Maison >interface Web >js tutoriel >Introduction à la méthode de remplissage automatique de la longitude et de la latitude dans la zone de texte à l'aide de js
Introduction à la méthode de remplissage automatique de la longitude et de la latitude dans la zone de texte à l'aide de js
- 零下一度original
- 2017-07-02 09:34:412375parcourir
Vous devez d'abord enregistrer l'API Baidu Map.
1. Connectez-vous à la plateforme ouverte Baidu Map
Enregistrez un compte, complétez les informations, cliquez sur « Console API » dans le coin supérieur droit de la page. site Web, cliquez pour créer une application.
Sélectionnez le type d'application : "Navigateur", sélectionnez tous les services d'application, Liste blanche des référents : *
Cliquez sur Soumettre. Une demande d'accès (AK) sera générée.
Notez le code AK, vous l'utiliserez pour dessiner la carte Baidu dans les pages suivantes.
2. Créez une page Web html. Une partie du code est la suivante :
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3. Code JS
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
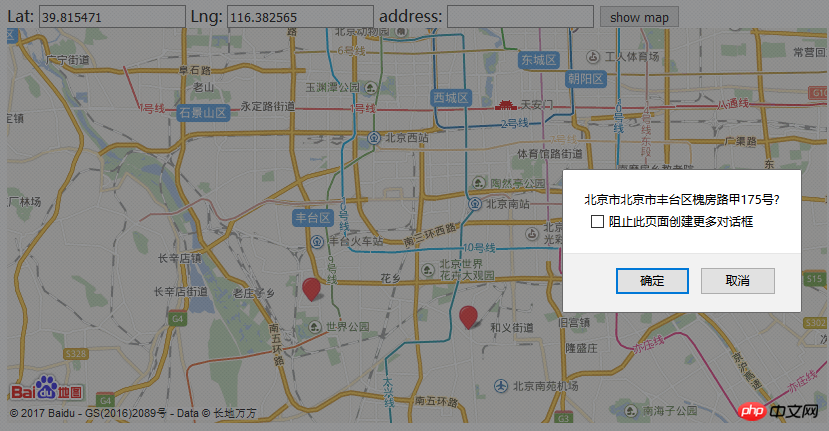
</script>Rendu :


PS : Une chose à noter est que le code js doit être écrit après le corps. Dans le cas contraire, le terrain ne sera pas affiché
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

