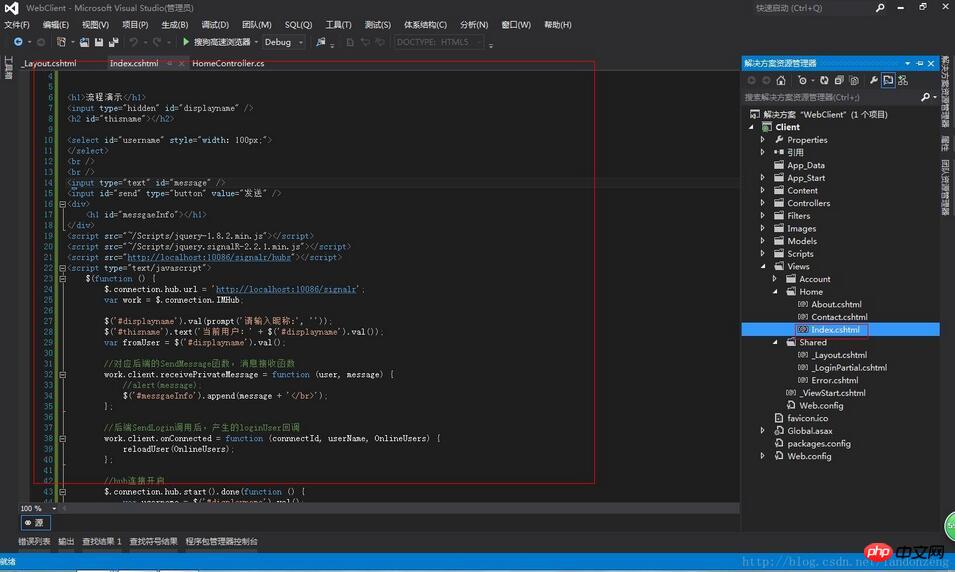
@{
Layout = null;
}
<h1>流程演示</h1>
<input type="hidden" id="displayname" />
<h2 id="thisname"></h2>
<select id="username" style="width: 100px;">
</select>
<br />
<br />
<input type="text" id="message" />
<input id="send" type="button" value="发送" />
<p>
<h1 id="messgaeInfo"></h1>
</p>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="http://localhost:10086/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
