Maison >interface Web >js tutoriel >Explication détaillée des exemples de rendu côté serveur React
Explication détaillée des exemples de rendu côté serveur React
- 零下一度original
- 2017-07-02 10:12:582057parcourir
Le rendu côté serveur sera utilisé lorsque nous exigeons que le temps de rendu soit aussi rapide que possible et que la vitesse de réponse de la page soit rapide. Cet article présente principalement le rendu côté serveur React. Ceux qui sont intéressés peuvent en apprendre davantage. 🎜>
1. Avant-propos
Pourquoi le rendu côté serveur est-il nécessaire ? Dans quelles circonstances le rendu côté serveur est-il effectué ? L'auteur pense que le rendu du serveur sera utilisé lorsque nous exigeons que le temps de rendu soit aussi rapide que possible et que la vitesse de réponse de la page soit rapide (avantages), et que la page doit être rendue "à la demande" - "premier chargement/premier écran ". Autrement dit, l'avantage du rendu côté serveur est que la couche intermédiaire (côté nœud) demande les données initiales pour le client et que le nœud restitue la page. Quelle est la différence entre le rendu côté client et le rendu côté serveur ? Quelle est la vitesse du rendu côté serveur ?2. Raisons et idées
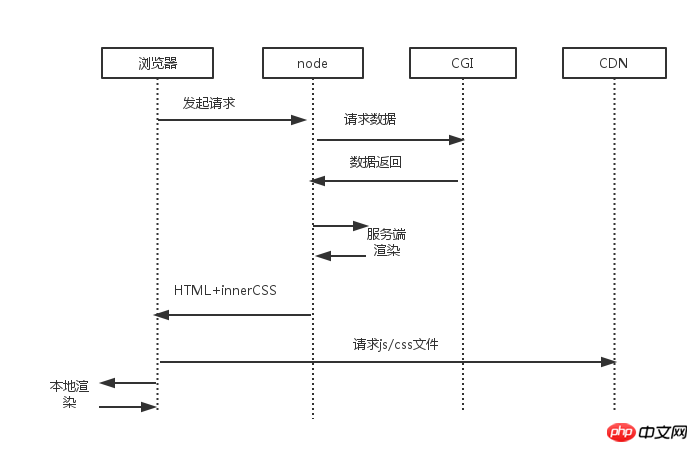
Itinéraire de rendu client : 1. Demander un html -> ; 3. Le navigateur télécharge le fichier js/css dans le fichier html-> 4. Attendez que le téléchargement du fichier jsRoute de rendu côté serveur : 2. Demander un code HTML -> 2. Données de requête côté serveur (la requête intranet est rapide) -> les performances côté serveur sont bonnes, plus rapides) -> 4. Le serveur renvoie la page avec le contenu correct -> 5. Le client demande le fichier js/css -> > 7. Attend que le js soit chargé et initialisé -> 8. React -dom (client) termine le rendu de la partie restante (petit contenu, rendu rapide) Explication : Pour le même composant , le serveur restitue la partie "visuelle" (la partie render/componentWillMount du code), comme Assurez-vous que le composant a uncycle de vie complet et une gestion des événements, et le client doit rendre à nouveau. Autrement dit : le rendu côté serveur nécessite en fait que le client effectue à nouveau un rendu secondaire, mais avec très peu de frais généraux.
Comparaison de la consommation de temps :
1. Demande de données : Le serveur demande des données à la place du client. C'est l'une des principales raisons du "rapide". Le serveur effectue des requêtes sur l'intranet et la vitesse de réponse des données est rapide. Les clients effectuent des requêtes de données dans différents environnements réseau, et les requêtes HTTP sur les réseaux externes sont coûteuses, ce qui entraîne des décalages horaires (la raison principale). 2. Étapes : Le serveur demande d'abord les données puis restitue la partie "visuelle", pendant que le client attend que le 3. Performances de rendu : les performances du serveur sont supérieures à celles du client et la vitesse de rendu est plus rapide (je suppose que ces données sont inconnues). 4. Rendu du contenu : le rendu côté serveur rendra d'abord la partie "visuelle", puis la remettra au client pour un rendu partiel. Le rendu côté client part de zéro et nécessite des étapes de rendu complètes. 
