Maison >interface Web >js tutoriel >Comment insérer dynamiquement du CSS dans les compétences JavaScript_javascript
Comment insérer dynamiquement du CSS dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:26:171826parcourir
Lors de l'écriture de composants, je souhaite parfois encapsuler certains styles CSS liés aux fonctionnalités des composants dans JS, afin qu'ils soient plus cohérents et faciles à modifier. JS insère dynamiquement du CSS en deux étapes : Créer 1 Un objet de style
.
2. Utilisez la méthode insertRule ou addRule de la feuille de style pour ajouter des styles
1. Afficher la feuille de style
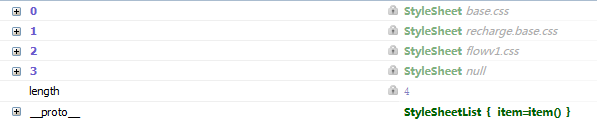
Regardez d'abord document.styleSheets et ouvrez une page à volonté

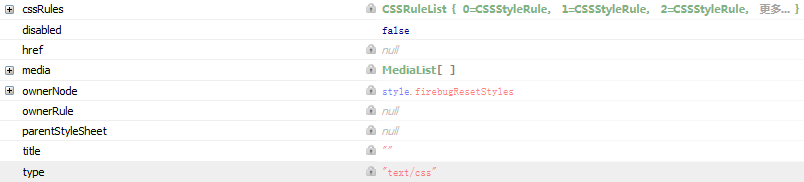
Les trois premiers sont des fichiers CSS introduits via des balises de lien, et le quatrième est du CSS intégré dans la page via des balises de style. Il possède les attributs suivants

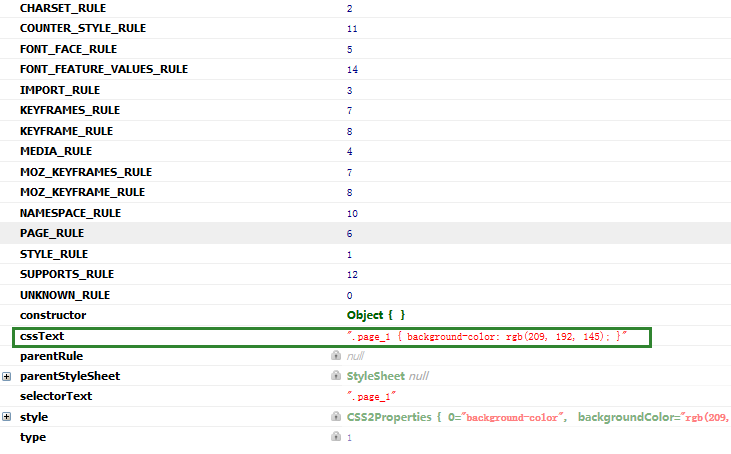
Chaque cssRule possède les attributs suivants

Le cssText est exactement le code source écrit avec style.
2. Insérer dynamiquement du CSS
Tout d'abord, vous devez créer un objet de style et renvoyer son objet feuille de style
/*
* 创建一个 style, 返回其 stylesheet 对象
* 注意:IE6/7/8中使用 style.stylesheet,其它浏览器 style.sheet
*/
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
Ajoutez la fonction addCssRule comme suit
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的
*/
function addCssRule(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
Il convient de noter que les navigateurs standards prennent en charge insertRule et que les versions inférieures d'IE prennent en charge addRule.
Le code complet est le suivant
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的
*/
var addCssRule = function() {
// 创建一个 style, 返回其 stylesheet 对象
// 注意:IE6/7/8中使用 style.stylesheet,其它浏览器 style.sheet
function createStyleSheet() {
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
return style.sheet ||style.styleSheet;
}
// 创建 stylesheet 对象
var sheet = createStyleSheet();
// 返回接口函数
return function(selector, rules, index) {
index = index || 0;
if (sheet.insertRule) {
sheet.insertRule(selector + "{" + rules + "}", index);
} else if (sheet.addRule) {
sheet.addRule(selector, rules, index);
}
}
}();
S'il ne prend en charge que les terminaux mobiles ou les navigateurs modernes, vous pouvez supprimer le code jugé par les versions inférieures d'IE
/*
* 动态添加 CSS 样式
* @param selector {string} 选择器
* @param rules {string} CSS样式规则
* @param index {number} 插入规则的位置, 靠后的规则会覆盖靠前的,默认在后面插入
*/
var addCssRule = function() {
// 创建一个 style, 返回其 stylesheet 对象
function createStyleSheet() {
var style = document.createElement('style');
style.type = 'text/css';
document.head.appendChild(style);
return style.sheet;
}
// 创建 stylesheet 对象
var sheet = createStyleSheet();
// 返回接口函数
return function(selector, rules, index) {
index = index || 0;
sheet.insertRule(selector + "{" + rules + "}", index);
}
}();
Ce qui précède est la méthode d'insertion dynamique de CSS dans JavaScript. J'espère que cela sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