$.connection.hub.url = 'http://localhost:10086/signalr';
var work = $.connection.IMHub;
$('#displayname').val(prompt('请输入昵称:', ''));
$('#thisname').text('当前用户:' + $('#displayname').val());
var fromUser = $('#displayname').val();
//对应后端的SendMessage函数,消息接收函数
work.client.receivePrivateMessage = function (user, message) {
//alert(message);
$('#messgaeInfo').append(message + '</br>');
};
//后端SendLogin调用后,产生的loginUser回调
work.client.onConnected = function (connnectId, userName, OnlineUsers) {
reloadUser(OnlineUsers);
};
//hub连接开启
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
//发送上线信息
work.server.register(username);
//点击按钮,发送消息
$('#send').click(function () {
var friend = $('#username').val();
//调用后端函数,发送指定消息
work.server.sendPrivateMessage(friend, $("#message").val());
});
});
});
//重新加载用户列表
var reloadUser = function (userlist) {
$("#username").empty();
for (i = 0; i < userlist.length; i++) {
$("#username").append("<option value=" + userlist[i].UserName + ">" + userlist[i].UserName + "</option>");
}
}
</script>

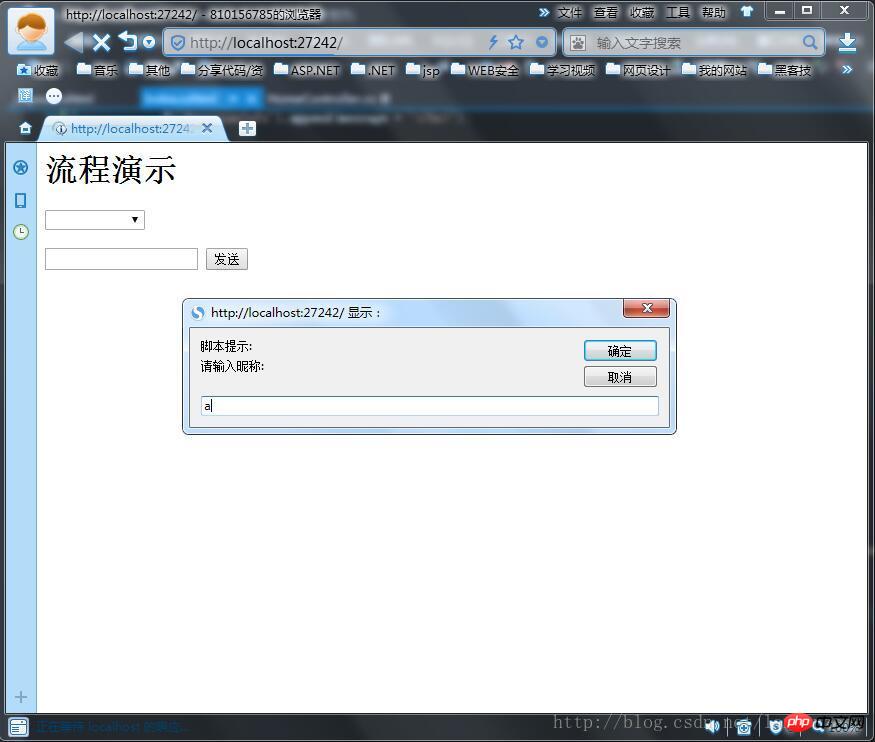
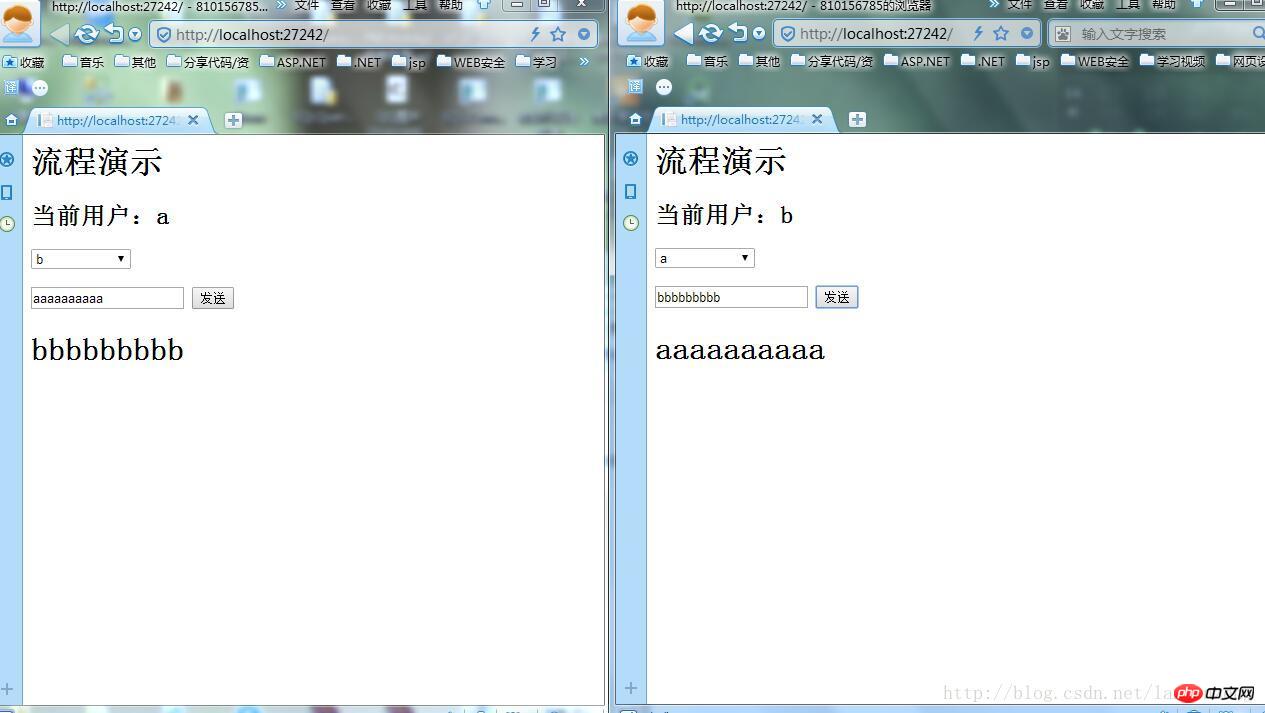
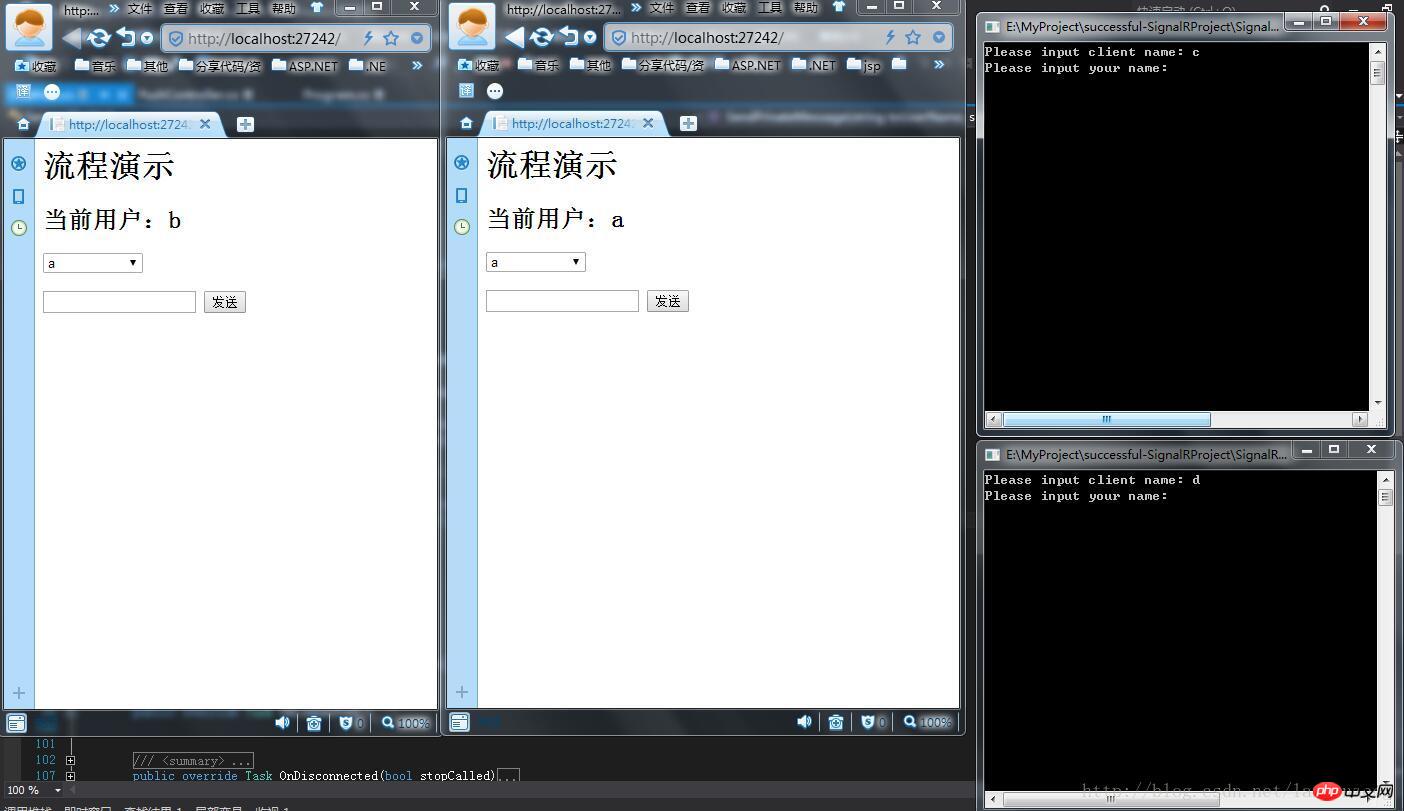
 7 Ensuite, ouvrez un autre navigateur, comme dans les étapes ci-dessus, entrez l'utilisateur b pour vous connecter et l'utilisateur a sélectionne b. dans l'élément déroulant (liste déroulante L'option ajoutera automatiquement de nouveaux utilisateurs lorsqu'un utilisateur se