3 Notes et questions
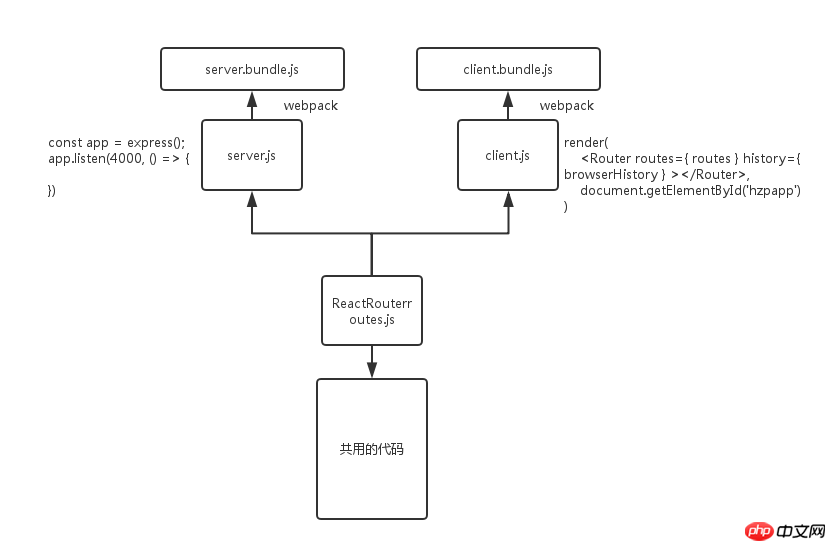
0. dépendre ? Réponse : côté nœud : express, réaction-dom/serveur, webpack. Front-end : React, mobx (un meilleur redux), React-router, webpack1 Quelle partie du code le front-end/le nœud final partage-t-il ? Réponse : Le nœud/front-end a son proprefichier d'entrée, server.js/client.js, et la route fichier de configurationroutes.js de React-Router est utilisée comme couche intermédiaire
// routes.js
module.exports = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)2. Le code est partagé par le front et le back end, alors comment faire fonctionner différents codes sur différentes plateformes ? Réponse : via webpack. Compilez le code partagé avec webpack (babel) pour différentes plateformes en ajoutant
// webpack.client.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': false,
'isClient': true
})
]
// webpack.server.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': true,
'isClient': false
})
]
// xxx.js
if( isServer ) {
...
}else { ... } 4. est le cycle de vie des composants ? Réponse : composantWillMount(côté nœud) -> render(côté nœud) -> Le cycle de vie du client est le même qu'avant
4. est le cycle de vie des composants ? Réponse : composantWillMount(côté nœud) -> render(côté nœud) -> Le cycle de vie du client est le même qu'avant
5. Réponse : effectuez d'abord le rendu en fonction des données côté nœud, puis renvoyez les données au front-end avec la page, puis React effectuera le rendu et la relecture en fonction des données (si les résultats de rendu du front-end et du back-end sont incohérent, une erreur sera signalée). Le composant doit être autorisé à effectuer la synchronisation des données locales dans composantWillMount
// 组件.js
componentWillMount() {
if( isClient ) {
this.todoStore.todos = window.initTodos;
}
}
// node端返回
`
<!doctype html>
<html lang="utf-8">
<head>
<script> window.initTodo = ${...}</script>
</head>
<body> ... </body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>
6. 前端/node端“入口文件”通过webpack构建有什么不同?答:前端是为了解析JSX与es6代码(包括mobx的es6 decorator),node端除了以上,还需要加入babel-plugin-transform-runtime,是为了在node良好地运行es7 async / awatit
7. 如何保证node端能够先请求数据然后再渲染?答:es7的async / await语法
8. 前端的react-router路由与node端路由如何配合?node如何知道该路由是渲染哪个数据呢?答:前端是以前的react-router配置,node端是react-router的match/RouterContext// 共享文件routes.js
const routes = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)
// 前端入口文件client.js
render(
<Router routes={ routes } history={ browserHistory } />,
ele
)
// node端入口文件server.js
let app = express();
app.get('/todo', (req, res) => {
match({ routes: routes, location: req.url }, async (err, redirect, props) => {
// match会帮我们找到要渲染的组件链,注:上面一行使用了async语法,因此可以在render之前使用await运行拉取数据的代码
let html = renderToString(<RouterContext {...props} />)
res.send( indexPage(html) )
}
})
// node端返回
let indexPage = (html)=>{
return `
<!doctype html>
<html lang="utf-8">
<head>
<script>
</script>
</head>
<body>
<section id="hzpapp" >${html}</section>
</body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>
</html>
}9. client.js中是否还能继续使用webpack的require.ensure ? 答:可以。但闪白明显,且node端返回html后会有报错,在加载脚本后该错误能忽略。
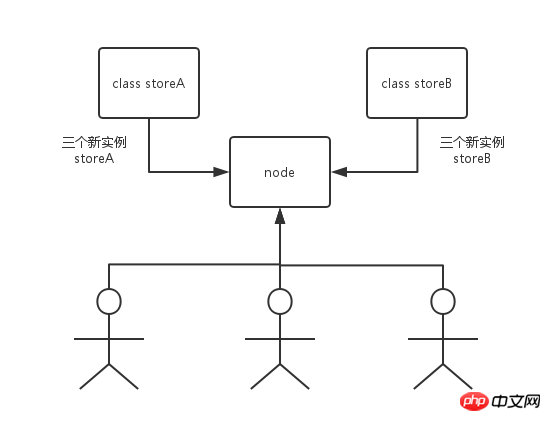
10. 若我使用的是mobx,该如何实例化store ? 答:每一个node请求,都应该返回一个新的独立的store实例,而不是每个node请求共用一个store实例(笔者易犯)。

本demo地址( 前端库React+mobx+ReactRouter ):github.com/Penggggg/react-ssr
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

