Maison >interface Web >tutoriel HTML >Explication détaillée de l'utilisation de la balise ol en html5
Explication détaillée de l'utilisation de la balise ol en html5
- 黄舟original
- 2017-06-30 14:04:592554parcourir
Cet article présente principalement l'explication détaillée de l'utilisation de la balise ol dans HTML5, qui constitue la connaissance de base pour l'apprentissage introductif du HTML5. Les amis qui en ont besoin peuvent se référer à la définition et à l'utilisation de
c34106e0b4e09414b63b2ea253ff83d6 définit une liste ordonnée. Différences entre HTML 4.01 et HTML 5
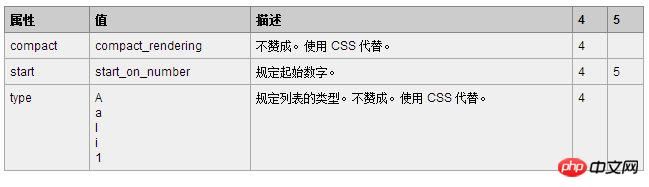
En HTML 4.01, l'
attribut "start" était obsolète, alors qu'en HTML 5 il est autorisé. Les attributs "
compact" et "type" sont obsolètes dans HTML 4.01 et ne sont plus pris en charge dans HTML 5. Astuce et
CommentairesAstuce : Utilisez CSS pour définir le type de la liste.
Exemple
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

OL fourni par HTML5 Contrôle du numéro de série de la balise
OL Cette balise affiche les données sous la forme d'une liste ordonnée et ajoutera automatiquement des numéros aux données. Mais parfois, les données ne sont pas numérotées à partir de 1, ou les nombres sont disposés dans l'ordre inverse, ou les nombres sont complètement désordonnés. Dans ce cas, vous devez utiliser certains paramètres fournis pour la balise OL en HTML5. Malheureusement, il n'est actuellement pas compatible avec IE. Maintenant, nous avons un document HTML comme celui-ci
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
Il apparaîtra comme ceci
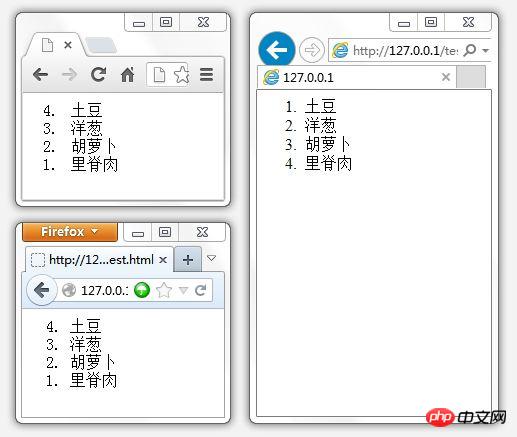
 Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
 Il n'y a aucun problème dans Chrome et Firefox. IE n'est pas compatible avec (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
Il n'y a aucun problème dans Chrome et Firefox. IE n'est pas compatible avec (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
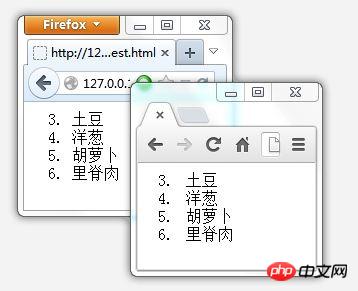
<ol start="3">
 Enfin, que faire des choses complètement irrégulières mais ordonnées ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.
Enfin, que faire des choses complètement irrégulières mais ordonnées ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