connectera). L'utilisateur b choisit a et s'envoie des messages pour tester. Les résultats sont les suivants
7 Ensuite, ouvrez un autre navigateur, comme dans les étapes ci-dessus, entrez l'utilisateur b pour vous connecter et l'utilisateur a sélectionne b. dans l'élément déroulant (liste déroulante L'option ajoutera automatiquement de nouveaux utilisateurs lorsqu'un utilisateur se connectera). L'utilisateur b choisit a et s'envoie des messages pour tester. Les résultats sont les suivants
8. Si a, il n'y a aucun problème dans la transmission des messages entre b, ce qui prouve que la transmission des messages côté Web est réussie. À ce stade, ouvrez le projet de console client dans notre chapitre précédent, exécutez. Clinet.exe dans la corbeille sous le projet, enregistrez les deux programmes et entrez le nom de connexion c , b

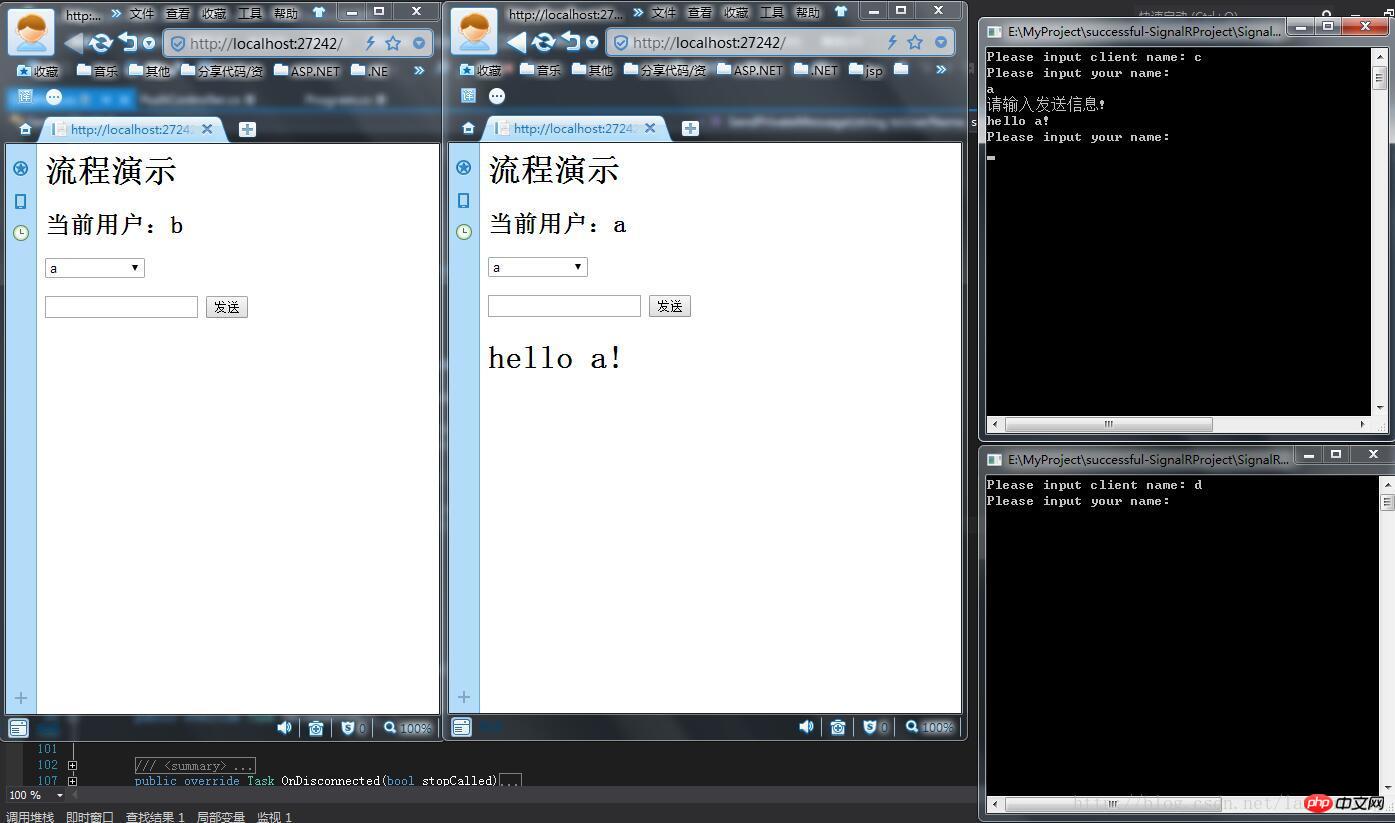
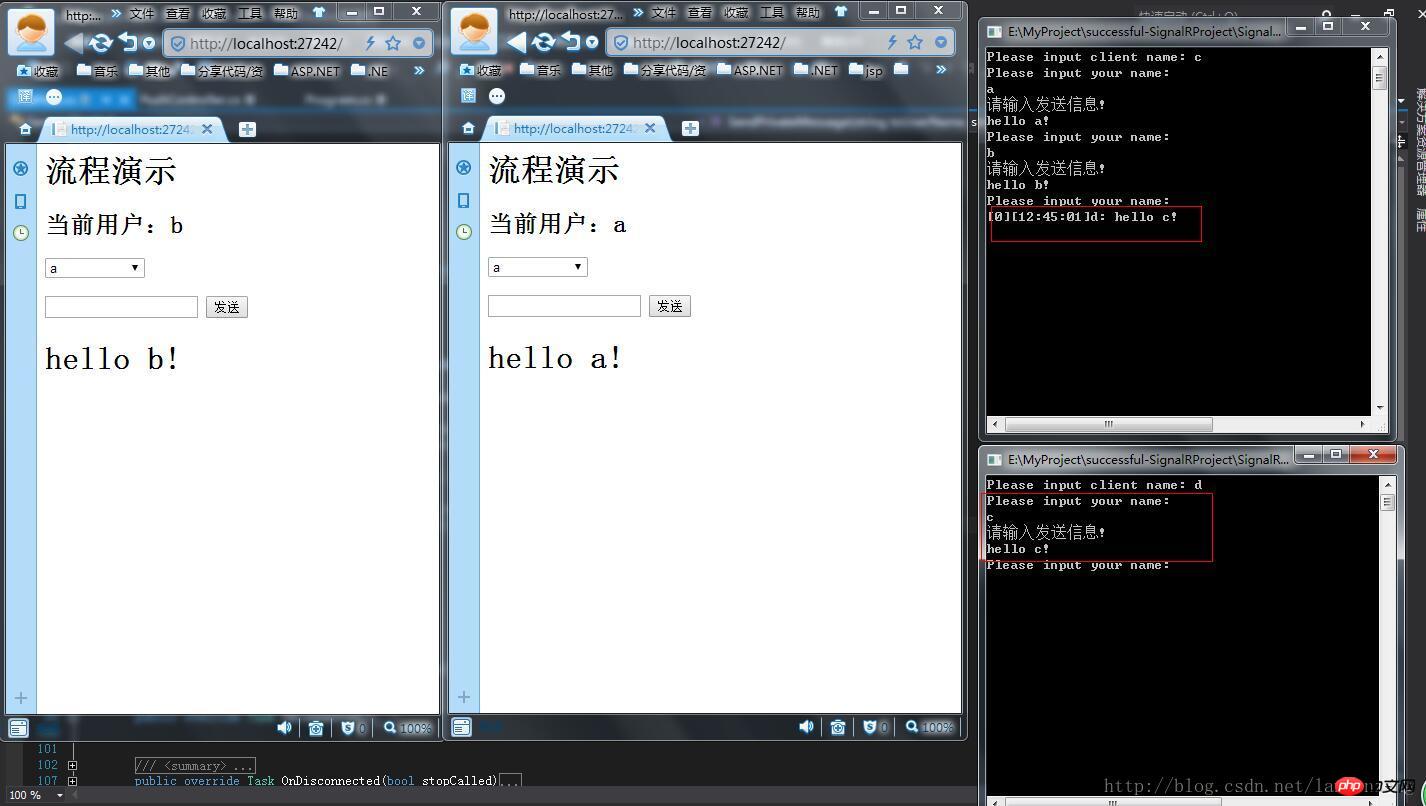
