Maison >interface Web >tutoriel HTML >Explication détaillée des nouveaux attributs start et reversed de la balise ol en HTML5
Explication détaillée des nouveaux attributs start et reversed de la balise ol en HTML5
- 黄舟original
- 2017-06-30 14:12:362484parcourir
Ol normal
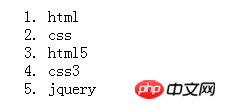
<ol>
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Afficher les résultats :

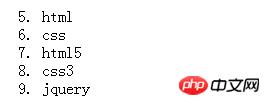
<ol start="5">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Afficher les résultats :

Comme vous pouvez le constater, start peut modifier le numéro de départ de la liste ordonnée !
Utilisez l'attribut inversé
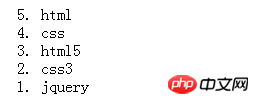
<ol start="5" reversed="reversed">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>pour afficher le résultat :

Comme vous pouvez le constater, inversé en fait un ordre inverse.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée de l'utilisation des balises html dl, ul et olArticle suivant:Explication détaillée de l'utilisation des balises html dl, ul et ol