9. Utilisez l'utilisateur c pour envoyer un message bonjour a à a, l'effet est le suivant
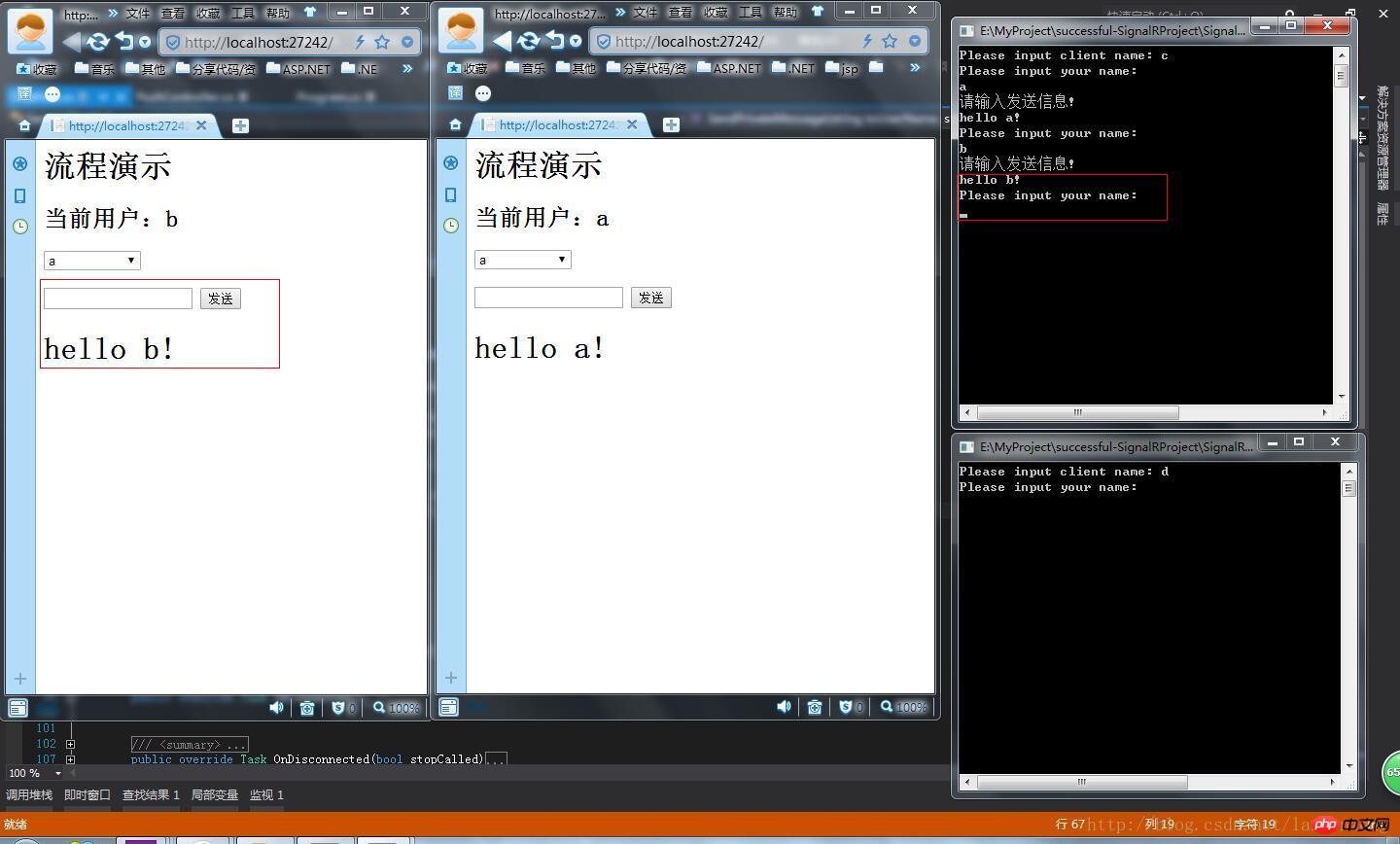
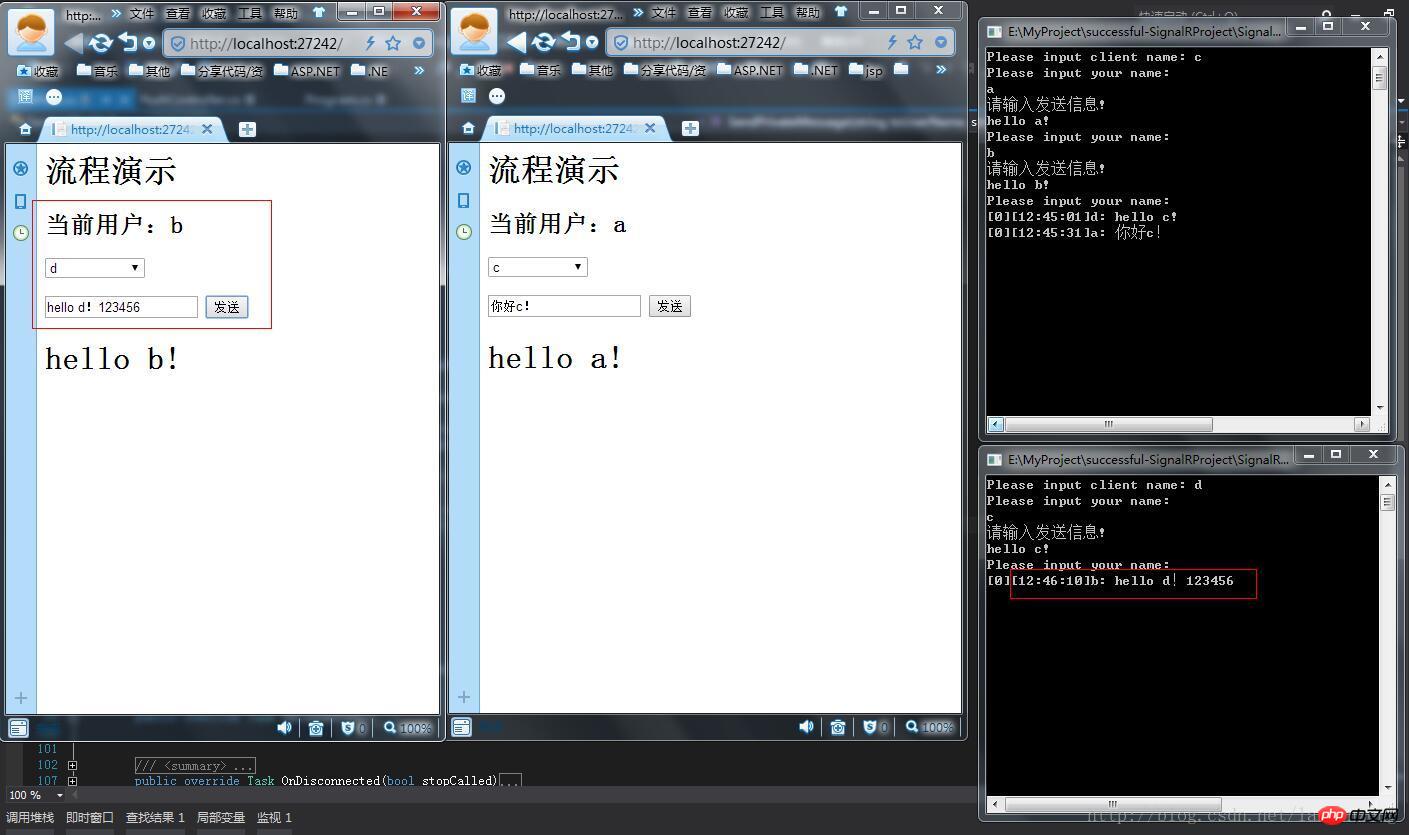
10 Utilisez l'utilisateur c pour envoyer un message bonjour b à l'utilisateur b ! L'effet est le suivant, prouvant que l'extrémité de contrôle envoie un message à l'extrémité Web avec succès 
11. Utilisez l'utilisateur d pour envoyer un message à l'utilisateur c, comme indiqué ci-dessous , prouvant que l'extrémité de contrôle envoie un message avec succès 
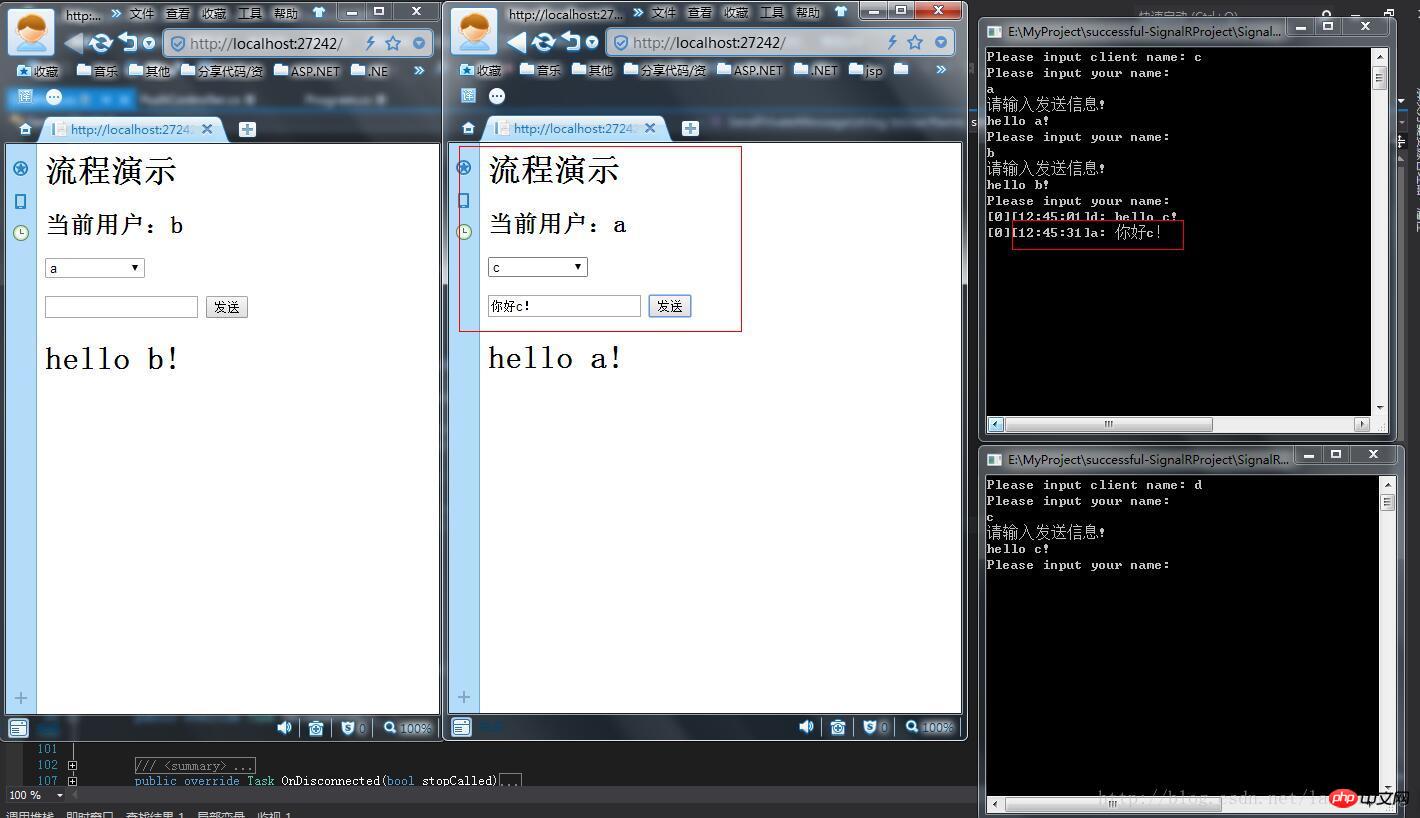
12 Utilisez a pour envoyer un message à c, comme indiqué ci-dessous

 Je continuerai à optimiser et à intégrer RabbitMQ quand j'aurai le temps dans le futur
Je continuerai à optimiser et à intégrer RabbitMQ quand j'aurai le temps dans le futur
L'écriture n'est pas bonne. C'est la première fois que j'écris un blog. Veuillez me donner quelques conseils. 🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

